mirror of
https://github.com/alrayyes/wiki.git
synced 2025-08-07 15:21:03 +00:00
add base pages
This commit is contained in:
parent
c01138a81c
commit
ea69050587
22 changed files with 365 additions and 16 deletions
35
.github/workflows/deploy.yaml
vendored
Normal file
35
.github/workflows/deploy.yaml
vendored
Normal file
|
|
@ -0,0 +1,35 @@
|
||||||
|
name: Deploy to GitHub Pages
|
||||||
|
|
||||||
|
on:
|
||||||
|
push:
|
||||||
|
branches:
|
||||||
|
- hugo
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
deploy:
|
||||||
|
runs-on: ubuntu-18.04
|
||||||
|
steps:
|
||||||
|
- uses: actions/checkout@v2
|
||||||
|
|
||||||
|
- name: Build Link Index
|
||||||
|
uses: jackyzha0/hugo-obsidian@v1.4
|
||||||
|
with:
|
||||||
|
input: content
|
||||||
|
output: data
|
||||||
|
|
||||||
|
- name: Setup Hugo
|
||||||
|
uses: peaceiris/actions-hugo@v2
|
||||||
|
with:
|
||||||
|
hugo-version: '0.79.1'
|
||||||
|
extended: true
|
||||||
|
|
||||||
|
- name: Build
|
||||||
|
run: hugo --minify
|
||||||
|
|
||||||
|
- name: Deploy
|
||||||
|
uses: peaceiris/actions-gh-pages@v3
|
||||||
|
with:
|
||||||
|
github_token: ${{ secrets.GITHUB_TOKEN }}
|
||||||
|
publish_dir: ./public
|
||||||
|
publish_branch: master # deploying branch
|
||||||
|
cname: quartz.jzhao.xyz
|
||||||
3
.gitignore
vendored
3
.gitignore
vendored
|
|
@ -2,4 +2,5 @@
|
||||||
public
|
public
|
||||||
resources
|
resources
|
||||||
.idea
|
.idea
|
||||||
content/.obsidian
|
content/.obsidian
|
||||||
|
data/linkIndex.yaml
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
# quartz
|
# Quartz
|
||||||
Simple second brain and digital garden.
|
Simple second brain and digital garden.
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
|
|
|
||||||
201
assets/base.scss
Normal file
201
assets/base.scss
Normal file
|
|
@ -0,0 +1,201 @@
|
||||||
|
:root {
|
||||||
|
--lt-colours-light: var(--light) !important;
|
||||||
|
--lt-colours-lightgray: var(--lightgray) !important;
|
||||||
|
--lt-colours-dark: var(--navy) !important;
|
||||||
|
--lt-colours-secondary: var(--olive) !important;
|
||||||
|
--lt-colours-gray: var(--outlinegray) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1, h2, h3, h4, ol, ul, thead {
|
||||||
|
font-family: Inter;
|
||||||
|
color: var(--dark)
|
||||||
|
}
|
||||||
|
|
||||||
|
p, ul, text {
|
||||||
|
font-family: 'Source Sans Pro', sans-serif;
|
||||||
|
color: var(--gray);
|
||||||
|
fill: var(--gray);
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
font-family: Inter;
|
||||||
|
font-weight: 700;
|
||||||
|
font-size: 1em;
|
||||||
|
text-decoration: none;
|
||||||
|
transition: all 0.2s ease;
|
||||||
|
color: var(--navy);
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
color: var(--olive) !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
#TableOfContents > ol {
|
||||||
|
counter-reset: section;
|
||||||
|
margin-left: 0em;
|
||||||
|
padding-left: 1.5em;
|
||||||
|
& > li {
|
||||||
|
counter-increment: section;
|
||||||
|
& > ol {
|
||||||
|
counter-reset: subsection;
|
||||||
|
& > li {
|
||||||
|
counter-increment: subsection;
|
||||||
|
&::marker {
|
||||||
|
content: counter(section) "." counter(subsection) " ";
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
& > li::marker {
|
||||||
|
content: counter(section) " ";
|
||||||
|
}
|
||||||
|
|
||||||
|
& > li::marker, & > li > ol > li::marker {
|
||||||
|
font-family: Source Sans Pro;
|
||||||
|
font-weight: 700;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
footer {
|
||||||
|
margin-top: 4em;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
table {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
img {
|
||||||
|
width: 100%;
|
||||||
|
border-radius: 3px;
|
||||||
|
margin: 1em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
p>img+em {
|
||||||
|
display: block;
|
||||||
|
transform: translateY(-1em);
|
||||||
|
}
|
||||||
|
|
||||||
|
sup {
|
||||||
|
line-height: 0
|
||||||
|
}
|
||||||
|
|
||||||
|
p, tbody, li {
|
||||||
|
font-family: Source Sans Pro;
|
||||||
|
color: var(--gray);
|
||||||
|
line-height: 1.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
opacity: 0.85;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
opacity: 0.75;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
margin-left: 0em;
|
||||||
|
border-left: 3px solid var(--navy);
|
||||||
|
padding-left: 1em;
|
||||||
|
transition: border-color 0.2s ease;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
border-color: var(--olive);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 1.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
td, th {
|
||||||
|
padding: 0.1em 0.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.footnotes p {
|
||||||
|
margin: 0.5em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
article a {
|
||||||
|
font-family: Source Sans Pro;
|
||||||
|
font-weight: 600;
|
||||||
|
text-decoration: underline;
|
||||||
|
text-decoration-color: var(--olive);
|
||||||
|
text-decoration-thickness: .15em;
|
||||||
|
}
|
||||||
|
|
||||||
|
sup > a {
|
||||||
|
text-decoration: none;
|
||||||
|
padding: 0 0.1em 0 0.2em;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
font-family: 'Fira Code';
|
||||||
|
padding: 0.75em;
|
||||||
|
border-radius: 3px;
|
||||||
|
overflow-x: scroll;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
font-family: 'Fira Code';
|
||||||
|
font-size: 0.85em;
|
||||||
|
padding: 0.15em 0.3em;
|
||||||
|
border-radius: 5px;
|
||||||
|
background: var(--lightgray);
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
scroll-behavior: smooth;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
margin: 0;
|
||||||
|
height: 100vh;
|
||||||
|
width: 100vw;
|
||||||
|
overflow-x: hidden;
|
||||||
|
background-color: var(--light);
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes fadeIn {
|
||||||
|
0% {opacity:0;}
|
||||||
|
100% {opacity:1;}
|
||||||
|
}
|
||||||
|
|
||||||
|
footer {
|
||||||
|
margin-top: 4em;
|
||||||
|
|
||||||
|
& > a {
|
||||||
|
font-size: 1em;
|
||||||
|
color: var(--navy);
|
||||||
|
padding: 0 0.5em 3em 0.5em;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
width: 25%;
|
||||||
|
margin: 4em auto;
|
||||||
|
height: 2px;
|
||||||
|
border-radius: 1px;
|
||||||
|
border-width: 0;
|
||||||
|
color: var(--dark);
|
||||||
|
background-color: var(--dark);
|
||||||
|
}
|
||||||
|
|
||||||
|
// internal link
|
||||||
|
a[href^="/"] {
|
||||||
|
text-decoration: none;
|
||||||
|
background-color: #afbfc922;
|
||||||
|
padding: 0 0.2em;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.singlePage {
|
||||||
|
margin: 4em 30vw;
|
||||||
|
|
||||||
|
@media all and (max-width: 1200px) {
|
||||||
|
margin: 25px 5vw;
|
||||||
|
}
|
||||||
|
}
|
||||||
24
assets/custom.scss
Normal file
24
assets/custom.scss
Normal file
|
|
@ -0,0 +1,24 @@
|
||||||
|
// Add your own CSS here!
|
||||||
|
:root {
|
||||||
|
--light: #faf8f8;
|
||||||
|
--dark: #141021;
|
||||||
|
--navy: #284b63;
|
||||||
|
--olive: #84a59d;
|
||||||
|
--visited: #afbfc9;
|
||||||
|
--salmon: #f28482;
|
||||||
|
--gray: #4e4e4e;
|
||||||
|
--lightgray: #f0f0f0;
|
||||||
|
--outlinegray: #dadada;
|
||||||
|
}
|
||||||
|
|
||||||
|
[saved-theme="dark"] {
|
||||||
|
--light: #1e1e21 !important;
|
||||||
|
--dark: #fbfffe !important;
|
||||||
|
--navy: #5b778a !important;
|
||||||
|
--visited: #4a575e !important;
|
||||||
|
--olive: #84a59d !important;
|
||||||
|
--salmon: #f58382 !important;
|
||||||
|
--gray: #d4d4d4 !important;
|
||||||
|
--lightgray: #292633 !important;
|
||||||
|
--outlinegray: #343434 !important;
|
||||||
|
}
|
||||||
20
config.toml
20
config.toml
|
|
@ -1,4 +1,22 @@
|
||||||
baseURL = "https://quartz.jzhao.xyz/"
|
baseURL = "https://quartz.jzhao.xyz/"
|
||||||
languageCode = "en-us"
|
languageCode = "en-us"
|
||||||
googleAnalytics = "UA-148413215-1"
|
googleAnalytics = "UA-148413215-1"
|
||||||
pygmentsUseClasses = true
|
pygmentsUseClasses = true
|
||||||
|
ignoreFiles = ["/content/templates/*"]
|
||||||
|
|
||||||
|
[markup]
|
||||||
|
[markup.tableOfContents]
|
||||||
|
endLevel = 3
|
||||||
|
ordered = true
|
||||||
|
startLevel = 2
|
||||||
|
[markup.highlight]
|
||||||
|
anchorLineNos = false
|
||||||
|
codeFences = true
|
||||||
|
guessSyntax = true
|
||||||
|
hl_Lines = ""
|
||||||
|
lineAnchors = ""
|
||||||
|
lineNoStart = 1
|
||||||
|
lineNos = true
|
||||||
|
lineNumbersInTable = true
|
||||||
|
style = "dracula"
|
||||||
|
tabWidth = 4
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
# 💎 Quartz
|
||||||
|
Simple second brain and digital garden. 🌱
|
||||||
|
|
||||||
|
## Why Quartz?
|
||||||
|
|
||||||
|
## Get Started
|
||||||
|
[directory](moc/directory.md)
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
---
|
||||||
|
title: "Directory"
|
||||||
|
---
|
||||||
|
|
||||||
|
[setup](notes/setup.md)
|
||||||
|
[config](notes/config.md)
|
||||||
|
[troubleshooting](notes/troubleshooting.md)
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
---
|
||||||
|
title: "config"
|
||||||
|
---
|
||||||
BIN
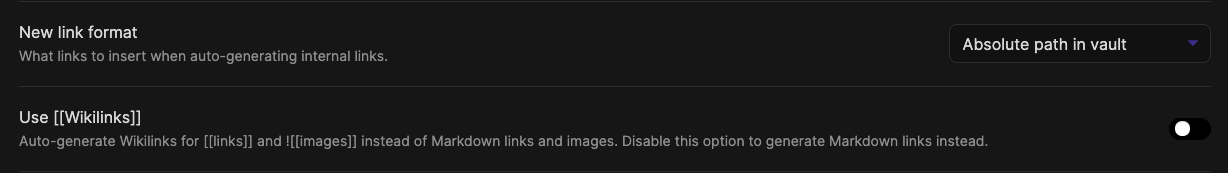
content/notes/images/obsidian-settings.png
Normal file
BIN
content/notes/images/obsidian-settings.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 26 KiB |
|
|
@ -0,0 +1,8 @@
|
||||||
|
---
|
||||||
|
title: "Setup"
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
Having problems? [troubleshooting](notes/troubleshooting.md)
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
---
|
||||||
|
title: "troubleshooting"
|
||||||
|
---
|
||||||
3
content/templates/post.md
Normal file
3
content/templates/post.md
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
---
|
||||||
|
title: "{{title}}"
|
||||||
|
---
|
||||||
|
|
@ -1,11 +1,12 @@
|
||||||
name: Quartz Example Page
|
name: Jacky Zhao
|
||||||
|
enableToc: true
|
||||||
description:
|
description:
|
||||||
Here is the page description. This is an example Quartz site that details installation,
|
Here is the page description. This is an example Quartz site that details installation,
|
||||||
setup, customization, and troubleshooting for Quartz itself.
|
setup, customization, and troubleshooting for Quartz itself.
|
||||||
page_title:
|
page_title:
|
||||||
Quartz Example Page
|
Quartz Example Page
|
||||||
links:
|
links:
|
||||||
- link_name: twitter
|
- link_name: Twitter
|
||||||
link: https://twitter.com/_jzhao
|
link: https://twitter.com/_jzhao
|
||||||
- link_name: github
|
- link_name: Github
|
||||||
link: https://github.com/jackyzha0
|
link: https://github.com/jackyzha0
|
||||||
|
|
@ -0,0 +1,18 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
|
||||||
|
<body>
|
||||||
|
<div id="landing-container">
|
||||||
|
{{partial "darkmode.html" .}}
|
||||||
|
<div id="landing-overlay" class="lt-content-column">
|
||||||
|
<h1>404.</h1>
|
||||||
|
<h3>Hey! You look a little lost.</h3>
|
||||||
|
<ul id="sub-nav">
|
||||||
|
<li><a href="/">↳ Let's get you home.</a></li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
2
layouts/_default/_markup/render-link.html
Normal file
2
layouts/_default/_markup/render-link.html
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
{{$trimmed := strings.TrimSuffix ".md" (.Destination | safeURL)}}
|
||||||
|
<a href="{{ if (hasPrefix $trimmed "/") }}{{ $trimmed }}{{ else }}{{ print "/" $trimmed }}{{ end }}" rel="noopener">{{ .Text | safeHTML }}</a>
|
||||||
|
|
@ -8,6 +8,12 @@
|
||||||
{{partial "darkmode.html" .}}
|
{{partial "darkmode.html" .}}
|
||||||
<article>
|
<article>
|
||||||
{{if .Title}}<h1>{{ .Title }}</h1>{{end}}
|
{{if .Title}}<h1>{{ .Title }}</h1>{{end}}
|
||||||
|
{{if $.Site.Data.config.enableToc}}
|
||||||
|
<aside class="mainTOC">
|
||||||
|
<h3>Table of Contents</h3>
|
||||||
|
{{ .TableOfContents }}
|
||||||
|
</aside>
|
||||||
|
{{end}}
|
||||||
{{- .Content -}}
|
{{- .Content -}}
|
||||||
</article>
|
</article>
|
||||||
{{partial "footer.html" .}}
|
{{partial "footer.html" .}}
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
{{define "head"}}
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
{{end}}
|
||||||
|
|
||||||
|
{{define "main"}}
|
||||||
|
<!-- Main Page -->
|
||||||
|
<div class="singlePage">
|
||||||
|
{{.Content}}
|
||||||
|
|
||||||
|
<!-- Contact Info -->
|
||||||
|
<div class="lt-centre">
|
||||||
|
{{partial "footer.html" .}}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
{{end}}
|
||||||
|
|
@ -1,20 +1,17 @@
|
||||||
<div>
|
<div>
|
||||||
<hr/>
|
<hr/>
|
||||||
|
{{partial "backlinks.html" .}}
|
||||||
{{partial "graph.html" .}}
|
{{partial "graph.html" .}}
|
||||||
<ul id="sub-nav">
|
|
||||||
<li><a href="/">↳ Take me home</a></li>
|
|
||||||
</ul>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<!-- Contact Info -->
|
<!-- Contact Info -->
|
||||||
<div id="contact_buttons" class="lt-centre">
|
<div id="contact_buttons" class="lt-centre">
|
||||||
<footer>
|
<footer>
|
||||||
<p>made by {{ $.Site.Data.config.name }}, © {{ dateFormat "2006" now }}</p>
|
<p>Made by {{ $.Site.Data.config.name }} using <a href="https://github.com/jackyzha0/quartz">Quartz</a>, © {{ dateFormat "2006" now }}</p>
|
||||||
<a href="https://github.com/jackyzha0/quartz">source</a>
|
|
||||||
{{ if not .IsHome }}
|
{{ if not .IsHome }}
|
||||||
<a href="/">home</a>
|
<a href="/">Home</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{- range $.Site.Data.links.footer -}}
|
{{- range $.Site.Data.config.links -}}
|
||||||
<a href="{{.link}}">{{.link_name}}</a>
|
<a href="{{.link}}">{{.link_name}}</a>
|
||||||
{{- end -}}
|
{{- end -}}
|
||||||
</footer>
|
</footer>
|
||||||
|
|
|
||||||
|
|
@ -23,7 +23,7 @@
|
||||||
}
|
}
|
||||||
|
|
||||||
const color = (d) => {
|
const color = (d) => {
|
||||||
if (d.id === curPage) {
|
if (d.id === curPage || (d.id === "/" && curPage === "")) {
|
||||||
return "var(--g-node-active)"
|
return "var(--g-node-active)"
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -64,7 +64,7 @@
|
||||||
.on("end", enableDrag ? dragended : noop);
|
.on("end", enableDrag ? dragended : noop);
|
||||||
}
|
}
|
||||||
|
|
||||||
const height = 400
|
const height = 250
|
||||||
const width = document.getElementById("graph-container").offsetWidth
|
const width = document.getElementById("graph-container").offsetWidth
|
||||||
|
|
||||||
const simulation = d3.forceSimulation(data.nodes)
|
const simulation = d3.forceSimulation(data.nodes)
|
||||||
|
|
|
||||||
|
|
@ -12,7 +12,7 @@
|
||||||
|
|
||||||
<!-- CSS Stylesheets and Fonts -->
|
<!-- CSS Stylesheets and Fonts -->
|
||||||
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Source+Sans+Pro:wght@400;700&family=Fira+Code:wght@400;700&display=swap" rel="stylesheet">
|
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Source+Sans+Pro:wght@400;700&family=Fira+Code:wght@400;700&display=swap" rel="stylesheet">
|
||||||
{{ $css := slice "darkmode.scss" "syntax.scss"}}
|
{{ $css := slice "custom.scss" "base.scss" "darkmode.scss" "syntax.scss"}}
|
||||||
{{range $css}}
|
{{range $css}}
|
||||||
{{$sass := resources.Get . | resources.ToCSS }}
|
{{$sass := resources.Get . | resources.ToCSS }}
|
||||||
{{with $sass | minify}}
|
{{with $sass | minify}}
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue