mirror of
https://github.com/alrayyes/wiki.git
synced 2025-07-25 10:19:34 +00:00
Merge branch 'v4' of https://github.com/jackyzha0/quartz into v4
This commit is contained in:
commit
5cd2956c8f
12 changed files with 160 additions and 8 deletions
83
docs/features/comments.md
Normal file
83
docs/features/comments.md
Normal file
|
|
@ -0,0 +1,83 @@
|
||||||
|
---
|
||||||
|
title: Comments
|
||||||
|
tags:
|
||||||
|
- component
|
||||||
|
---
|
||||||
|
|
||||||
|
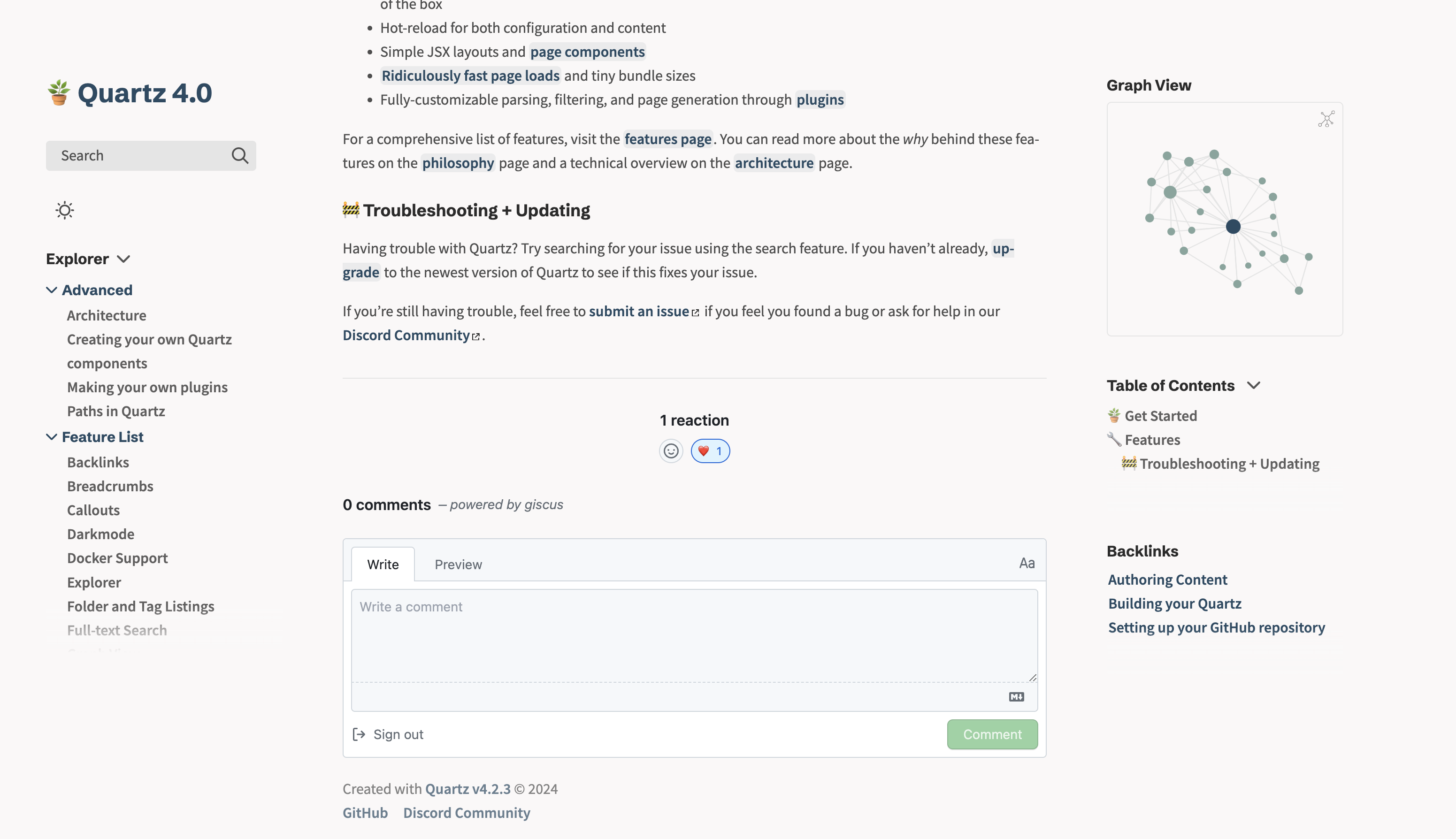
Quartz also has the ability to hook into various providers to enable readers to leave comments on your site.
|
||||||
|
|
||||||
|
![[giscus-example.png]]
|
||||||
|
|
||||||
|
As of today, only [Giscus](https://giscus.app/) is supported out of the box but PRs to support other providers are welcome!
|
||||||
|
|
||||||
|
## Providers
|
||||||
|
|
||||||
|
### Giscus
|
||||||
|
|
||||||
|
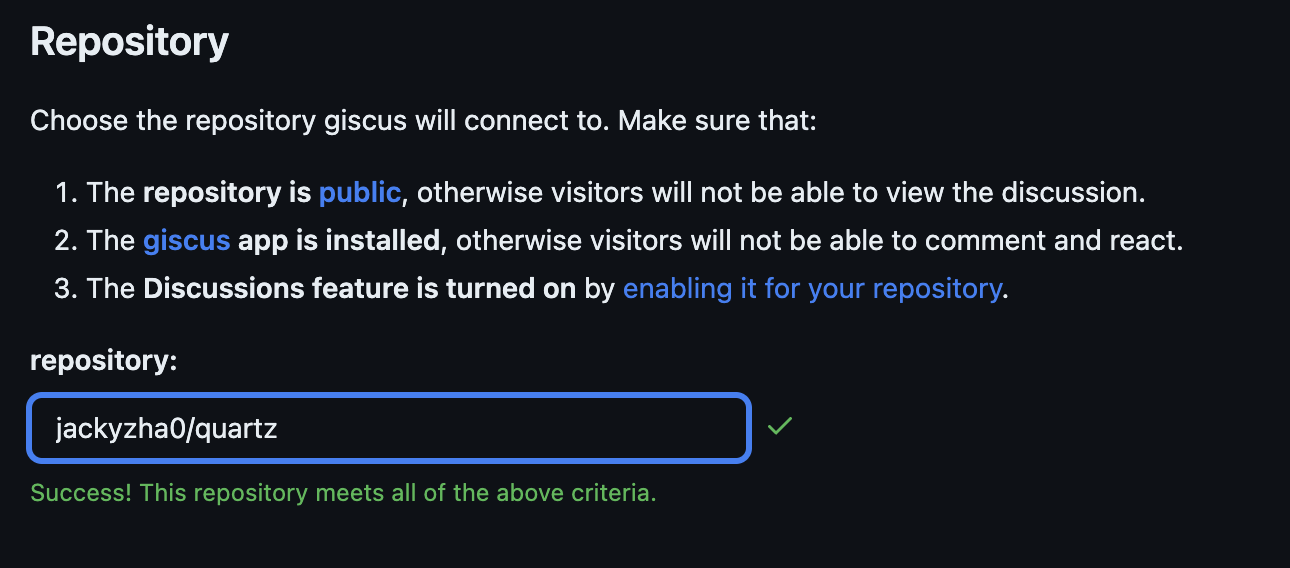
First, make sure that the [[setting up your GitHub repository|GitHub]] repository you are using for your Quartz meets the following requirements:
|
||||||
|
|
||||||
|
1. The **repository is [public](https://docs.github.com/en/github/administering-a-repository/managing-repository-settings/setting-repository-visibility#making-a-repository-public)**, otherwise visitors will not be able to view the discussion.
|
||||||
|
2. The **[giscus](https://github.com/apps/giscus) app is installed**, otherwise visitors will not be able to comment and react.
|
||||||
|
3. The **Discussions feature is turned on** by [enabling it for your repository](https://docs.github.com/en/github/administering-a-repository/managing-repository-settings/enabling-or-disabling-github-discussions-for-a-repository).
|
||||||
|
|
||||||
|
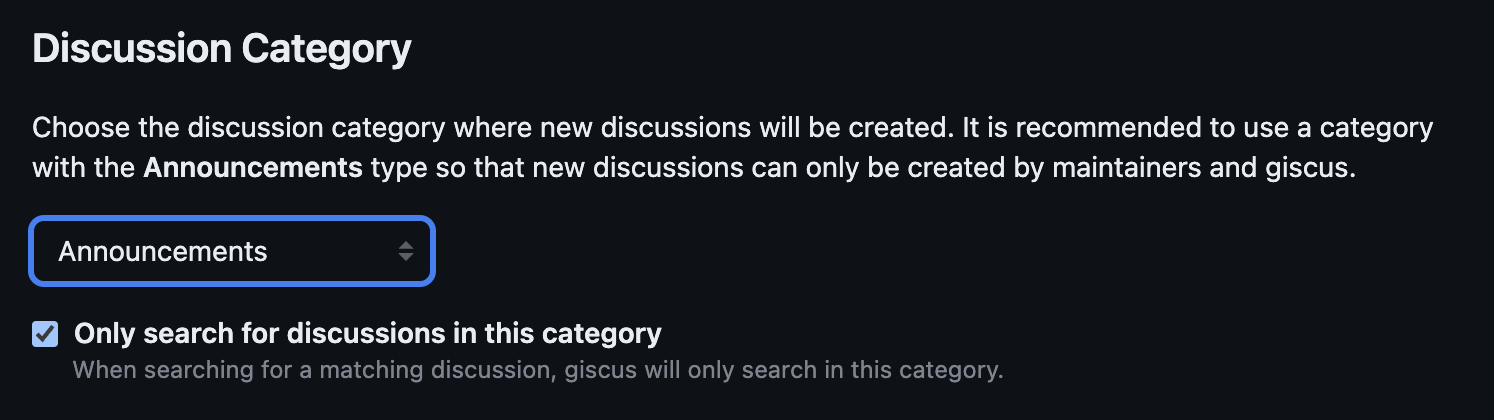
Then, use the [Giscus site](https://giscus.app/#repository) to figure out what your `repoId` and `categoryId` should be. Make sure you select `Announcements` for the Discussion category.
|
||||||
|
|
||||||
|
![[giscus-repo.png]]
|
||||||
|
|
||||||
|
![[giscus-discussion.png]]
|
||||||
|
|
||||||
|
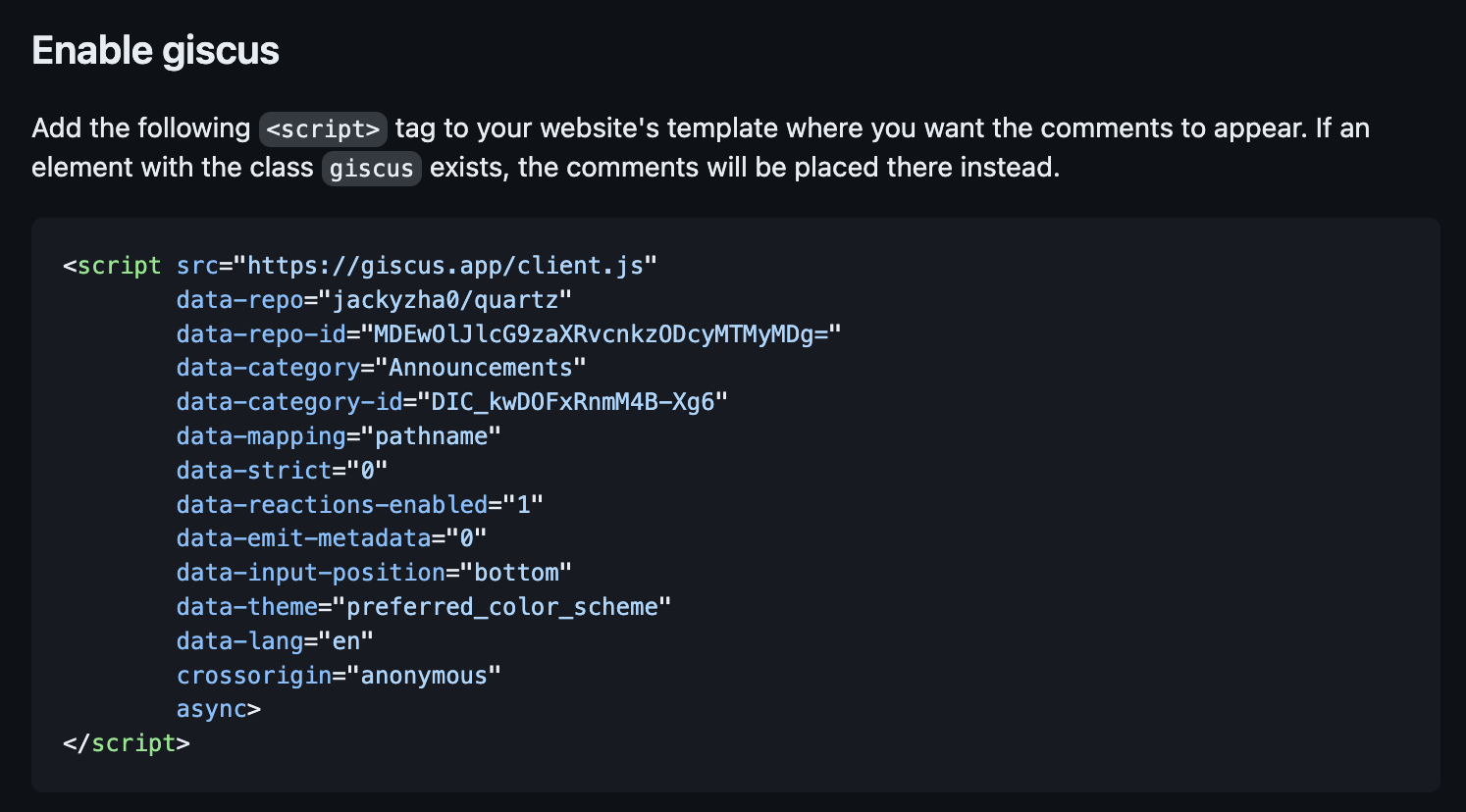
After entering both your repository and selecting the discussion category, Giscus will compute some IDs that you'll need to provide back to Quartz. You won't need to manually add the script yourself as Quartz will handle that part for you but will need these values in the next step!
|
||||||
|
|
||||||
|
![[giscus-results.png]]
|
||||||
|
|
||||||
|
Finally, in `quartz.layout.ts`, edit the `afterBody` field of `sharedPageComponents` to include the following options but with the values you got from above:
|
||||||
|
|
||||||
|
```ts title="quartz.layout.ts"
|
||||||
|
afterBody: [
|
||||||
|
Component.Comments({
|
||||||
|
provider: 'giscus',
|
||||||
|
options: {
|
||||||
|
// from data-repo
|
||||||
|
repo: 'jackyzha0/quartz',
|
||||||
|
// from data-repo-id
|
||||||
|
repoId: 'MDEwOlJlcG9zaXRvcnkzODcyMTMyMDg',
|
||||||
|
// from data-category
|
||||||
|
category: 'Announcements',
|
||||||
|
// from data-category-id
|
||||||
|
categoryId: 'DIC_kwDOFxRnmM4B-Xg6',
|
||||||
|
}
|
||||||
|
}),
|
||||||
|
],
|
||||||
|
```
|
||||||
|
|
||||||
|
### Customization
|
||||||
|
|
||||||
|
Quartz also exposes a few of the other Giscus options as well and you can provide them the same way `repo`, `repoId`, `category`, and `categoryId` are provided.
|
||||||
|
|
||||||
|
```ts
|
||||||
|
type Options = {
|
||||||
|
provider: "giscus"
|
||||||
|
options: {
|
||||||
|
repo: `${string}/${string}`
|
||||||
|
repoId: string
|
||||||
|
category: string
|
||||||
|
categoryId: string
|
||||||
|
|
||||||
|
// how to map pages -> discussions
|
||||||
|
// defaults to 'url'
|
||||||
|
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
||||||
|
|
||||||
|
// use strict title matching
|
||||||
|
// defaults to true
|
||||||
|
strict?: boolean
|
||||||
|
|
||||||
|
// whether to enable reactions for the main post
|
||||||
|
// defaults to true
|
||||||
|
reactionsEnabled?: boolean
|
||||||
|
|
||||||
|
// where to put the comment input box relative to the comments
|
||||||
|
// defaults to 'bottom'
|
||||||
|
inputPosition?: "top" | "bottom"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
BIN
docs/images/giscus-discussion.png
Normal file
BIN
docs/images/giscus-discussion.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 88 KiB |
BIN
docs/images/giscus-example.png
Normal file
BIN
docs/images/giscus-example.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 572 KiB |
BIN
docs/images/giscus-repo.png
Normal file
BIN
docs/images/giscus-repo.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 108 KiB |
BIN
docs/images/giscus-results.png
Normal file
BIN
docs/images/giscus-results.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 171 KiB |
|
|
@ -31,7 +31,7 @@ If you prefer instructions in a video format you can try following Nicole van de
|
||||||
|
|
||||||
## 🔧 Features
|
## 🔧 Features
|
||||||
|
|
||||||
- [[Obsidian compatibility]], [[full-text search]], [[graph view]], note transclusion, [[wikilinks]], [[backlinks]], [[features/Latex|Latex]], [[syntax highlighting]], [[popover previews]], [[Docker Support]], [[i18n|internationalization]] and [many more](./features) right out of the box
|
- [[Obsidian compatibility]], [[full-text search]], [[graph view]], note transclusion, [[wikilinks]], [[backlinks]], [[features/Latex|Latex]], [[syntax highlighting]], [[popover previews]], [[Docker Support]], [[i18n|internationalization]], [[comments]] and [many more](./features) right out of the box
|
||||||
- Hot-reload for both configuration and content
|
- Hot-reload for both configuration and content
|
||||||
- Simple JSX layouts and [[creating components|page components]]
|
- Simple JSX layouts and [[creating components|page components]]
|
||||||
- [[SPA Routing|Ridiculously fast page loads]] and tiny bundle sizes
|
- [[SPA Routing|Ridiculously fast page loads]] and tiny bundle sizes
|
||||||
|
|
|
||||||
|
|
@ -11,7 +11,7 @@ This plugin determines the created, modified, and published dates for a document
|
||||||
|
|
||||||
This plugin accepts the following configuration options:
|
This plugin accepts the following configuration options:
|
||||||
|
|
||||||
- `priority`: The data sources to consult for date information. Highest priority first. Possible values are `"frontmatter"`, `"git"`, and `"filesystem"`. Defaults to `"frontmatter", "git", "filesystem"]`.
|
- `priority`: The data sources to consult for date information. Highest priority first. Possible values are `"frontmatter"`, `"git"`, and `"filesystem"`. Defaults to `["frontmatter", "git", "filesystem"]`.
|
||||||
|
|
||||||
> [!warning]
|
> [!warning]
|
||||||
> If you rely on `git` for dates, make sure `defaultDateType` is set to `modified` in `quartz.config.ts`.
|
> If you rely on `git` for dates, make sure `defaultDateType` is set to `modified` in `quartz.config.ts`.
|
||||||
|
|
|
||||||
4
package-lock.json
generated
4
package-lock.json
generated
|
|
@ -1,12 +1,12 @@
|
||||||
{
|
{
|
||||||
"name": "@jackyzha0/quartz",
|
"name": "@jackyzha0/quartz",
|
||||||
"version": "4.2.3",
|
"version": "4.2.4",
|
||||||
"lockfileVersion": 3,
|
"lockfileVersion": 3,
|
||||||
"requires": true,
|
"requires": true,
|
||||||
"packages": {
|
"packages": {
|
||||||
"": {
|
"": {
|
||||||
"name": "@jackyzha0/quartz",
|
"name": "@jackyzha0/quartz",
|
||||||
"version": "4.2.3",
|
"version": "4.2.4",
|
||||||
"license": "MIT",
|
"license": "MIT",
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"@clack/prompts": "^0.7.0",
|
"@clack/prompts": "^0.7.0",
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
"name": "@jackyzha0/quartz",
|
"name": "@jackyzha0/quartz",
|
||||||
"description": "🌱 publish your digital garden and notes as a website",
|
"description": "🌱 publish your digital garden and notes as a website",
|
||||||
"private": true,
|
"private": true,
|
||||||
"version": "4.2.3",
|
"version": "4.2.4",
|
||||||
"type": "module",
|
"type": "module",
|
||||||
"author": "jackyzha0 <j.zhao2k19@gmail.com>",
|
"author": "jackyzha0 <j.zhao2k19@gmail.com>",
|
||||||
"license": "MIT",
|
"license": "MIT",
|
||||||
|
|
|
||||||
66
quartz/components/Comments.tsx
Normal file
66
quartz/components/Comments.tsx
Normal file
|
|
@ -0,0 +1,66 @@
|
||||||
|
import { QuartzComponent, QuartzComponentConstructor, QuartzComponentProps } from "./types"
|
||||||
|
|
||||||
|
type Options = {
|
||||||
|
provider: "giscus"
|
||||||
|
options: {
|
||||||
|
repo: `${string}/${string}`
|
||||||
|
repoId: string
|
||||||
|
category: string
|
||||||
|
categoryId: string
|
||||||
|
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
||||||
|
strict?: boolean
|
||||||
|
reactionsEnabled?: boolean
|
||||||
|
inputPosition?: "top" | "bottom"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function boolToStringBool(b: boolean): string {
|
||||||
|
return b ? "1" : "0"
|
||||||
|
}
|
||||||
|
|
||||||
|
export default ((opts: Options) => {
|
||||||
|
const Comments: QuartzComponent = (_props: QuartzComponentProps) => <div class="giscus"></div>
|
||||||
|
Comments.afterDOMLoaded = `
|
||||||
|
const giscusScript = document.createElement("script")
|
||||||
|
giscusScript.src = "https://giscus.app/client.js"
|
||||||
|
giscusScript.async = true
|
||||||
|
giscusScript.crossOrigin = "anonymous"
|
||||||
|
giscusScript.setAttribute("data-loading", "lazy")
|
||||||
|
giscusScript.setAttribute("data-emit-metadata", "0")
|
||||||
|
giscusScript.setAttribute("data-repo", "${opts.options.repo}")
|
||||||
|
giscusScript.setAttribute("data-repo-id", "${opts.options.repoId}")
|
||||||
|
giscusScript.setAttribute("data-category", "${opts.options.category}")
|
||||||
|
giscusScript.setAttribute("data-category-id", "${opts.options.categoryId}")
|
||||||
|
giscusScript.setAttribute("data-mapping", "${opts.options.mapping ?? "url"}")
|
||||||
|
giscusScript.setAttribute("data-strict", "${boolToStringBool(opts.options.strict ?? true)}")
|
||||||
|
giscusScript.setAttribute("data-reactions-enabled", "${boolToStringBool(opts.options.reactionsEnabled ?? true)}")
|
||||||
|
giscusScript.setAttribute("data-input-position", "${opts.options.inputPosition ?? "bottom"}")
|
||||||
|
|
||||||
|
const theme = document.documentElement.getAttribute("saved-theme")
|
||||||
|
giscusScript.setAttribute("data-theme", theme)
|
||||||
|
document.head.appendChild(giscusScript)
|
||||||
|
|
||||||
|
const changeTheme = (e) => {
|
||||||
|
const theme = e.detail.theme
|
||||||
|
const iframe = document.querySelector('iframe.giscus-frame')
|
||||||
|
if (!iframe) {
|
||||||
|
return
|
||||||
|
}
|
||||||
|
|
||||||
|
iframe.contentWindow.postMessage({
|
||||||
|
giscus: {
|
||||||
|
setConfig: {
|
||||||
|
theme: theme
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}, 'https://giscus.app')
|
||||||
|
}
|
||||||
|
|
||||||
|
document.addEventListener("nav", () => {
|
||||||
|
document.addEventListener("themechange", changeTheme)
|
||||||
|
window.addCleanup(() => document.removeEventListener("themechange", changeTheme))
|
||||||
|
})
|
||||||
|
`
|
||||||
|
|
||||||
|
return Comments
|
||||||
|
}) satisfies QuartzComponentConstructor<Options>
|
||||||
|
|
@ -19,6 +19,7 @@ import DesktopOnly from "./DesktopOnly"
|
||||||
import MobileOnly from "./MobileOnly"
|
import MobileOnly from "./MobileOnly"
|
||||||
import RecentNotes from "./RecentNotes"
|
import RecentNotes from "./RecentNotes"
|
||||||
import Breadcrumbs from "./Breadcrumbs"
|
import Breadcrumbs from "./Breadcrumbs"
|
||||||
|
import Comments from "./Comments"
|
||||||
|
|
||||||
export {
|
export {
|
||||||
ArticleTitle,
|
ArticleTitle,
|
||||||
|
|
@ -42,4 +43,5 @@ export {
|
||||||
RecentNotes,
|
RecentNotes,
|
||||||
NotFound,
|
NotFound,
|
||||||
Breadcrumbs,
|
Breadcrumbs,
|
||||||
|
Comments,
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,6 @@
|
||||||
import { Translation, CalloutTranslation } from "./locales/definition"
|
import { Translation, CalloutTranslation } from "./locales/definition"
|
||||||
import en from "./locales/en-US"
|
import enUs from "./locales/en-US"
|
||||||
|
import enGb from "./locales/en-GB"
|
||||||
import fr from "./locales/fr-FR"
|
import fr from "./locales/fr-FR"
|
||||||
import it from "./locales/it-IT"
|
import it from "./locales/it-IT"
|
||||||
import ja from "./locales/ja-JP"
|
import ja from "./locales/ja-JP"
|
||||||
|
|
@ -20,8 +21,8 @@ import fa from "./locales/fa-IR"
|
||||||
import pl from "./locales/pl-PL"
|
import pl from "./locales/pl-PL"
|
||||||
|
|
||||||
export const TRANSLATIONS = {
|
export const TRANSLATIONS = {
|
||||||
"en-US": en,
|
"en-US": enUs,
|
||||||
"en-GB": en,
|
"en-GB": enGb,
|
||||||
"fr-FR": fr,
|
"fr-FR": fr,
|
||||||
"it-IT": it,
|
"it-IT": it,
|
||||||
"ja-JP": ja,
|
"ja-JP": ja,
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue