mirror of
https://github.com/alrayyes/wiki.git
synced 2025-08-07 15:21:03 +00:00
docs: github setup and hosting fixes
This commit is contained in:
parent
f0ec6c9b92
commit
5196f3b9db
6 changed files with 49 additions and 15 deletions
|
|
@ -4,7 +4,10 @@ title: Hosting
|
||||||
|
|
||||||
Quartz effectively turns your Markdown files and other resources into a bundle of HTML, JS, and CSS files (a website!).
|
Quartz effectively turns your Markdown files and other resources into a bundle of HTML, JS, and CSS files (a website!).
|
||||||
|
|
||||||
However, if you'd like to publish your site to the world, you need a way to host it online. This guide will detail how to deploy with either GitHub Pages or Cloudflare pages but any service that allows you to deploy static HTML should work as well (e.g. Netlify, Replit, etc.)
|
However, if you'd like to publish your site to the world, you need a way to host it online. This guide will detail how to deploy with common hosting providers but any service that allows you to deploy static HTML should work as well.
|
||||||
|
|
||||||
|
> [!warning]
|
||||||
|
> The rest of this guide assumes that you've already created your own GitHub repository for Quartz. If you haven't already, [[setting up your GitHub repository|make sure you do so]].
|
||||||
|
|
||||||
> [!hint]
|
> [!hint]
|
||||||
> Some Quartz features (like [[RSS Feed]] and sitemap generation) require `baseUrl` to be configured properly in your [[configuration]] to work properly. Make sure you set this before deploying!
|
> Some Quartz features (like [[RSS Feed]] and sitemap generation) require `baseUrl` to be configured properly in your [[configuration]] to work properly. Make sure you set this before deploying!
|
||||||
|
|
@ -26,12 +29,10 @@ Press "Save and deploy" and Cloudflare should have a deployed version of your si
|
||||||
|
|
||||||
To add a custom domain, check out [Cloudflare's documentation](https://developers.cloudflare.com/pages/platform/custom-domains/).
|
To add a custom domain, check out [Cloudflare's documentation](https://developers.cloudflare.com/pages/platform/custom-domains/).
|
||||||
|
|
||||||
## GitHub Pages
|
|
||||||
|
|
||||||
Like Quartz 3, you can deploy the site generated by Quartz 4 via GitHub Pages.
|
|
||||||
|
|
||||||
> [!warning]
|
> [!warning]
|
||||||
> Quartz generates files in the format of `file.html` instead of `file/index.html` which means the trailing slashes for _non-folder paths_ are dropped. As GitHub pages does not do this redirect, this may cause existing links to your site that use trailing slashes to break. If not breaking existing links is important to you, consider using [[#Cloudflare Pages]].
|
> Cloudflare Pages only allows shallow `git` clones so if you rely on `git` for timestamps, it is recommended you either add dates to your frontmatter (see [[authoring content#Syntax]]) or use another hosting provider.
|
||||||
|
|
||||||
|
## GitHub Pages
|
||||||
|
|
||||||
In your local Quartz, create a new file `quartz/.github/workflows/deploy.yml`.
|
In your local Quartz, create a new file `quartz/.github/workflows/deploy.yml`.
|
||||||
|
|
||||||
|
|
@ -93,6 +94,9 @@ Then:
|
||||||
>
|
>
|
||||||
> You can do this by going to your Settings page on your GitHub fork and going to the Environments tab and pressing the trash icon. The GitHub action will recreate the environment for you correctly the next time you sync your Quartz.
|
> You can do this by going to your Settings page on your GitHub fork and going to the Environments tab and pressing the trash icon. The GitHub action will recreate the environment for you correctly the next time you sync your Quartz.
|
||||||
|
|
||||||
|
> [!info]
|
||||||
|
> Quartz generates files in the format of `file.html` instead of `file/index.html` which means the trailing slashes for _non-folder paths_ are dropped. As GitHub pages does not do this redirect, this may cause existing links to your site that use trailing slashes to break. If not breaking existing links is important to you (e.g. you are migrating from Quartz 3), consider using [[#Cloudflare Pages]].
|
||||||
|
|
||||||
### Custom Domain
|
### Custom Domain
|
||||||
|
|
||||||
Here's how to add a custom domain to your GitHub pages deployment.
|
Here's how to add a custom domain to your GitHub pages deployment.
|
||||||
|
|
@ -169,8 +173,6 @@ Using `docs.example.com` is an example of a subdomain. They're a simple way of c
|
||||||
|
|
||||||
## Netlify
|
## Netlify
|
||||||
|
|
||||||
Like Vercel, you can also deploy the site generated by Quartz 4 via Netlify.
|
|
||||||
|
|
||||||
1. Log in to the [Netlify dashboard](https://app.netlify.com/) and click "Add new site".
|
1. Log in to the [Netlify dashboard](https://app.netlify.com/) and click "Add new site".
|
||||||
2. Select your Git provider and repository containing your Quartz project.
|
2. Select your Git provider and repository containing your Quartz project.
|
||||||
3. Under "Build command", enter `npx quartz build`.
|
3. Under "Build command", enter `npx quartz build`.
|
||||||
|
|
@ -180,8 +182,6 @@ Like Vercel, you can also deploy the site generated by Quartz 4 via Netlify.
|
||||||
|
|
||||||
## GitLab Pages
|
## GitLab Pages
|
||||||
|
|
||||||
You can configure GitLab CI to build and deploy a Quartz 4 project.
|
|
||||||
|
|
||||||
In your local Quartz, create a new file `.gitlab-ci.yaml`.
|
In your local Quartz, create a new file `.gitlab-ci.yaml`.
|
||||||
|
|
||||||
```yaml title=".gitlab-ci.yaml"
|
```yaml title=".gitlab-ci.yaml"
|
||||||
|
|
@ -203,8 +203,6 @@ build:
|
||||||
- hash -r
|
- hash -r
|
||||||
- npm ci
|
- npm ci
|
||||||
script:
|
script:
|
||||||
- npx prettier --write .
|
|
||||||
- npm run check
|
|
||||||
- npx quartz build
|
- npx quartz build
|
||||||
artifacts:
|
artifacts:
|
||||||
paths:
|
paths:
|
||||||
|
|
@ -227,6 +225,6 @@ pages:
|
||||||
- public
|
- public
|
||||||
```
|
```
|
||||||
|
|
||||||
When `.gitlab-ci.yaml` is commited, GitLab will build and deploy the website as a GitLab Page. You can find the url under `Deploy` -> `Pages` in the sidebar.
|
When `.gitlab-ci.yaml` is commited, GitLab will build and deploy the website as a GitLab Page. You can find the url under `Deploy > Pages` in the sidebar.
|
||||||
|
|
||||||
By default, the page is private and only visible when logged in to a GitLab account with access to the repository but can be opened in the settings under `Deploy` -> `Pages`.
|
By default, the page is private and only visible when logged in to a GitLab account with access to the repository but can be opened in the settings under `Deploy` -> `Pages`.
|
||||||
|
|
|
||||||
BIN
docs/images/github-init-repo-options.png
Normal file
BIN
docs/images/github-init-repo-options.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 90 KiB |
BIN
docs/images/github-quick-setup.png
Normal file
BIN
docs/images/github-quick-setup.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 150 KiB |
|
|
@ -2,7 +2,7 @@
|
||||||
title: Welcome to Quartz 4
|
title: Welcome to Quartz 4
|
||||||
---
|
---
|
||||||
|
|
||||||
Quartz is a fast, batteries-included static-site generator that transforms Markdown content into fully functional websites. Thousands of students, developers, and teachers are [[showcase|already using Quartz]] to publish personal notes, wikis, and [digital gardens](https://jzhao.xyz/posts/networked-thought) to the web.
|
Quartz is a fast, batteries-included static-site generator that transforms Markdown content into fully functional websites. Thousands of students, developers, and teachers are [[showcase|already using Quartz]] to publish personal notes, websites, and [digital gardens](https://jzhao.xyz/posts/networked-thought) to the web.
|
||||||
|
|
||||||
## 🪴 Get Started
|
## 🪴 Get Started
|
||||||
|
|
||||||
|
|
@ -19,7 +19,7 @@ npx quartz create
|
||||||
|
|
||||||
This will guide you through initializing your Quartz with content. Once you've done so, see how to:
|
This will guide you through initializing your Quartz with content. Once you've done so, see how to:
|
||||||
|
|
||||||
1. [[authoring content|Author content]] in Quartz
|
1. [[authoring content|Writing content]] in Quartz
|
||||||
2. [[configuration|Configure]] Quartz's behaviour
|
2. [[configuration|Configure]] Quartz's behaviour
|
||||||
3. Change Quartz's [[layout]]
|
3. Change Quartz's [[layout]]
|
||||||
4. [[build|Build and preview]] Quartz
|
4. [[build|Build and preview]] Quartz
|
||||||
|
|
|
||||||
31
docs/setting up your GitHub repository.md
Normal file
31
docs/setting up your GitHub repository.md
Normal file
|
|
@ -0,0 +1,31 @@
|
||||||
|
---
|
||||||
|
title: Setting up your GitHub repository
|
||||||
|
---
|
||||||
|
|
||||||
|
First, make sure you have Quartz [[index#🪴 Get Started|cloned and setup locally]].
|
||||||
|
|
||||||
|
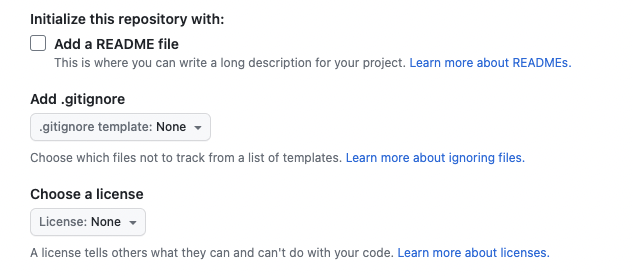
Then, create a new repository on GitHub.com. Do **not** initialize the new repository with `README`, license, or `gitignore` files.
|
||||||
|
|
||||||
|
![[github-init-repo-options.png]]
|
||||||
|
|
||||||
|
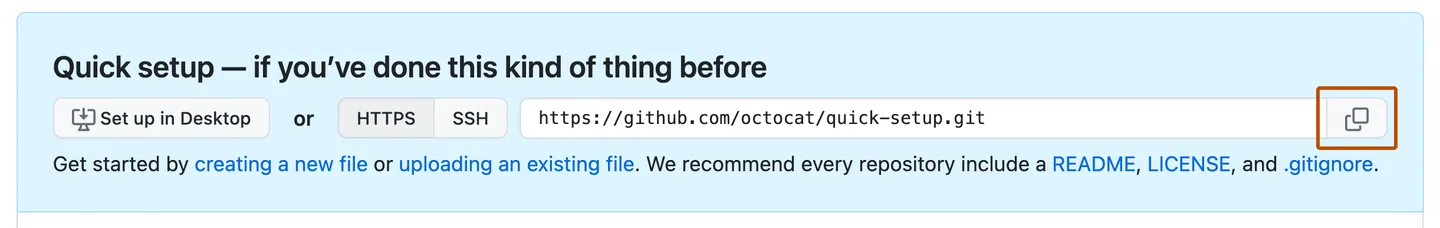
At the top of your repository on GitHub.com's Quick Setup page, click the clipboard to copy the remote repository URL.
|
||||||
|
|
||||||
|
![[github-quick-setup.png]]
|
||||||
|
|
||||||
|
In your terminal of choice, navigate to the root of your Quartz folder. Then, run the following command, replacing `REMOTE-URL` with the URL you just copied from the previous step.
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git remote add origin REMOTE-URL
|
||||||
|
```
|
||||||
|
|
||||||
|
To verify that you set the remote URL correctly, run the following command.
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git remote -v
|
||||||
|
```
|
||||||
|
|
||||||
|
Then, you can sync the content to upload it to your repository.
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npx quartz sync
|
||||||
|
```
|
||||||
|
|
@ -196,6 +196,11 @@ See the [documentation](https://quartz.jzhao.xyz) for how to get started.
|
||||||
)
|
)
|
||||||
await fs.promises.writeFile(configFilePath, configContent)
|
await fs.promises.writeFile(configFilePath, configContent)
|
||||||
|
|
||||||
|
// setup remote
|
||||||
|
execSync(
|
||||||
|
`git remote show upstream || git remote add upstream https://github.com/jackyzha0/quartz.git`,
|
||||||
|
)
|
||||||
|
|
||||||
outro(`You're all set! Not sure what to do next? Try:
|
outro(`You're all set! Not sure what to do next? Try:
|
||||||
• Customizing Quartz a bit more by editing \`quartz.config.ts\`
|
• Customizing Quartz a bit more by editing \`quartz.config.ts\`
|
||||||
• Running \`npx quartz build --serve\` to preview your Quartz locally
|
• Running \`npx quartz build --serve\` to preview your Quartz locally
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue