mirror of
https://github.com/alrayyes/wiki.git
synced 2025-08-07 15:21:03 +00:00
basic docs, remove publish, add quartz create
This commit is contained in:
parent
92ca787092
commit
465804a389
35 changed files with 170 additions and 955 deletions
.github/workflows
.gitignorecontent
advanced
features
index.mdnotes
CJK + Latex Support (测试).mdcallouts.mdconfig.mdcustom Domain.mddocker.mdediting.mdhosting.mdignore notes.md
philosophy.mdimages
obsidian.mdphilosophy.mdpreview changes.mdsearch.mdsetup.mdtroubleshooting.mdupdating.mdprivate
showcase.mdtemplates
quartz
tsconfig.tsbuildinfo
31
.github/workflows/publish.yaml
vendored
31
.github/workflows/publish.yaml
vendored
|
|
@ -1,31 +0,0 @@
|
|||
name: publish
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- v4-alpha # TODO: update
|
||||
|
||||
jobs:
|
||||
publish:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v3
|
||||
|
||||
- uses: actions/setup-node@v3
|
||||
with:
|
||||
node-version: 18
|
||||
|
||||
- name: Install dependencies
|
||||
run: npm ci
|
||||
|
||||
- id: publish-cli
|
||||
name: Publish @jackyzha0/quartz
|
||||
uses: JS-DevTools/npm-publish@v2
|
||||
with:
|
||||
package: ./package.json
|
||||
token: ${{ secrets.NPM_AUTH_TOKEN }}
|
||||
strategy: upgrade
|
||||
access: public
|
||||
|
||||
- if: steps.publish-cli.outputs.type != 'none'
|
||||
run: |
|
||||
echo "Version of @jackyzha0/quartz changed: ${{ steps.publish-cli.outputs.old-version }} => ${{ steps.publish-cli.outputs.version }}"
|
||||
1
.gitignore
vendored
1
.gitignore
vendored
|
|
@ -2,4 +2,5 @@
|
|||
.gitignore
|
||||
node_modules
|
||||
public
|
||||
.obsidian
|
||||
.quartz-cache
|
||||
|
|
|
|||
0
content/advanced/creating components.md
Normal file
0
content/advanced/creating components.md
Normal file
3
content/advanced/making plugins.md
Normal file
3
content/advanced/making plugins.md
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
---
|
||||
title: Making your own plugins
|
||||
---
|
||||
0
content/features/full-text search.md
Normal file
0
content/features/full-text search.md
Normal file
|
|
@ -1,27 +1,27 @@
|
|||
---
|
||||
title: Welcome to Quartz
|
||||
enableToc: false
|
||||
title: Welcome to Quartz
|
||||
---
|
||||
|
||||
Host your second brain and [digital garden](https://jzhao.xyz/posts/networked-thought) for free. Quartz features
|
||||
Quartz is a framework for turning Markdown content into a website.
|
||||
|
||||
1. Extremely fast natural-language [[notes/search]]
|
||||
2. Customizable and hackable design based on [Hugo](https://gohugo.io/)
|
||||
3. Automatically generated backlinks, link previews, and local graph
|
||||
4. Built-in [[notes/CJK + Latex Support (测试) | CJK + Latex Support]] and [[notes/callouts | Admonition-style callouts]]
|
||||
5. Support for both Markdown Links and Wikilinks
|
||||
- reduce the friction to go from notes to site
|
||||
- should work for everyone, from non-technical people to senior developers
|
||||
- customizability and extensibility
|
||||
|
||||
Check out some of the [amazing gardens that community members](notes/showcase.md) have published with Quartz or read about [why I made Quartz](notes/philosophy.md) to begin with.
|
||||
See some of the [amazing gardens that community members](showcase.md) have published with Quartz or read about [[philosophy|why I made Quartz]] to begin with.
|
||||
|
||||
## Get Started
|
||||
> 📚 Step 1: [Setup your own digital garden using Quartz](notes/setup.md)
|
||||
> [!info] You are currently looking at the documentation for Quartz 4
|
||||
> If you're looking for Quartz 3, you can find the source for that version on the `hugo` branch. Alternatively, you can browse [an archived version of the old documentation on the Wayback Machine](https://web.archive.org/web/20230628023708/https://quartz.jzhao.xyz/).
|
||||
|
||||
Returning user? Figure out how to [[notes/updating|update]] your existing Quartz garden.
|
||||
## Installation
|
||||
Ready to get started?
|
||||
|
||||
If you prefer browsing the contents of this site through a list instead of a graph, you see a list of all [setup-related notes](/tags/setup).
|
||||
|
||||
### Troubleshooting
|
||||
- 🚧 [Troubleshooting and FAQ](notes/troubleshooting.md)
|
||||
- 🐛 [Submit an Issue](https://github.com/jackyzha0/quartz/issues)
|
||||
- 👀 [Discord Community](https://discord.gg/cRFFHYye7t)
|
||||
Prerequisites:
|
||||
- Node >v16
|
||||
|
||||
```shell
|
||||
git clone https://github.com/jackyzha0/quartz.git
|
||||
cd quartz
|
||||
npm i
|
||||
npx quartz create
|
||||
```
|
||||
|
|
@ -1,42 +0,0 @@
|
|||
---
|
||||
title: "CJK + Latex Support (测试)"
|
||||
---
|
||||
|
||||
## Chinese, Japanese, Korean Support
|
||||
几乎在我们意识到之前,我们已经离开了地面。
|
||||
|
||||
우리가 그것을 알기도 전에 우리는 땅을 떠났습니다.
|
||||
|
||||
私たちがそれを知るほぼ前に、私たちは地面を離れていました。
|
||||
|
||||
## Latex
|
||||
|
||||
Block math works with two dollar signs `$$...$$`
|
||||
|
||||
$$
|
||||
f(x) = \int_{-\infty}^\infty
|
||||
f\hat(\xi),e^{2 \pi i \xi x}
|
||||
\,d\xi
|
||||
$$
|
||||
|
||||
Inline math also works with single dollar signs `$...$`. For example, Euler's identity but inline: $e^{i\pi} = -1$
|
||||
|
||||
Aligned equations work quite well:
|
||||
|
||||
$$
|
||||
\begin{aligned}
|
||||
a &= b + c \\ &= e + f \\
|
||||
\end{aligned}
|
||||
$$
|
||||
|
||||
And matrices
|
||||
|
||||
$$
|
||||
\begin{bmatrix}
|
||||
1 & 2 & 3 \\
|
||||
a & b & c
|
||||
\end{bmatrix}
|
||||
$$
|
||||
|
||||
## RTL
|
||||
More information on configuring RTL languages like Arabic in the [config](notes/config.md) page.
|
||||
|
|
@ -1,63 +0,0 @@
|
|||
---
|
||||
title: "Callouts"
|
||||
---
|
||||
|
||||
## Callout support
|
||||
|
||||
Quartz supports the same Admonition-callout syntax as Obsidian.
|
||||
|
||||
This includes
|
||||
- 12 Distinct callout types (each with several aliases)
|
||||
- Collapsable callouts
|
||||
|
||||
See [documentation on supported types and syntax here](https://help.obsidian.md/Editing+and+formatting/Callouts).
|
||||
|
||||
## Showcase
|
||||
|
||||
> [!EXAMPLE] Examples
|
||||
>
|
||||
> Aliases: example
|
||||
|
||||
> [!note] Notes
|
||||
>
|
||||
> Aliases: note
|
||||
|
||||
> [!abstract] Summaries
|
||||
>
|
||||
> Aliases: abstract, summary, tldr
|
||||
|
||||
> [!info] Info
|
||||
>
|
||||
> Aliases: info, todo
|
||||
|
||||
> [!tip] Hint
|
||||
>
|
||||
> Aliases: tip, hint, important
|
||||
|
||||
> [!success] Success
|
||||
>
|
||||
> Aliases: success, check, done
|
||||
|
||||
> [!question] Question
|
||||
>
|
||||
> Aliases: question, help, faq
|
||||
|
||||
> [!warning] Warning
|
||||
>
|
||||
> Aliases: warning, caution, attention
|
||||
|
||||
> [!failure] Failure
|
||||
>
|
||||
> Aliases: failure, fail, missing
|
||||
|
||||
> [!danger] Error
|
||||
>
|
||||
> Aliases: danger, error
|
||||
|
||||
> [!bug] Bug
|
||||
>
|
||||
> Aliases: bug
|
||||
|
||||
> [!quote] Quote
|
||||
>
|
||||
> Aliases: quote, cite
|
||||
|
|
@ -1,228 +0,0 @@
|
|||
---
|
||||
title: "Configuration"
|
||||
tags:
|
||||
- setup
|
||||
weight: 0
|
||||
---
|
||||
|
||||
## Configuration
|
||||
Quartz is designed to be extremely configurable. You can find the bulk of the configuration scattered throughout the repository depending on how in-depth you'd like to get.
|
||||
|
||||
The majority of configuration can be found under `data/config.yaml`. An annotated example configuration is shown below.
|
||||
|
||||
```yaml {title="data/config.yaml"}
|
||||
# The name to display in the footer
|
||||
name: Jacky Zhao
|
||||
|
||||
# whether to globally show the table of contents on each page
|
||||
# this can be turned off on a per-page basis by adding this to the
|
||||
# front-matter of that note
|
||||
enableToc: true
|
||||
|
||||
# whether to by-default open or close the table of contents on each page
|
||||
openToc: false
|
||||
|
||||
# whether to display on-hover link preview cards
|
||||
enableLinkPreview: true
|
||||
|
||||
# whether to render titles for code blocks
|
||||
enableCodeBlockTitle: true
|
||||
|
||||
# whether to render copy buttons for code blocks
|
||||
enableCodeBlockCopy: true
|
||||
|
||||
# whether to render callouts
|
||||
enableCallouts: true
|
||||
|
||||
# whether to try to process Latex
|
||||
enableLatex: true
|
||||
|
||||
# whether to enable single-page-app style rendering
|
||||
# this prevents flashes of unstyled content and improves
|
||||
# smoothness of Quartz. More info in issue #109 on GitHub
|
||||
enableSPA: true
|
||||
|
||||
# whether to render a footer
|
||||
enableFooter: true
|
||||
|
||||
# whether backlinks of pages should show the context in which
|
||||
# they were mentioned
|
||||
enableContextualBacklinks: true
|
||||
|
||||
# whether to show a section of recent notes on the home page
|
||||
enableRecentNotes: false
|
||||
|
||||
# whether to display an 'edit' button next to the last edited field
|
||||
# that links to github
|
||||
enableGitHubEdit: true
|
||||
GitHubLink: https://github.com/jackyzha0/quartz/tree/hugo/content
|
||||
|
||||
# whether to render mermaid diagrams
|
||||
enableMermaid: true
|
||||
|
||||
# whether to use Operand to power semantic search
|
||||
# IMPORTANT: replace this API key with your own if you plan on using
|
||||
# Operand search!
|
||||
search:
|
||||
enableSemanticSearch: false
|
||||
operandApiKey: "REPLACE-WITH-YOUR-OPERAND-API-KEY"
|
||||
operandIndexId: "REPLACE-WITH-YOUR-OPERAND-INDEX-ID"
|
||||
|
||||
# page description used for SEO
|
||||
description:
|
||||
Host your second brain and digital garden for free. Quartz features extremely fast full-text search,
|
||||
Wikilink support, backlinks, local graph, tags, and link previews.
|
||||
|
||||
# title of the home page (also for SEO)
|
||||
page_title:
|
||||
"🪴 Quartz 3.3"
|
||||
|
||||
# links to show in the footer
|
||||
links:
|
||||
- link_name: Twitter
|
||||
link: https://twitter.com/_jzhao
|
||||
- link_name: Github
|
||||
link: https://github.com/jackyzha0
|
||||
```
|
||||
|
||||
### Code Block Titles
|
||||
To add code block titles with Quartz:
|
||||
|
||||
1. Ensure that code block titles are enabled in Quartz's configuration:
|
||||
|
||||
```yaml {title="data/config.yaml", linenos=false}
|
||||
enableCodeBlockTitle: true
|
||||
```
|
||||
|
||||
2. Add the `title` attribute to the desired [code block
|
||||
fence](https://gohugo.io/content-management/syntax-highlighting/#highlighting-in-code-fences):
|
||||
|
||||
```markdown {linenos=false}
|
||||
```yaml {title="data/config.yaml"}
|
||||
enableCodeBlockTitle: true # example from step 1
|
||||
```
|
||||
```
|
||||
|
||||
**Note** that if `{title=<my-title>}` is included, and code block titles are not
|
||||
enabled, no errors will occur, and the title attribute will be ignored.
|
||||
|
||||
### HTML Favicons
|
||||
If you would like to customize the favicons of your Quartz-based website, you
|
||||
can add them to the `data/config.yaml` file. The **default** without any set
|
||||
`favicon` key is:
|
||||
|
||||
```html {title="layouts/partials/head.html", linenostart=15}
|
||||
<link rel="shortcut icon" href="icon.png" type="image/png">
|
||||
```
|
||||
|
||||
The default can be overridden by defining a value to the `favicon` key in your
|
||||
`data/config.yaml` file. For example, here is a `List[Dictionary]` example format, which is
|
||||
equivalent to the default:
|
||||
|
||||
```yaml {title="data/config.yaml", linenos=false}
|
||||
favicon:
|
||||
- { rel: "shortcut icon", href: "icon.png", type: "image/png" }
|
||||
# - { ... } # Repeat for each additional favicon you want to add
|
||||
```
|
||||
|
||||
In this format, the keys are identical to their HTML representations.
|
||||
|
||||
If you plan to add multiple favicons generated by a website (see list below), it
|
||||
may be easier to define it as HTML. Here is an example which appends the
|
||||
**Apple touch icon** to Quartz's default favicon:
|
||||
|
||||
```yaml {title="data/config.yaml", linenos=false}
|
||||
favicon: |
|
||||
<link rel="shortcut icon" href="icon.png" type="image/png">
|
||||
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
|
||||
```
|
||||
|
||||
This second favicon will now be used as a web page icon when someone adds your
|
||||
webpage to the home screen of their Apple device. If you are interested in more
|
||||
information about the current and past standards of favicons, you can read
|
||||
[this article](https://www.emergeinteractive.com/insights/detail/the-essentials-of-favicons/).
|
||||
|
||||
**Note** that all generated favicon paths, defined by the `href`
|
||||
attribute, are relative to the `static/` directory.
|
||||
|
||||
### Graph View
|
||||
To customize the Interactive Graph view, you can poke around `data/graphConfig.yaml`.
|
||||
|
||||
```yaml {title="data/graphConfig.yaml"}
|
||||
# if true, a Global Graph will be shown on home page with full width, no backlink.
|
||||
# A different set of Local Graphs will be shown on sub pages.
|
||||
# if false, Local Graph will be default on every page as usual
|
||||
enableGlobalGraph: false
|
||||
|
||||
### Local Graph ###
|
||||
localGraph:
|
||||
# whether automatically generate a legend
|
||||
enableLegend: false
|
||||
|
||||
# whether to allow dragging nodes in the graph
|
||||
enableDrag: true
|
||||
|
||||
# whether to allow zooming and panning the graph
|
||||
enableZoom: true
|
||||
|
||||
# how many neighbours of the current node to show (-1 is all nodes)
|
||||
depth: 1
|
||||
|
||||
# initial zoom factor of the graph
|
||||
scale: 1.2
|
||||
|
||||
# how strongly nodes should repel each other
|
||||
repelForce: 2
|
||||
|
||||
# how strongly should nodes be attracted to the center of gravity
|
||||
centerForce: 1
|
||||
|
||||
# what the default link length should be
|
||||
linkDistance: 1
|
||||
|
||||
# how big the node labels should be
|
||||
fontSize: 0.6
|
||||
|
||||
# scale at which to start fading the labes on nodes
|
||||
opacityScale: 3
|
||||
|
||||
### Global Graph ###
|
||||
globalGraph:
|
||||
# same settings as above
|
||||
|
||||
### For all graphs ###
|
||||
# colour specific nodes path off of their path
|
||||
paths:
|
||||
- /moc: "#4388cc"
|
||||
```
|
||||
|
||||
|
||||
## Styling
|
||||
Want to go even more in-depth? You can add custom CSS styling and change existing colours through editing `assets/styles/custom.scss`. If you'd like to target specific parts of the site, you can add ids and classes to the HTML partials in `/layouts/partials`.
|
||||
|
||||
### Partials
|
||||
Partials are what dictate what gets rendered to the page. Want to change how pages are styled and structured? You can edit the appropriate layout in `/layouts`.
|
||||
|
||||
For example, the structure of the home page can be edited through `/layouts/index.html`. To customize the footer, you can edit `/layouts/partials/footer.html`
|
||||
|
||||
More info about partials on [Hugo's website.](https://gohugo.io/templates/partials/)
|
||||
|
||||
Still having problems? Checkout our [FAQ and Troubleshooting guide](notes/troubleshooting.md).
|
||||
|
||||
## Language Support
|
||||
[CJK + Latex Support (测试)](notes/CJK%20+%20Latex%20Support%20(测试).md) comes out of the box with Quartz.
|
||||
|
||||
Want to support languages that read from right-to-left (like Arabic)? Hugo (and by proxy, Quartz) supports this natively.
|
||||
|
||||
Follow the steps [Hugo provides here](https://gohugo.io/content-management/multilingual/#configure-languages) and modify your `config.toml`
|
||||
|
||||
For example:
|
||||
|
||||
```toml
|
||||
defaultContentLanguage = 'ar'
|
||||
[languages]
|
||||
[languages.ar]
|
||||
languagedirection = 'rtl'
|
||||
title = 'مدونتي'
|
||||
weight = 1
|
||||
```
|
||||
|
|
@ -1,17 +0,0 @@
|
|||
---
|
||||
title: "Custom Domain"
|
||||
---
|
||||
|
||||
### Registrar
|
||||
This step is only applicable if you are using a **custom domain**! If you are using a `<YOUR-USERNAME>.github.io` domain, you can skip this step.
|
||||
|
||||
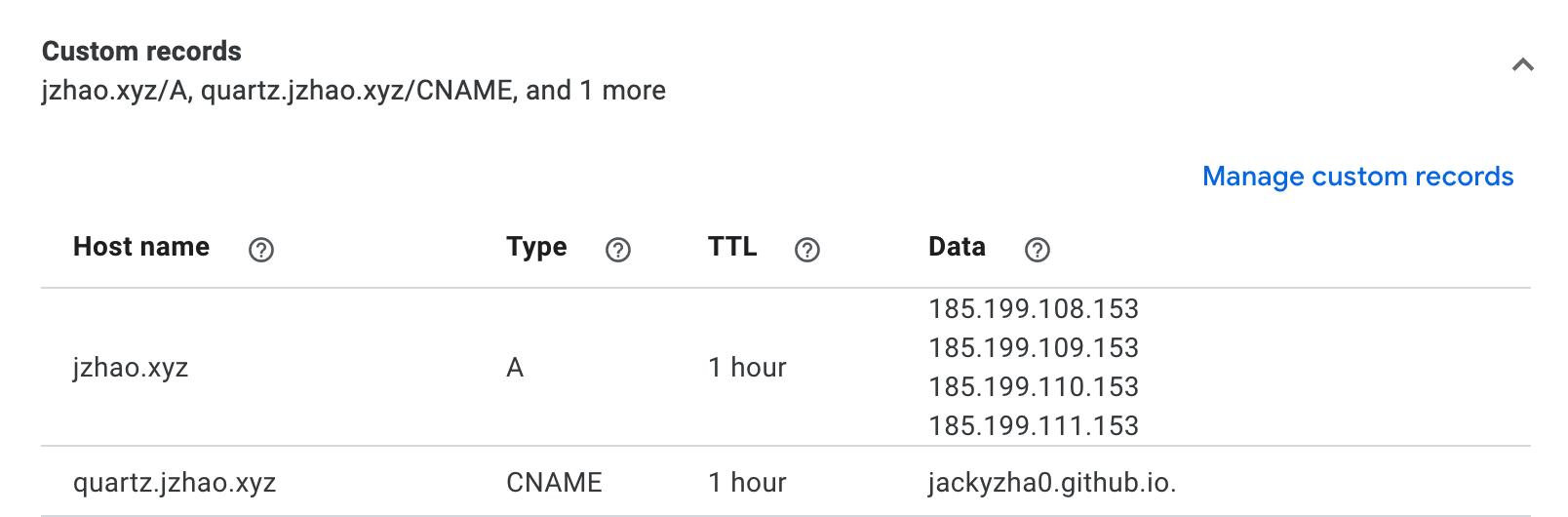
For this last bit to take effect, you also need to create a CNAME record with the DNS provider you register your domain with (i.e. NameCheap, Google Domains).
|
||||
|
||||
GitHub has some [documentation on this](https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/managing-a-custom-domain-for-your-github-pages-site), but the tldr; is to
|
||||
|
||||
1. Go to your forked repository (`github.com/<YOUR-GITHUB-USERNAME>/quartz`) settings page and go to the Pages tab. Under "Custom domain", type your custom domain, then click **Save**.
|
||||
2. Go to your DNS Provider and create a CNAME record that points from your domain to `<YOUR-GITHUB-USERNAME.github.io.` (yes, with the trailing period).
|
||||
|
||||
*Example Configuration for Quartz*
|
||||
3. Wait 30 minutes to an hour for the network changes to kick in.
|
||||
4. Done!
|
||||
|
|
@ -1,57 +0,0 @@
|
|||
---
|
||||
title: "Hosting with Docker"
|
||||
tags:
|
||||
- setup
|
||||
---
|
||||
|
||||
If you want to host Quartz on a machine without using a webpage hosting service, it may be easier to [install Docker Compose](https://docs.docker.com/compose/install/) and follow the instructions below than to [install Quartz's dependencies manually](notes/preview%20changes.md).
|
||||
## Hosting Quartz Locally
|
||||
You can serve Quartz locally at `http://localhost:1313` with the following script, replacing `/path/to/quartz` with the
|
||||
actual path to your Quartz folder.
|
||||
|
||||
docker-compose.yml
|
||||
```
|
||||
services:
|
||||
quartz-hugo:
|
||||
image: ghcr.io/jackyzha0/quartz:hugo
|
||||
container_name: quartz-hugo
|
||||
volumes:
|
||||
- /path/to/quartz:/quartz
|
||||
ports:
|
||||
- 1313:1313
|
||||
|
||||
# optional
|
||||
environment:
|
||||
- HUGO_BIND=0.0.0.0
|
||||
- HUGO_BASEURL=http://localhost
|
||||
- HUGO_PORT=1313
|
||||
- HUGO_APPENDPORT=true
|
||||
- HUGO_LIVERELOADPORT=-1
|
||||
```
|
||||
|
||||
Then run with: `docker-compose up -d` in the same directory as your `docker-compose.yml` file.
|
||||
|
||||
While the container is running, you can update the `quartz` fork with: `docker exec -it quartz-hugo make update`.
|
||||
|
||||
## Exposing Your Container to the Internet
|
||||
|
||||
### To Your Public IP Address with Port Forwarding (insecure)
|
||||
|
||||
Assuming you are already familiar with [port forwarding](https://en.wikipedia.org/wiki/Port_forwarding) and [setting it up with your router model](https://portforward.com):
|
||||
|
||||
1. You should set the environment variable `HUGO_BASEURL=http://your-public-ip` and then start your container.
|
||||
2. Set up port forwarding on your router from port `p` to `your-local-ip:1313`.
|
||||
3. You should now be able to access Quartz from outside your local network at `http://your-public-ip:p`.
|
||||
|
||||
However, your HTTP connection will be unencrypted and **this method is not secure**.
|
||||
|
||||
### To a Domain using Cloudflare Proxy
|
||||
|
||||
1. Port forward 443 (HTTPS) from your machine.
|
||||
2. Buy a custom domain (say, `your-domain.com`) from [Cloudflare](https://www.cloudflare.com/products/registrar/). Point a DNS A record from `your-domain.com` to your public IP address and enable the proxy.
|
||||
3. Set the environment variables `HUGO_BASEURL=https://your-domain.com`, `HUGO_PORT=443`, and `HUGO_APPENDPORT=false`. Change `1313:1313` to `443:443` for the `ports` in `docker-compose.yml`.
|
||||
4. Spin up your Quartz container and enjoy it at `https://your-domain.com`!
|
||||
|
||||
### To a Domain using a Reverse Proxy
|
||||
|
||||
If you want to serve more than just Quartz to the internet on this machine (or don't want to use the Cloudflare registrar and proxy), you should follow the steps in the section above (as appropriate) and also set up a reverse proxy, like [Traefik](https://doc.traefik.io/traefik). Be sure to configure your TLS certificates too!
|
||||
|
|
@ -1,52 +0,0 @@
|
|||
---
|
||||
title: "Editing Content in Quartz"
|
||||
tags:
|
||||
- setup
|
||||
weight: -4
|
||||
---
|
||||
|
||||
## Editing
|
||||
Quartz runs on top of [Hugo](https://gohugo.io/) so all notes are written in [Markdown](https://www.markdownguide.org/getting-started/).
|
||||
|
||||
### Folder Structure
|
||||
Here's a rough overview of what's what.
|
||||
|
||||
**All content in your garden can found in the `/content` folder.** To make edits, you can open any of the files and make changes directly and save it. You can organize content into any folder you'd like.
|
||||
|
||||
**To edit the main home page, open `/content/_index.md`.**
|
||||
|
||||
### Front Matter
|
||||
Hugo is picky when it comes to metadata for files. Make sure that your title is double-quoted and that you have a title defined at the top of your file like so, otherwise the generated page will not have a title!
|
||||
|
||||
You can also add tags here as well.
|
||||
|
||||
```yaml
|
||||
---
|
||||
title: "Example Title"
|
||||
tags:
|
||||
- example-tag
|
||||
---
|
||||
|
||||
Rest of your content here...
|
||||
```
|
||||
|
||||
### Obsidian
|
||||
I recommend using [Obsidian](http://obsidian.md/) as a way to edit and grow your digital garden. It comes with a really nice editor and graphical interface to preview all of your local files.
|
||||
|
||||
This step is **highly recommended**.
|
||||
|
||||
> 🔗 Step 3: [How to setup your Obsidian Vault to work with Quartz](notes/obsidian.md)
|
||||
|
||||
## Previewing Changes
|
||||
This step is purely optional and mostly for those who want to see the published version of their digital garden locally before opening it up to the internet. This is *highly recommended* but not required.
|
||||
|
||||
> 👀 Step 4: [Preview Quartz Changes](notes/preview%20changes.md)
|
||||
|
||||
For those who like to live life more on the edge, viewing the garden through Obsidian gets you pretty close to the real thing.
|
||||
|
||||
## Publishing Changes
|
||||
Now that you know the basics of managing your digital garden using Quartz, you can publish it to the internet!
|
||||
|
||||
> 🌍 Step 5: [Hosting Quartz online!](notes/hosting.md)
|
||||
|
||||
Having problems? Checkout our [FAQ and Troubleshooting guide](notes/troubleshooting.md).
|
||||
|
|
@ -1,99 +0,0 @@
|
|||
---
|
||||
title: "Deploying Quartz to the Web"
|
||||
tags:
|
||||
- setup
|
||||
weight: -1
|
||||
aliases:
|
||||
- hosting
|
||||
---
|
||||
|
||||
## Hosting on GitHub Pages
|
||||
Quartz is designed to be effortless to deploy. If you forked and cloned Quartz directly from the repository, everything should already be good to go! Follow the steps below.
|
||||
|
||||
### Enable GitHub Actions Permissions
|
||||
By default, GitHub disables workflows from modifying your files (for good reason!). However, Quartz needs this to write the actual site files back to GitHub.
|
||||
|
||||
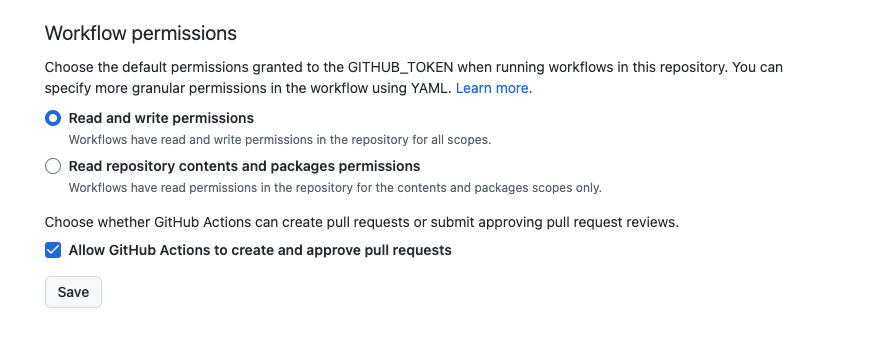
Head to `Settings > Action > General > Workflow Permissions` and choose `Read and Write Permissions`
|
||||
|
||||
![[notes/images/github-actions.png]]
|
||||
*Enable GitHub Actions*
|
||||
|
||||
### Enable GitHub Pages
|
||||
|
||||
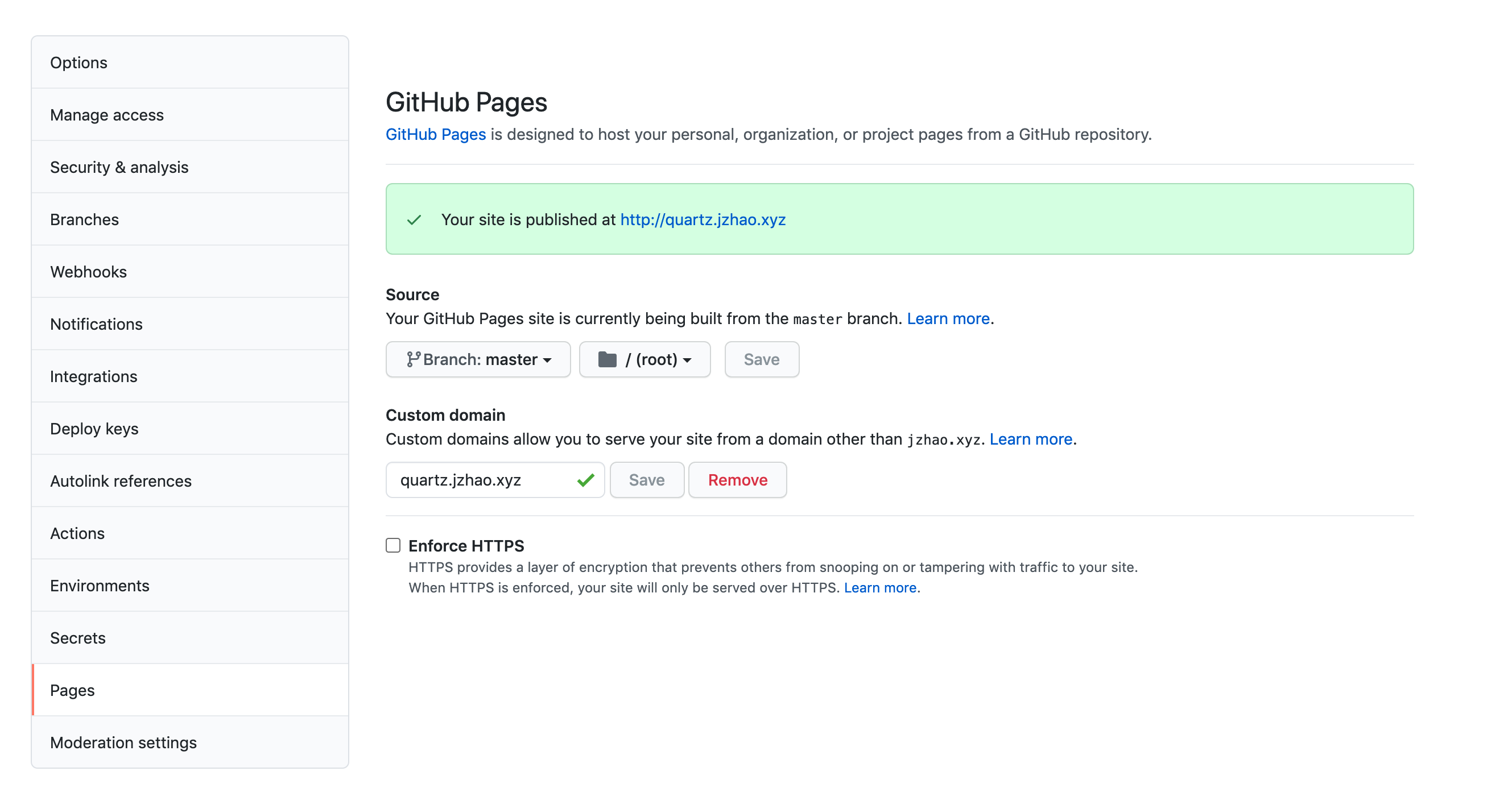
Head to the 'Settings' tab of your forked repository and go to the 'Pages' tab.
|
||||
|
||||
1. (IMPORTANT) Set the source to deploy from `master` (and not `hugo`) using `/ (root)`
|
||||
2. Set a custom domain here if you have one!
|
||||
|
||||
*Enable GitHub Pages*
|
||||
|
||||
### Pushing Changes
|
||||
To see your changes on the internet, we need to push it them to GitHub. Quartz is a `git` repository so updating it is the same workflow as you would follow as if it were just a regular software project.
|
||||
|
||||
```shell
|
||||
# Navigate to Quartz folder
|
||||
cd <path-to-quartz>
|
||||
|
||||
# Commit all changes
|
||||
git add .
|
||||
git commit -m "message describing changes"
|
||||
|
||||
# Push to GitHub to update site
|
||||
git push origin hugo
|
||||
```
|
||||
|
||||
Note: we specifically push to the `hugo` branch here. Our GitHub action automatically runs everytime a push to is detected to that branch and then updates the `master` branch for redeployment.
|
||||
|
||||
### Setting up the Site
|
||||
Now let's get this site up and running. Never hosted a site before? No problem. Have a fancy custom domain you already own or want to subdomain your Quartz? That's easy too.
|
||||
|
||||
Here, we take advantage of GitHub's free page hosting to deploy our site. Change `baseURL` in `/config.toml`.
|
||||
|
||||
Make sure that your `baseURL` has a trailing `/`!
|
||||
|
||||
[Reference `config.toml` here](https://github.com/jackyzha0/quartz/blob/hugo/config.toml)
|
||||
|
||||
```toml
|
||||
baseURL = "https://<YOUR-DOMAIN>/"
|
||||
```
|
||||
|
||||
If you are using this under a subdomain (e.g. `<YOUR-GITHUB-USERNAME>.github.io/quartz`), include the trailing `/`. **You need to do this especially if you are using GitHub!**
|
||||
|
||||
```toml
|
||||
baseURL = "https://<YOUR-GITHUB-USERNAME>.github.io/quartz/"
|
||||
```
|
||||
|
||||
Change `cname` in `/.github/workflows/deploy.yaml`. Again, if you don't have a custom domain to use, you can use `<YOUR-USERNAME>.github.io`.
|
||||
|
||||
Please note that the `cname` field should *not* have any path `e.g. end with /quartz` or have a trailing `/`.
|
||||
|
||||
[Reference `deploy.yaml` here](https://github.com/jackyzha0/quartz/blob/hugo/.github/workflows/deploy.yaml)
|
||||
|
||||
```yaml {title=".github/workflows/deploy.yaml"}
|
||||
- name: Deploy
|
||||
uses: peaceiris/actions-gh-pages@v3
|
||||
with:
|
||||
github_token: ${{ secrets.GITHUB_TOKEN }} # this can stay as is, GitHub fills this in for us!
|
||||
publish_dir: ./public
|
||||
publish_branch: master
|
||||
cname: <YOUR-DOMAIN>
|
||||
```
|
||||
|
||||
Have a custom domain? [Learn how to set it up with Quartz ](notes/custom%20Domain.md).
|
||||
|
||||
### Ignoring Files
|
||||
Only want to publish a subset of all of your notes? Don't worry, Quartz makes this a simple two-step process.
|
||||
|
||||
❌ [Excluding pages from being published](notes/ignore%20notes.md)
|
||||
|
||||
## Docker Support
|
||||
If you don't want to use a hosting service, you can host using [Docker](notes/docker.md) instead!
|
||||
I would *not use this method* unless you know what you are doing.
|
||||
|
||||
---
|
||||
|
||||
Now that your Quartz is live, let's figure out how to make Quartz really *yours*!
|
||||
|
||||
> Step 6: 🎨 [Customizing Quartz](notes/config.md)
|
||||
|
||||
Having problems? Checkout our [FAQ and Troubleshooting guide](notes/troubleshooting.md).
|
||||
|
|
@ -1,31 +0,0 @@
|
|||
---
|
||||
title: "Ignoring Notes"
|
||||
---
|
||||
|
||||
### Quartz Ignore
|
||||
Edit `ignoreFiles` in `config.toml` to include paths you'd like to exclude from being rendered.
|
||||
|
||||
```toml
|
||||
...
|
||||
ignoreFiles = [
|
||||
"/content/templates/*",
|
||||
"/content/private/*",
|
||||
"<your path here>"
|
||||
]
|
||||
```
|
||||
|
||||
`ignoreFiles` supports the use of Regular Expressions (RegEx) so you can ignore patterns as well (e.g. ignoring all `.png`s by doing `\\.png$`).
|
||||
To ignore a specific file, you can also add the tag `draft: true` to the frontmatter of a note.
|
||||
|
||||
```markdown
|
||||
---
|
||||
title: Some Private Note
|
||||
draft: true
|
||||
---
|
||||
...
|
||||
```
|
||||
|
||||
More details in [Hugo's documentation](https://gohugo.io/getting-started/configuration/#ignore-content-and-data-files-when-rendering).
|
||||
|
||||
### Global Ignore
|
||||
However, just adding to the `ignoreFiles` will only prevent the page from being access through Quartz. If you want to prevent the file from being pushed to GitHub (for example if you have a public repository), you need to also add the path to the `.gitignore` file at the root of the repository.
|
||||
Binary file not shown.
|
Before 
(image error) Size: 69 KiB |
Binary file not shown.
|
Before 
(image error) Size: 65 KiB |
Binary file not shown.
|
Before 
(image error) Size: 226 KiB |
Binary file not shown.
|
Before 
(image error) Size: 72 KiB |
Binary file not shown.
|
Before 
(image error) Size: 44 KiB |
|
|
@ -1,37 +0,0 @@
|
|||
---
|
||||
title: "Obsidian Vault Integration"
|
||||
tags:
|
||||
- setup
|
||||
weight: -3
|
||||
---
|
||||
|
||||
## Setup
|
||||
Obsidian is the preferred way to use Quartz. You can either create a new Obsidian Vault or link one that your already have.
|
||||
|
||||
### New Vault
|
||||
If you don't have an existing Vault, [download Obsidian](https://obsidian.md/) and create a new Vault in the `/content` folder that you created and cloned during the [setup](notes/setup.md) step.
|
||||
|
||||
### Linking an existing Vault
|
||||
The easiest way to use an existing Vault is to copy all of your files (directory and hierarchies intact) into the `/content` folder.
|
||||
|
||||
## Settings
|
||||
Great, now that you have your Obsidian linked to your Quartz, let's fix some settings so that they play well.
|
||||
|
||||
Open Settings > Files & Links and look for these two items:
|
||||
|
||||
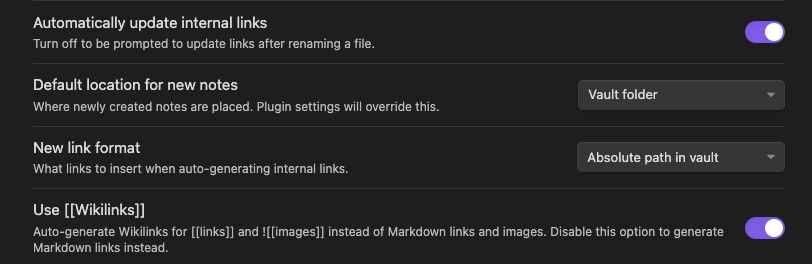
1. Set the **New link format** to **Absolute Path in vault**. If you have a completely flat vault (no folders), this step isn't necessary.
|
||||
2. Turn **on** the **Automatically update internal links** setting.
|
||||
|
||||
|
||||
![[notes/images/obsidian-settings.png]]*Obsidian Settings*
|
||||
|
||||
## Templates
|
||||
Inserting front matter everytime you want to create a new Note gets annoying really quickly. Luckily, Obsidian supports templates which makes inserting new content really easily.
|
||||
|
||||
> [!WARNING]
|
||||
>
|
||||
> **If you decide to overwrite the `/content` folder completely, don't remove the `/content/templates` folder!**
|
||||
|
||||
Head over to Options > Core Plugins and enable the Templates plugin. Then go to Options > Hotkeys and set a hotkey for 'Insert Template' (I recommend `[cmd]+T`). That way, when you create a new note, you can just press the hotkey for a new template and be ready to go!
|
||||
|
||||
> 👀 Step 4: [Preview Quartz Changes](notes/preview%20changes.md)
|
||||
|
|
@ -1,17 +0,0 @@
|
|||
---
|
||||
title: "Quartz Philosophy"
|
||||
---
|
||||
|
||||
> “[One] who works with the door open gets all kinds of interruptions, but [they] also occasionally gets clues as to what the world is and what might be important.” — Richard Hamming
|
||||
|
||||
## Why Quartz?
|
||||
Hosting a public digital garden isn't easy. There are an overwhelming number of tutorials, resources, and guides for tools like [Notion](https://www.notion.so/), [Roam](https://roamresearch.com/), and [Obsidian](https://obsidian.md/), yet none of them have super easy to use *free* tools to publish that garden to the world.
|
||||
|
||||
I've personally found that
|
||||
1. It's nice to access notes from anywhere
|
||||
2. Having a public digital garden invites open conversations
|
||||
3. It makes keeping personal notes and knowledge *playful and fun*
|
||||
|
||||
I was really inspired by [Bianca](https://garden.bianca.digital/) and [Joel](https://joelhooks.com/digital-garden)'s digital gardens and wanted to try making my own.
|
||||
|
||||
**The goal of Quartz is to make hosting your own public digital garden free and simple.** You don't even need your own website. Quartz does all of that for you and gives your own little corner of the internet.
|
||||
|
|
@ -1,41 +0,0 @@
|
|||
---
|
||||
title: "Preview Changes"
|
||||
tags:
|
||||
- setup
|
||||
weight: -2
|
||||
---
|
||||
|
||||
If you'd like to preview what your Quartz site looks like before deploying it to the internet, the following
|
||||
instructions guide you through installing the proper dependencies to run it locally.
|
||||
|
||||
|
||||
## Install `hugo-obsidian`
|
||||
This step will generate the list of backlinks for Hugo to parse. Ensure you have [Go](https://golang.org/doc/install) (>= 1.16) installed.
|
||||
|
||||
```bash
|
||||
# Install and link `hugo-obsidian` locally
|
||||
go install github.com/jackyzha0/hugo-obsidian@latest
|
||||
```
|
||||
|
||||
If you are running into an error saying that `command not found: hugo-obsidian`, make sure you set your `GOPATH` correctly (see [[notes/troubleshooting#`command not found: hugo-obsidian`|the troubleshooting page]])! This will allow your terminal to correctly recognize hugo-obsidian as an executable.
|
||||
|
||||
## Installing Hugo
|
||||
Hugo is the static site generator that powers Quartz. [Install Hugo with "extended" Sass/SCSS version](https://gohugo.io/getting-started/installing/) first. Then,
|
||||
|
||||
```bash
|
||||
# Navigate to your local Quartz folder
|
||||
cd <location-of-your-local-quartz>
|
||||
|
||||
# Start local server
|
||||
make serve
|
||||
|
||||
# View your site in a browser at http://localhost:1313/
|
||||
```
|
||||
|
||||
> [!INFO] Docker Support
|
||||
>
|
||||
> If you have the Docker CLI installed already, you can avoid installing `hugo-obsidian` and `hugo`. Instead, open your terminal, navigate to your folder with Quartz and run `make docker`
|
||||
|
||||
Afterwards, start the Hugo server as shown above and your local backlinks and interactive graph should be populated! Now, let's get it hosted online.
|
||||
|
||||
> 🌍 Step 5: [Hosting Quartz online!](notes/hosting.md)
|
||||
|
|
@ -1,37 +0,0 @@
|
|||
---
|
||||
title: "Search"
|
||||
---
|
||||
|
||||
Quartz supports two modes of searching through content.
|
||||
|
||||
## Full-text
|
||||
Full-text search is the default in Quartz. It produces results that *exactly* match the search query. This is easier to setup but usually produces lower quality matches.
|
||||
|
||||
```yaml {title="data/config.yaml"}
|
||||
# the default option
|
||||
enableSemanticSearch: false
|
||||
```
|
||||
|
||||
## Natural Language
|
||||
Natural language search is powered by [Operand](https://beta.operand.ai/). It understands language like a person does and finds results that best match user intent. In this sense, it is closer to how Google Search works.
|
||||
|
||||
Natural language search tends to produce higher quality results than full-text search.
|
||||
|
||||
Here's how to set it up.
|
||||
|
||||
1. Login or Register for a new Operand account. Click the verification link sent to your email, and you'll be redirected to the dashboard. (Note) You do not need to enter a credit card to create an account, or get started with the Operand API. The first $10 of usage each month is free. To learn more, see pricing. If you go over your free quota, we'll (politely) reach out and ask you to configure billing.
|
||||
2. Create your first index. On the dashboard, under "Indexes", enter the name and description of your index, and click "Create Index". Note down the ID of the index (obtained by clicking on the index name in the list of indexes), as you'll need it in the next step. IDs are unique to each index, and look something like `uqv1duxxbdxu`.
|
||||
3. Click into the index you've created. Under "Index Something", select "SITEMAP" from the dropdown and click "Add Source".
|
||||
4. For the "Sitemap.xml URL", put your deployed site's base URL followed by `sitemap.xml`. For example, for `quartz.jzhao.xyz`, put `https://quartz.jzhao.xyz/sitemap.xml`. Leave the URL Regex empty.
|
||||
5. Get your API key. On the dashboard, under "API Keys", you can manage your API keys. If you don't already have an API key, click "Create API Key". You'll need this for the next step.
|
||||
6. Open `data/config.yaml`. Set `enableSemanticSearch` to `true`, `operandApiKey` to your copied key, and `operandIndexId` to the ID of the index we created from earlier..
|
||||
|
||||
```yaml {title="data/config.yaml"}
|
||||
# the default option
|
||||
search:
|
||||
enableSemanticSearch: true
|
||||
operandApiKey: "jp9k5hudse2a828z98kxd6z3payi8u90rnjf"
|
||||
operandIndexId: "s0kf3bd6tldw"
|
||||
```
|
||||
7. Push your changes to the site and wait for it to deploy.
|
||||
8. Check the Operand dashboard and wait for your site to index. Enjoy natural language search powered by Operand!
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
---
|
||||
title: "Setup"
|
||||
tags:
|
||||
- setup
|
||||
weight: -5
|
||||
---
|
||||
|
||||
## Making your own Quartz
|
||||
Setting up Quartz requires a basic understanding of `git`. If you are unfamiliar, [this resource](https://resources.nwplus.io/2-beginner/how-to-git-github.html) is a great place to start!
|
||||
|
||||
### Forking
|
||||
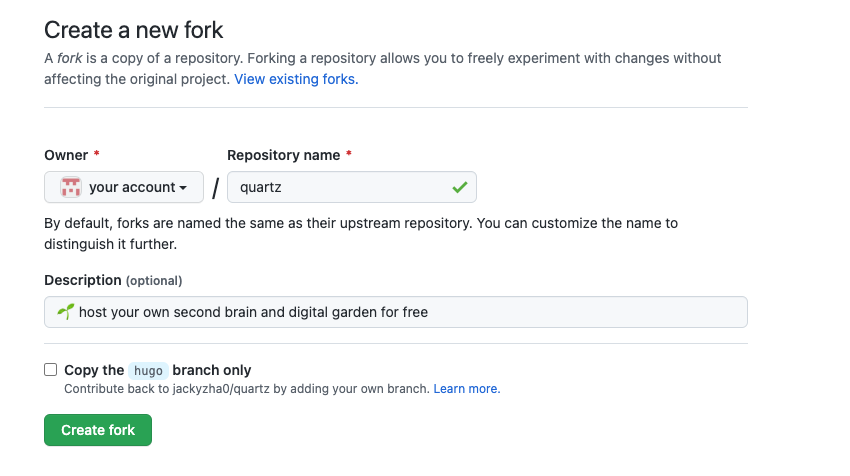
> A fork is a copy of a repository. Forking a repository allows you to freely experiment with changes without affecting the original project.
|
||||
|
||||
Navigate to the GitHub repository for the Quartz project:
|
||||
|
||||
📁 [Quartz Repository](https://github.com/jackyzha0/quartz)
|
||||
|
||||
Then, Fork the repository into your own GitHub account. **Make sure that when you fork, you _uncheck_ the 'Copy the `hugo` branch only' option**.
|
||||
|
||||
If you don't have an account, you can make on for free [here](https://github.com/join). More details about forking a repo can be found on [GitHub's documentation](https://docs.github.com/en/get-started/quickstart/fork-a-repo).
|
||||
|
||||
![[notes/images/fork.png]]
|
||||
|
||||
### Cloning
|
||||
After you've made a fork of the repository, you need to download the files locally onto your machine. Ensure you have `git`, then type the following command in your terminal replacing `YOUR-USERNAME` with your GitHub username.
|
||||
|
||||
```shell
|
||||
git clone https://github.com/YOUR-USERNAME/quartz
|
||||
```
|
||||
|
||||
## Editing
|
||||
Great! Now you have everything you need to start editing and growing your digital garden. If you're ready to start writing content already, check out the recommended flow for editing notes in Quartz.
|
||||
|
||||
> ✏️ Step 2: [Editing Notes in Quartz](notes/editing.md)
|
||||
|
||||
Having problems? Checkout our [FAQ and Troubleshooting guide](notes/troubleshooting.md).
|
||||
|
|
@ -1,86 +0,0 @@
|
|||
---
|
||||
title: "Troubleshooting and FAQ"
|
||||
---
|
||||
|
||||
Still having trouble? Here are a list of common questions and problems people encounter when installing Quartz.
|
||||
|
||||
While you're here, join our [Discord](https://discord.gg/cRFFHYye7t) :)
|
||||
|
||||
### Does Quartz have Latex support?
|
||||
Yes! See [CJK + Latex Support (测试)](notes/CJK%20+%20Latex%20Support%20(测试).md) for a brief demo.
|
||||
|
||||
### Can I use \<Obsidian Plugin\> in Quartz?
|
||||
Unless it produces direct Markdown output in the file, no. There currently is no way to bundle plugin code with Quartz.
|
||||
|
||||
The easiest way would be to add your own HTML partial that supports the functionality you are looking for.
|
||||
|
||||
### My GitHub pages is just showing the README and not Quartz
|
||||
Make sure you set the source to deploy from `master` (and not `hugo`) using `/ (root)`! See more in the [hosting](/notes/hosting) guide
|
||||
|
||||
### Some of my pages have 'January 1, 0001' as the last modified date
|
||||
This is a problem caused by `git` treating files as case-insensitive by default and some of your posts probably have capitalized file names. You can turn this off in your Quartz by running this command.
|
||||
|
||||
```shell
|
||||
# in the root of your Quartz (same folder as config.toml)
|
||||
git config core.ignorecase true
|
||||
|
||||
# or globally (not recommended)
|
||||
git config --global core.ignorecase true
|
||||
```
|
||||
|
||||
### Can I publish only a subset of my pages?
|
||||
Yes! Quartz makes selective publishing really easy. Heres a guide on [excluding pages from being published](notes/ignore%20notes.md).
|
||||
|
||||
### Can I host this myself and not on GitHub Pages?
|
||||
Yes! All built files can be found under `/public` in the `master` branch. More details under [hosting](notes/hosting.md).
|
||||
|
||||
### `command not found: hugo-obsidian`
|
||||
Make sure you set your `GOPATH` correctly! This will allow your terminal to correctly recognize `hugo-obsidian` as an executable.
|
||||
|
||||
```shell
|
||||
# Add the following 2 lines to your ~/.bash_profile (~/.zshrc if you are on Mac)
|
||||
export GOPATH=/Users/$USER/go
|
||||
export PATH=$GOPATH/bin:$PATH
|
||||
|
||||
# In your current terminal, to reload the session
|
||||
source ~/.bash_profile # again, (~/.zshrc if you are on Mac)
|
||||
```
|
||||
|
||||
### How come my notes aren't being rendered?
|
||||
You probably forgot to include front matter in your Markdown files. You can either setup [Obsidian](notes/obsidian.md) to do this for you or you need to manually define it. More details in [the 'how to edit' guide](notes/editing.md).
|
||||
|
||||
### My custom domain isn't working!
|
||||
Walk through the steps in [the hosting guide](notes/hosting.md) again. Make sure you wait 30 min to 1 hour for changes to take effect.
|
||||
|
||||
### How do I setup analytics?
|
||||
Quartz by default uses [Plausible](https://plausible.io/) for analytics.
|
||||
|
||||
If you would prefer to use Google Analytics, you can follow this [guide in the Hugo documentation](https://gohugo.io/templates/internal/#google-analytics).
|
||||
|
||||
Alternatively, you can also import your Google Analytics data into Plausible by [following this guide](https://plausible.io/docs/google-analytics-import).
|
||||
|
||||
|
||||
### How do I change the content on the home page?
|
||||
To edit the main home page, open `/content/_index.md`.
|
||||
|
||||
### How do I change the colours?
|
||||
You can change the theme by editing `assets/custom.scss`. More details on customization and themeing can be found in the [customization guide](notes/config.md).
|
||||
|
||||
### How do I add images?
|
||||
You can put images anywhere in the `/content` folder.
|
||||
|
||||
```markdown
|
||||
Example image (source is in content/notes/images/example.png)
|
||||

|
||||
```
|
||||
|
||||
### My Interactive Graph and Backlinks aren't up to date
|
||||
By default, the `linkIndex.json` (which Quartz needs to generate the Interactive Graph and Backlinks) are not regenerated locally. To set that up, see the guide on [local editing](notes/editing.md)
|
||||
|
||||
### Can I use React/Vue/some other framework?
|
||||
Not out of the box. You could probably make it work by editing `/layouts/_default/single.html` but that's not what Quartz is designed to work with. 99% of things you are trying to do with those frameworks you can accomplish perfectly fine using just vanilla HTML/CSS/JS.
|
||||
|
||||
## Still Stuck?
|
||||
Quartz isn't perfect! If you're still having troubles, file an issue in the GitHub repo with as much information as you can reasonably provide. Alternatively, you can message me on [Twitter](https://twitter.com/_jzhao) and I'll try to get back to you as soon as I can.
|
||||
|
||||
🐛 [Submit an Issue](https://github.com/jackyzha0/quartz/issues)
|
||||
|
|
@ -1,34 +0,0 @@
|
|||
---
|
||||
title: "Updating"
|
||||
aliases:
|
||||
- update
|
||||
---
|
||||
|
||||
Haven't updated Quartz in a while and want all the cool new optimizations? On Unix/Mac systems you can run the following command for a one-line update! This command will show you a log summary of all commits since you last updated, press `q` to acknowledge this. Then, it will show you each change in turn and press `y` to accept the patch or `n` to reject it. Usually you should press `y` for most of these unless it conflicts with existing changes you've made!
|
||||
|
||||
```shell
|
||||
make update
|
||||
```
|
||||
|
||||
Or, if you don't want the interactive parts and just want to force update your local garden (this assumed that you are okay with some of your personalizations been overriden!)
|
||||
|
||||
```shell
|
||||
make update-force
|
||||
```
|
||||
|
||||
Or, manually checkout the changes yourself.
|
||||
|
||||
> [!warning] Warning!
|
||||
>
|
||||
> If you customized the files in `data/`, or anything inside `layouts/`, your customization may be overwritten!
|
||||
> Make sure you have a copy of these changes if you don't want to lose them.
|
||||
|
||||
|
||||
```shell
|
||||
# add Quartz as a remote host
|
||||
git remote add upstream git@github.com:jackyzha0/quartz.git
|
||||
|
||||
# index and fetch changes
|
||||
git fetch upstream
|
||||
git checkout -p upstream/hugo -- layouts .github Makefile assets/js assets/styles/base.scss assets/styles/darkmode.scss config.toml data
|
||||
```
|
||||
14
content/philosophy.md
Normal file
14
content/philosophy.md
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
---
|
||||
title: Philosophy
|
||||
---
|
||||
|
||||
> “[One] who works with the door open gets all kinds of interruptions, but [they] also occasionally gets clues as to what the world is and what might be important.” — Richard Hamming
|
||||
|
||||
When I first started taking notes in Markdown, there weren't that many any out-of-the-box solutions to easily publish my notes as a website.
|
||||
|
||||
I've personally found that
|
||||
1. It's nice to access notes from anywhere
|
||||
2. Having a public digital garden invites open conversations
|
||||
3. It makes keeping personal notes and knowledge *playful and fun*
|
||||
|
||||
**The goal of Quartz is to make sharing your digital garden free and simple.** Quartz exists as a tool to accomodate
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
---
|
||||
title: "Private Stuff"
|
||||
---
|
||||
|
||||
This page doesn't get published!
|
||||
|
|
@ -6,18 +6,14 @@ Want to see what Quartz can do? Here are some cool community gardens :)
|
|||
|
||||
- [Quartz Documentation (this site!)](https://quartz.jzhao.xyz/)
|
||||
- [Jacky Zhao's Garden](https://jzhao.xyz/)
|
||||
- [Brandon Boswell's Garden](https://brandonkboswell.com)
|
||||
- [Scaling Synthesis - A hypertext research notebook](https://scalingsynthesis.com/)
|
||||
- [AWAGMI Intern Notes](https://notes.awagmi.xyz/)
|
||||
- [Shihyu's PKM](https://shihyuho.github.io/pkm/)
|
||||
- [SlRvb's Site](https://slrvb.github.io/Site/)
|
||||
- [Course notes for Information Technology Advanced Theory](https://a2itnotes.github.io/quartz/)
|
||||
- [Brandon Boswell's Garden](https://brandonkboswell.com)
|
||||
- [Siyang's Courtyard](https://siyangsun.github.io/courtyard/)
|
||||
- [Data Dictionary 🧠](https://glossary.airbyte.com/)
|
||||
- [sspaeti.com's Second Brain](https://brain.sspaeti.com/)
|
||||
- [oldwinterの数字花园](https://garden.oldwinter.top/)
|
||||
- [SethMB Work](https://sethmb.xyz/)
|
||||
- [Abhijeet's Math Wiki](https://abhmul.github.io/quartz/Math-Wiki/)
|
||||
- [Mike's AI Garden 🤖🪴](https://mwalton.me/)
|
||||
|
||||
If you want to see your own on here, submit a [Pull Request adding yourself to this file](https://github.com/jackyzha0/quartz/blob/hugo/content/notes/showcase.md)!
|
||||
If you want to see your own on here, submit a [Pull Request adding yourself to this file](https://github.com/jackyzha0/quartz/blob/v4-alpha/content/showcase.md)!
|
||||
|
|
@ -1,3 +0,0 @@
|
|||
---
|
||||
title: "{{title}}"
|
||||
---
|
||||
49
package-lock.json
generated
49
package-lock.json
generated
|
|
@ -1,14 +1,15 @@
|
|||
{
|
||||
"name": "@jackyzha0/quartz",
|
||||
"version": "4.0.3",
|
||||
"version": "4.0.4",
|
||||
"lockfileVersion": 3,
|
||||
"requires": true,
|
||||
"packages": {
|
||||
"": {
|
||||
"name": "@jackyzha0/quartz",
|
||||
"version": "4.0.3",
|
||||
"version": "4.0.4",
|
||||
"license": "MIT",
|
||||
"dependencies": {
|
||||
"@clack/prompts": "^0.6.3",
|
||||
"@floating-ui/dom": "^1.4.0",
|
||||
"@napi-rs/simple-git": "^0.1.8",
|
||||
"chalk": "^4.1.2",
|
||||
|
|
@ -68,6 +69,40 @@
|
|||
"typescript": "^5.0.4"
|
||||
}
|
||||
},
|
||||
"node_modules/@clack/core": {
|
||||
"version": "0.3.2",
|
||||
"resolved": "https://registry.npmjs.org/@clack/core/-/core-0.3.2.tgz",
|
||||
"integrity": "sha512-FZnsNynwGDIDktx6PEZK1EuCkFpY4ldEX6VYvfl0dqeoLPb9Jpw1xoUXaVcGR8ExmYNm1w2vdGdJkEUYD/2pqg==",
|
||||
"dependencies": {
|
||||
"picocolors": "^1.0.0",
|
||||
"sisteransi": "^1.0.5"
|
||||
}
|
||||
},
|
||||
"node_modules/@clack/prompts": {
|
||||
"version": "0.6.3",
|
||||
"resolved": "https://registry.npmjs.org/@clack/prompts/-/prompts-0.6.3.tgz",
|
||||
"integrity": "sha512-AM+kFmAHawpUQv2q9+mcB6jLKxXGjgu/r2EQjEwujgpCdzrST6BJqYw00GRn56/L/Izw5U7ImoLmy00X/r80Pw==",
|
||||
"bundleDependencies": [
|
||||
"is-unicode-supported"
|
||||
],
|
||||
"dependencies": {
|
||||
"@clack/core": "^0.3.2",
|
||||
"is-unicode-supported": "*",
|
||||
"picocolors": "^1.0.0",
|
||||
"sisteransi": "^1.0.5"
|
||||
}
|
||||
},
|
||||
"node_modules/@clack/prompts/node_modules/is-unicode-supported": {
|
||||
"version": "1.3.0",
|
||||
"inBundle": true,
|
||||
"license": "MIT",
|
||||
"engines": {
|
||||
"node": ">=12"
|
||||
},
|
||||
"funding": {
|
||||
"url": "https://github.com/sponsors/sindresorhus"
|
||||
}
|
||||
},
|
||||
"node_modules/@esbuild/android-arm": {
|
||||
"version": "0.18.11",
|
||||
"resolved": "https://registry.npmjs.org/@esbuild/android-arm/-/android-arm-0.18.11.tgz",
|
||||
|
|
@ -3565,6 +3600,11 @@
|
|||
"node": ">=8"
|
||||
}
|
||||
},
|
||||
"node_modules/picocolors": {
|
||||
"version": "1.0.0",
|
||||
"resolved": "https://registry.npmjs.org/picocolors/-/picocolors-1.0.0.tgz",
|
||||
"integrity": "sha512-1fygroTLlHu66zi26VoTDv8yRgm0Fccecssto+MhsZ0D/DGW2sm8E8AjW7NU5VVTRt5GxbeZ5qBuJr+HyLYkjQ=="
|
||||
},
|
||||
"node_modules/picomatch": {
|
||||
"version": "2.3.1",
|
||||
"resolved": "https://registry.npmjs.org/picomatch/-/picomatch-2.3.1.tgz",
|
||||
|
|
@ -4135,6 +4175,11 @@
|
|||
"url": "https://github.com/sponsors/isaacs"
|
||||
}
|
||||
},
|
||||
"node_modules/sisteransi": {
|
||||
"version": "1.0.5",
|
||||
"resolved": "https://registry.npmjs.org/sisteransi/-/sisteransi-1.0.5.tgz",
|
||||
"integrity": "sha512-bLGGlR1QxBcynn2d5YmDX4MGjlZvy2MRBDRNHLJ8VI6l6+9FUiyTFNJ0IveOSP0bcXgVDPRcfGqA0pjaqUpfVg=="
|
||||
},
|
||||
"node_modules/slash": {
|
||||
"version": "4.0.0",
|
||||
"resolved": "https://registry.npmjs.org/slash/-/slash-4.0.0.tgz",
|
||||
|
|
|
|||
|
|
@ -1,7 +1,8 @@
|
|||
{
|
||||
"name": "@jackyzha0/quartz",
|
||||
"description": "🌱 publish your digital garden and notes as a website",
|
||||
"version": "4.0.3",
|
||||
"private": true,
|
||||
"version": "4.0.4",
|
||||
"type": "module",
|
||||
"author": "jackyzha0 <j.zhao2k19@gmail.com>",
|
||||
"license": "MIT",
|
||||
|
|
@ -25,6 +26,7 @@
|
|||
"quartz": "./quartz/bootstrap-cli.mjs"
|
||||
},
|
||||
"dependencies": {
|
||||
"@clack/prompts": "^0.6.3",
|
||||
"@floating-ui/dom": "^1.4.0",
|
||||
"@napi-rs/simple-git": "^0.1.8",
|
||||
"chalk": "^4.1.2",
|
||||
|
|
|
|||
|
|
@ -6,6 +6,9 @@ import { hideBin } from 'yargs/helpers'
|
|||
import esbuild from 'esbuild'
|
||||
import chalk from 'chalk'
|
||||
import { sassPlugin } from 'esbuild-sass-plugin'
|
||||
import fs from 'fs'
|
||||
import { intro, isCancel, outro, select, text } from '@clack/prompts'
|
||||
import { rimraf } from 'rimraf'
|
||||
|
||||
const cacheFile = "./.quartz-cache/transpiled-build.mjs"
|
||||
const fp = "./quartz/build.ts"
|
||||
|
|
@ -18,11 +21,6 @@ export const BuildArgv = {
|
|||
default: 'public',
|
||||
describe: 'output folder for files'
|
||||
},
|
||||
clean: {
|
||||
boolean: true,
|
||||
default: false,
|
||||
describe: 'clean the output folder before building'
|
||||
},
|
||||
serve: {
|
||||
boolean: true,
|
||||
default: false,
|
||||
|
|
@ -51,6 +49,81 @@ yargs(hideBin(process.argv))
|
|||
.scriptName("quartz")
|
||||
.version(version)
|
||||
.usage('$0 <cmd> [args]')
|
||||
.command('create', 'Initialize Quartz', async (_argv) => {
|
||||
console.log()
|
||||
intro(chalk.bgGreen.black(` Quartz v${version} `))
|
||||
const contentFolder = path.join(process.cwd(), "content")
|
||||
const setupStrategy = await select({
|
||||
message: `Choose how to initialize the content in \`${contentFolder}\``,
|
||||
options: [
|
||||
{ value: 'new', label: "Empty Quartz" },
|
||||
{ value: 'copy', label: "Replace with an existing folder", hint: "overwrites `content`" },
|
||||
{ value: 'symlink', label: "Symlink an existing folder", hint: "don't select this unless you know what you are doing!" },
|
||||
{ value: 'keep', label: "Keep the existing files" },
|
||||
]
|
||||
})
|
||||
|
||||
if (isCancel(setupStrategy)) {
|
||||
outro(chalk.red("Exiting"))
|
||||
process.exit(0)
|
||||
}
|
||||
|
||||
async function rmContentFolder() {
|
||||
if (fs.existsSync(contentFolder)) {
|
||||
const contentStat = await fs.promises.lstat(contentFolder)
|
||||
if (contentStat.isSymbolicLink()) {
|
||||
await fs.promises.unlink(contentFolder)
|
||||
} else {
|
||||
await rimraf(contentFolder)
|
||||
}
|
||||
}
|
||||
|
||||
await fs.promises.mkdir(contentFolder)
|
||||
}
|
||||
|
||||
if (setupStrategy === 'copy' || setupStrategy === 'symlink') {
|
||||
const originalFolder = await text({
|
||||
message: "Enter the full path to existing content folder",
|
||||
placeholder: 'On most terminal emulators, you can drag and drop a folder into the window and it will paste the full path',
|
||||
validate(fp) {
|
||||
if (!fs.existsSync(fp)) {
|
||||
return "The given path doesn't exist"
|
||||
} else if (!fs.lstatSync(fp).isDirectory()) {
|
||||
return "The given path is not a folder"
|
||||
}
|
||||
}
|
||||
})
|
||||
|
||||
if (isCancel(originalFolder)) {
|
||||
outro(chalk.red("Exiting"))
|
||||
process.exit(0)
|
||||
}
|
||||
|
||||
await rmContentFolder()
|
||||
if (setupStrategy === 'copy') {
|
||||
await fs.promises.cp(originalFolder, contentFolder)
|
||||
} else if (setupStrategy === 'symlink') {
|
||||
await fs.promises.symlink(originalFolder, contentFolder)
|
||||
}
|
||||
} else if (setupStrategy === 'new') {
|
||||
await rmContentFolder()
|
||||
await fs.promises.writeFile(path.join(contentFolder, "index.md"),
|
||||
`---
|
||||
title: Welcome to Quartz
|
||||
---
|
||||
|
||||
This is a blank Quartz installation.
|
||||
See the [documentation](https://quartz.jzhao.xyz) for how to get started.
|
||||
`
|
||||
)
|
||||
}
|
||||
|
||||
outro(`You're all set! Not sure what to do next? Try:
|
||||
• Customizing Quartz a bit more by editing \`quartz.config.ts\`
|
||||
• Running \`npx quartz build --serve\` to preview your Quartz locally
|
||||
• Hosting your Quartz online (see: https://quartz.jzhao.xyz/setup/hosting)
|
||||
`)
|
||||
})
|
||||
.command('build', 'Build Quartz into a bundle of static HTML files', BuildArgv, async (argv) => {
|
||||
await esbuild.build({
|
||||
entryPoints: [fp],
|
||||
|
|
|
|||
|
|
@ -14,7 +14,6 @@ interface Argv {
|
|||
directory: string
|
||||
verbose: boolean
|
||||
output: string
|
||||
clean: boolean
|
||||
serve: boolean
|
||||
port: number
|
||||
}
|
||||
|
|
@ -34,11 +33,9 @@ export default async function buildQuartz(argv: Argv, version: string) {
|
|||
}
|
||||
|
||||
// clean
|
||||
if (argv.clean) {
|
||||
perf.addEvent('clean')
|
||||
await rimraf(output)
|
||||
console.log(`Cleaned output directory \`${output}\` in ${perf.timeSince('clean')}`)
|
||||
}
|
||||
perf.addEvent('clean')
|
||||
await rimraf(output)
|
||||
console.log(`Cleaned output directory \`${output}\` in ${perf.timeSince('clean')}`)
|
||||
|
||||
// glob
|
||||
perf.addEvent('glob')
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
Loading…
Add table
Add a link
Reference in a new issue