mirror of
https://github.com/alrayyes/wiki.git
synced 2025-07-27 19:10:52 +00:00
docs upgrade, ci changes
This commit is contained in:
parent
028bcec62c
commit
3adc73a703
8 changed files with 95 additions and 20 deletions
.github/workflows
content
quartz/styles
1
.github/workflows/ci.yaml
vendored
1
.github/workflows/ci.yaml
vendored
|
|
@ -7,6 +7,7 @@ on:
|
||||||
|
|
||||||
jobs:
|
jobs:
|
||||||
build-and-test:
|
build-and-test:
|
||||||
|
if: ${{ github.repository == 'jackyzha0/quartz' }}
|
||||||
strategy:
|
strategy:
|
||||||
matrix:
|
matrix:
|
||||||
os: [windows-latest, macos-latest, ubuntu-latest]
|
os: [windows-latest, macos-latest, ubuntu-latest]
|
||||||
|
|
|
||||||
|
|
@ -8,7 +8,7 @@ Once you've [[index#🪴 Get Started|initialized]] Quartz, let's see what it loo
|
||||||
npx quartz build --serve
|
npx quartz build --serve
|
||||||
```
|
```
|
||||||
|
|
||||||
Then, open a web browser and visit `http://localhost:8080/` to view it!
|
Then, open a web browser and visit `http://localhost:8080/` to view it.
|
||||||
|
|
||||||
Want to change how Quartz looks? You can edit `quartz.config.ts` to customize and configure your Quartz, including styles, layout, and more. Read the [[configuration]] page for more information on what each field in the configuration does.
|
Want to change how Quartz looks? You can edit `quartz.config.ts` to customize and configure your Quartz, including styles, layout, and more. Read the [[configuration]] page for more information on what each field in the configuration does.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -5,46 +5,101 @@ title: Hosting
|
||||||
Quartz effectively turns your Markdown files and other resources into a bundle of HTML, JS, and CSS files (a website!).
|
Quartz effectively turns your Markdown files and other resources into a bundle of HTML, JS, and CSS files (a website!).
|
||||||
|
|
||||||
However, if you'd like to publish your site to the world, you need a way to host it online. This guide will detail how to deploy with either GitHub Pages or Cloudflare pages but any service that allows you to deploy static HTML should work as well (e.g. Netlify, Replit, etc.)
|
However, if you'd like to publish your site to the world, you need a way to host it online. This guide will detail how to deploy with either GitHub Pages or Cloudflare pages but any service that allows you to deploy static HTML should work as well (e.g. Netlify, Replit, etc.)
|
||||||
|
|
||||||
|
## Cloudflare Pages
|
||||||
|
|
||||||
|
1. Log in to the [Cloudflare dashboard](https://dash.cloudflare.com/) and select your account.
|
||||||
|
2. In Account Home, select **Workers & Pages** > **Create application** > **Pages** > **Connect to Git**.
|
||||||
|
3. Select the new GitHub repository that you created and, in the **Set up builds and deployments** section, provide the following information:
|
||||||
|
|
||||||
|
|Configuration option|Value|
|
||||||
|
|---|---|
|
||||||
|
|Production branch|`v4-alpha`|
|
||||||
|
|Framework preset|`None`|
|
||||||
|
|Build command|`npx quartz build`|
|
||||||
|
|Build output directory|`public`|
|
||||||
|
|
||||||
|
Press "Save and deploy" and Cloudflare should have a deployed version of your site in about a minute. Then, every time you sync your Quartz changes to GitHub, your site should be updated.
|
||||||
|
|
||||||
|
To add a custom domain, check our [Cloudflare's documentation](https://developers.cloudflare.com/pages/platform/custom-domains/).
|
||||||
|
|
||||||
## GitHub Pages
|
## GitHub Pages
|
||||||
|
|
||||||
Like Quartz 3, you can deploy the site generated by Quartz 4 via GitHub Pages.
|
Like Quartz 3, you can deploy the site generated by Quartz 4 via GitHub Pages.
|
||||||
|
|
||||||
In your local Quartz, create a new file `quartz/.github/workflows/deploy.yaml`:
|
In your local Quartz, create a new file `quartz/.github/workflows/deploy.yaml`.
|
||||||
|
|
||||||
```yaml title="quartz/.github/workflows/deploy.yaml"
|
```yaml title="quartz/.github/workflows/deploy.yaml"
|
||||||
name: Deploy to GitHub Pages
|
name: Deploy Quartz site to GitHub Pages
|
||||||
|
|
||||||
on:
|
on:
|
||||||
push:
|
push:
|
||||||
branches:
|
branches:
|
||||||
- v4-alpha
|
- v4-alpha
|
||||||
|
|
||||||
|
permissions:
|
||||||
|
contents: read
|
||||||
|
pages: write
|
||||||
|
id-token: write
|
||||||
|
|
||||||
|
concurrency:
|
||||||
|
group: "pages"
|
||||||
|
cancel-in-progress: false
|
||||||
|
|
||||||
jobs:
|
jobs:
|
||||||
deploy:
|
build:
|
||||||
runs-on: ubuntu-22.04
|
runs-on: ubuntu-22.04
|
||||||
steps:
|
steps:
|
||||||
- uses: actions/checkout@v2
|
- uses: actions/checkout@v2
|
||||||
with:
|
with:
|
||||||
fetch-depth: 0 # Fetch all history for git info
|
fetch-depth: 0 # Fetch all history for git info
|
||||||
|
|
||||||
- uses: actions/setup-node@v3
|
- uses: actions/setup-node@v3
|
||||||
with:
|
with:
|
||||||
node-version: 18.14
|
node-version: 18.14
|
||||||
|
|
||||||
- name: Install Dependencies
|
- name: Install Dependencies
|
||||||
run: npm ci
|
run: npm ci
|
||||||
|
|
||||||
- name: Build Quartz
|
- name: Build Quartz
|
||||||
run: npx quartz build
|
run: npx quartz build
|
||||||
|
- name: Upload artifact
|
||||||
- name: Deploy
|
uses: actions/upload-pages-artifact@v2
|
||||||
uses: peaceiris/actions-gh-pages@v3
|
|
||||||
with:
|
with:
|
||||||
github_token: ${{ secrets.GITHUB_TOKEN }}
|
path: public
|
||||||
publish_dir: ./public
|
|
||||||
publish_branch: master # deploying branch
|
deploy:
|
||||||
cname: quartz.jzhao.xyz
|
needs: build
|
||||||
|
environment:
|
||||||
|
name: github-pages
|
||||||
|
url: ${{ steps.deployment.outputs.page_url }}
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
steps:
|
||||||
|
- name: Deploy to GitHub Pages
|
||||||
|
id: deployment
|
||||||
|
uses: actions/deploy-pages@v2
|
||||||
```
|
```
|
||||||
|
|
||||||
Then, the next time you
|
Then, commit these changes by doing `npx quartz sync`. This should deploy your site to `<github-username>.github.io/<repository-name>`.
|
||||||
## Cloudflare Pages
|
|
||||||
|
### Custom Domain
|
||||||
|
Here's how to add a custom domain to your GitHub pages deployment.
|
||||||
|
|
||||||
|
1. Head to the "Settings" tab of your forked repository.
|
||||||
|
2. In the "Code and automation" section of the sidebar, click "Pages".
|
||||||
|
3. Under "Custom Domain", type your custom domain and click "Save".
|
||||||
|
4. This next step depends on whether you are using an apex domain (`example.com`) or a subdomain (`subdomain.example.com`).
|
||||||
|
- If you are using an apex domain, navigate to your DNS provider and create an `A` record that points your apex domain to GitHub's name servers which have the following IP addresses:
|
||||||
|
- `185.199.108.153`
|
||||||
|
- `185.199.109.153`
|
||||||
|
- `185.199.110.153`
|
||||||
|
- `185.199.111.153`
|
||||||
|
- If you are using a subdomain, navigate to your DNS provider and create a `CNAME` record that points your subdomain to the default domain for your site. For example, if you want to use the subdomain `quartz.example.com` for your user site, create a `CNAME` record that points `quartz.example.com` to `<github-username>.github.io`.
|
||||||
|
|
||||||
|
|
||||||
|
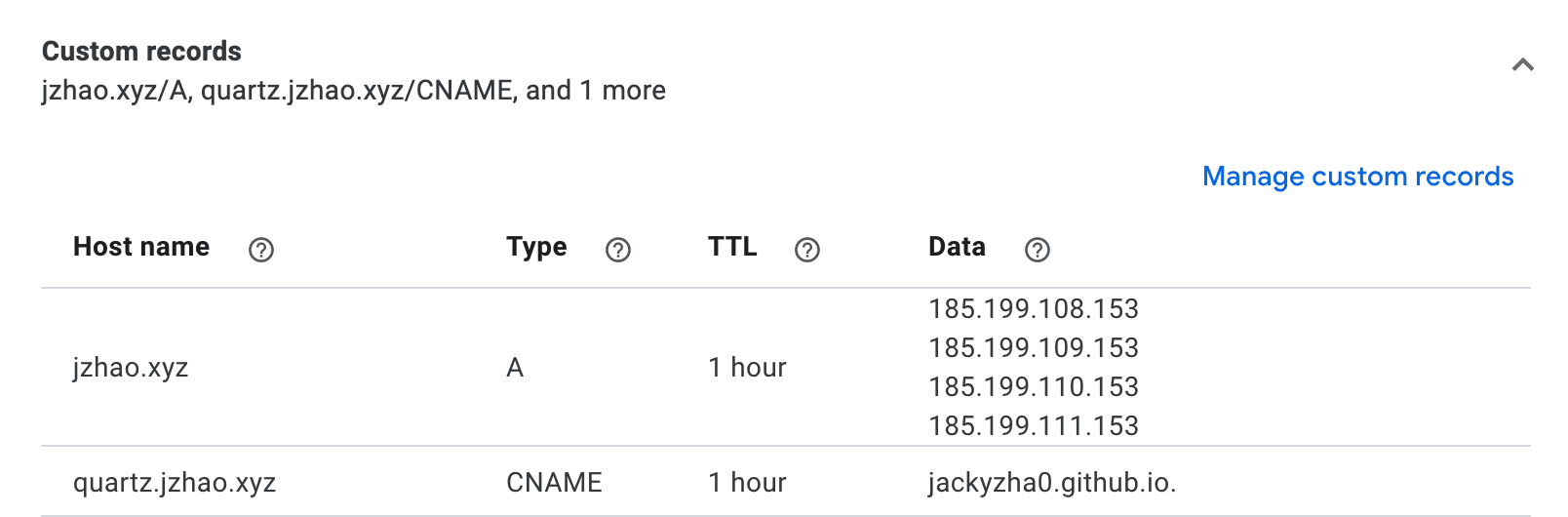
![[dns-records.png]]*The above shows a screenshot of Google Domains configured for both `jzhao.xyz` (an apex domain) and `quartz.jzhao.xyz` (a subdomain).*
|
||||||
|
|
||||||
|
See the [GitHub documentation](https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/managing-a-custom-domain-for-your-github-pages-site#configuring-a-subdomain) for more detail about how to setup your own custom domain with GitHub Pages.
|
||||||
|
|
||||||
|
|
||||||
|
> [!question] Why aren't my changes showing up?
|
||||||
|
> There could be many different reasons why your changes aren't showing up but the most likely reason is that you forgot to push your changes to GitHub.
|
||||||
|
>
|
||||||
|
> Make sure you save your changes to Git and sync it to GitHub by doing `npx quartz sync`. This will also make sure to pull any updates you may have made from other devices so you have them locally.
|
||||||
|
|
|
||||||
BIN
content/images/dns-records.png
Normal file
BIN
content/images/dns-records.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 76 KiB |
|
Before 
(image error) Size: 62 KiB After 
(image error) Size: 62 KiB 

|
|
Before 
(image error) Size: 72 KiB After 
(image error) Size: 72 KiB 

|
6
content/upgrading.md
Normal file
6
content/upgrading.md
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
---
|
||||||
|
title: "Upgrading Quartz"
|
||||||
|
---
|
||||||
|
|
||||||
|
> [!note]
|
||||||
|
> This is specifically a guide for upgrading Quartz 4 version to a more recent update. If you are coming from Quartz 3, check out the [[migrating from Quartz 3|migration guide]] for more info.
|
||||||
|
|
@ -375,16 +375,29 @@ p {
|
||||||
}
|
}
|
||||||
|
|
||||||
table {
|
table {
|
||||||
margin: 1rem 0;
|
margin: 1rem;
|
||||||
border: 1px solid var(--gray);
|
|
||||||
padding: 1.5rem;
|
padding: 1.5rem;
|
||||||
border-collapse: collapse;
|
border-collapse: collapse;
|
||||||
|
& > * {
|
||||||
|
line-height: 2rem;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
td,
|
|
||||||
th {
|
th {
|
||||||
|
text-align: left;
|
||||||
|
padding: 0.4rem 1rem;
|
||||||
|
border-bottom: 2px solid var(--gray);
|
||||||
|
}
|
||||||
|
|
||||||
|
td {
|
||||||
padding: 0.2rem 1rem;
|
padding: 0.2rem 1rem;
|
||||||
border: 1px solid var(--gray);
|
}
|
||||||
|
|
||||||
|
tr {
|
||||||
|
border-bottom: 1px solid var(--lightgray);
|
||||||
|
&:last-child {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
img {
|
img {
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue