mirror of
https://github.com/alrayyes/wiki.git
synced 2025-08-01 13:01:02 +00:00
feat(layout): add afterBody
This commit is contained in:
parent
4b407e786f
commit
247625c4f5
12 changed files with 63 additions and 13 deletions
|
|
@ -260,11 +260,11 @@ export const ContentPage: QuartzEmitterPlugin = () => {
|
||||||
...defaultContentPageLayout,
|
...defaultContentPageLayout,
|
||||||
pageBody: Content(),
|
pageBody: Content(),
|
||||||
}
|
}
|
||||||
const { head, header, beforeBody, pageBody, left, right, footer } = layout
|
const { head, header, beforeBody, pageBody, afterBody, left, right, footer } = layout
|
||||||
return {
|
return {
|
||||||
name: "ContentPage",
|
name: "ContentPage",
|
||||||
getQuartzComponents() {
|
getQuartzComponents() {
|
||||||
return [head, ...header, ...beforeBody, pageBody, ...left, ...right, footer]
|
return [head, ...header, ...beforeBody, pageBody, ...afterBody, ...left, ...right, footer]
|
||||||
},
|
},
|
||||||
async emit(ctx, content, resources, emit): Promise<FilePath[]> {
|
async emit(ctx, content, resources, emit): Promise<FilePath[]> {
|
||||||
const cfg = ctx.cfg.configuration
|
const cfg = ctx.cfg.configuration
|
||||||
|
|
|
||||||
Binary file not shown.
|
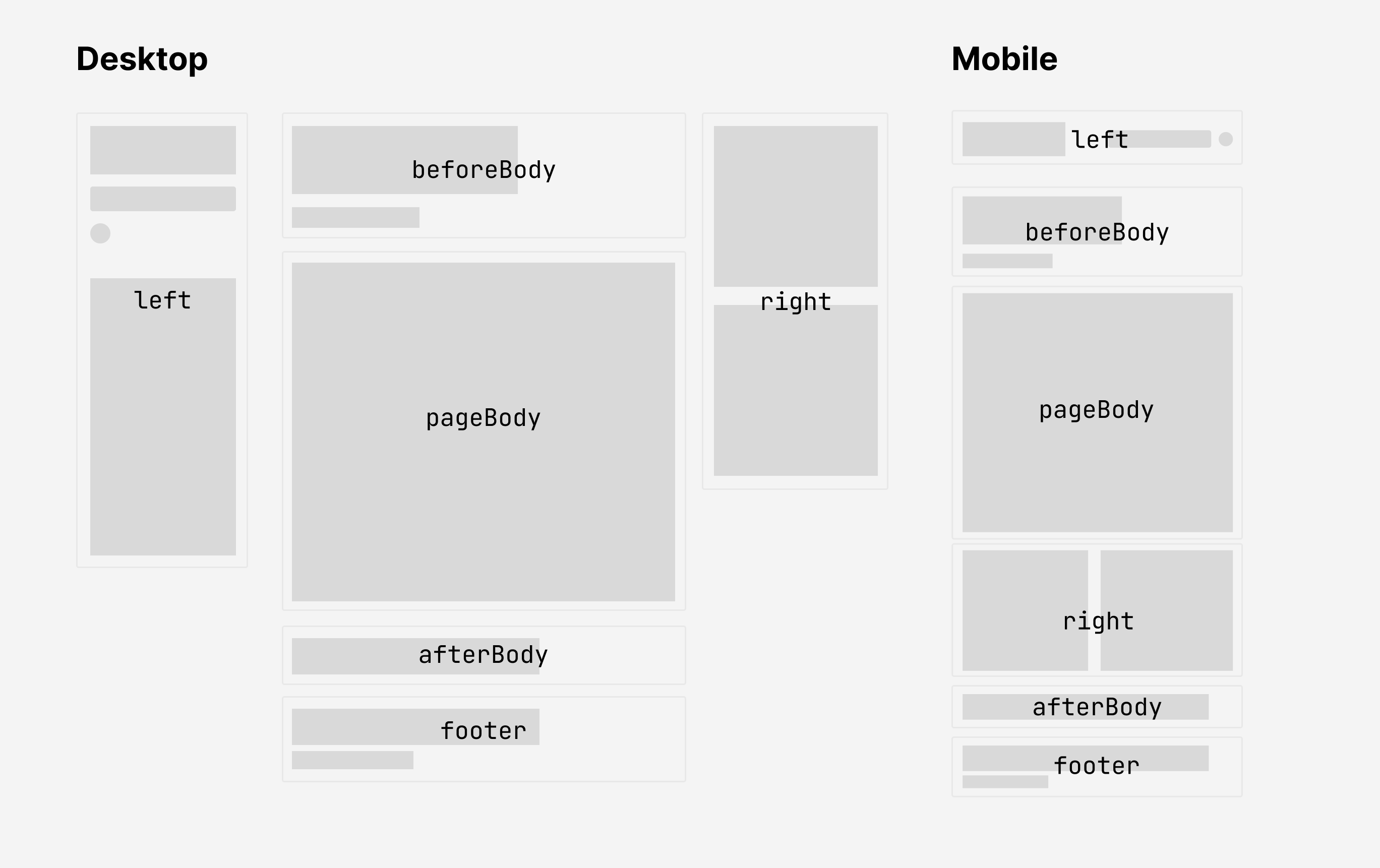
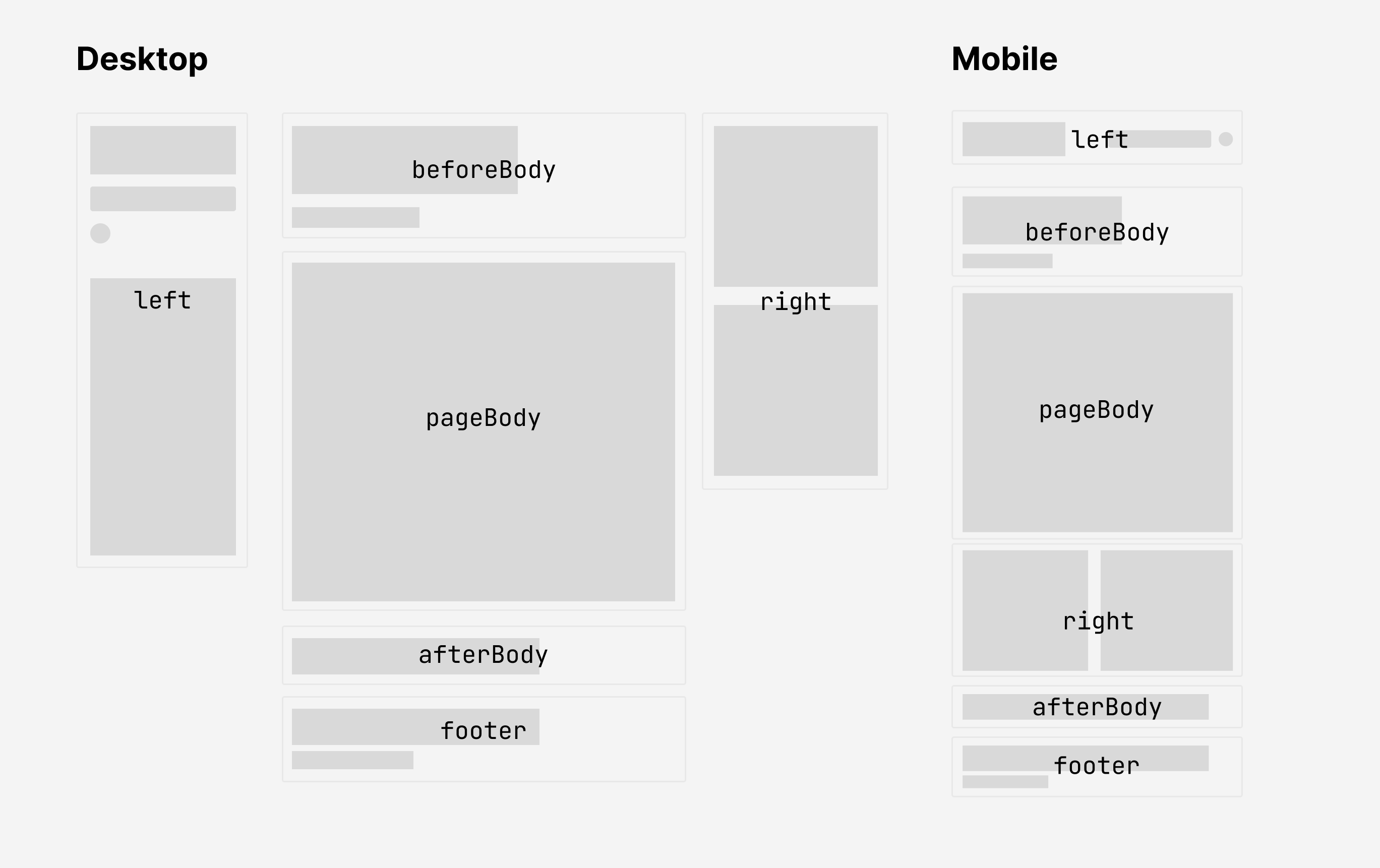
Before 
(image error) Size: 55 KiB After 
(image error) Size: 65 KiB 

|
|
|
@ -12,6 +12,7 @@ export interface FullPageLayout {
|
||||||
header: QuartzComponent[] // laid out horizontally
|
header: QuartzComponent[] // laid out horizontally
|
||||||
beforeBody: QuartzComponent[] // laid out vertically
|
beforeBody: QuartzComponent[] // laid out vertically
|
||||||
pageBody: QuartzComponent // single component
|
pageBody: QuartzComponent // single component
|
||||||
|
afterBody: QuartzComponent[] // laid out vertically
|
||||||
left: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
left: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
||||||
right: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
right: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
||||||
footer: QuartzComponent // single component
|
footer: QuartzComponent // single component
|
||||||
|
|
|
||||||
|
|
@ -5,6 +5,7 @@ import * as Component from "./quartz/components"
|
||||||
export const sharedPageComponents: SharedLayout = {
|
export const sharedPageComponents: SharedLayout = {
|
||||||
head: Component.Head(),
|
head: Component.Head(),
|
||||||
header: [],
|
header: [],
|
||||||
|
afterBody: [],
|
||||||
footer: Component.Footer({
|
footer: Component.Footer({
|
||||||
links: {
|
links: {
|
||||||
GitHub: "https://github.com/jackyzha0/quartz",
|
GitHub: "https://github.com/jackyzha0/quartz",
|
||||||
|
|
|
||||||
|
|
@ -77,10 +77,11 @@ export interface FullPageLayout {
|
||||||
header: QuartzComponent[]
|
header: QuartzComponent[]
|
||||||
beforeBody: QuartzComponent[]
|
beforeBody: QuartzComponent[]
|
||||||
pageBody: QuartzComponent
|
pageBody: QuartzComponent
|
||||||
|
afterBody: QuartzComponent[]
|
||||||
left: QuartzComponent[]
|
left: QuartzComponent[]
|
||||||
right: QuartzComponent[]
|
right: QuartzComponent[]
|
||||||
footer: QuartzComponent
|
footer: QuartzComponent
|
||||||
}
|
}
|
||||||
|
|
||||||
export type PageLayout = Pick<FullPageLayout, "beforeBody" | "left" | "right">
|
export type PageLayout = Pick<FullPageLayout, "beforeBody" | "left" | "right">
|
||||||
export type SharedLayout = Pick<FullPageLayout, "head" | "header" | "footer">
|
export type SharedLayout = Pick<FullPageLayout, "head" | "header" | "footer" | "afterBody">
|
||||||
|
|
|
||||||
|
|
@ -13,7 +13,6 @@ export default ((opts?: Options) => {
|
||||||
const links = opts?.links ?? []
|
const links = opts?.links ?? []
|
||||||
return (
|
return (
|
||||||
<footer class={`${displayClass ?? ""}`}>
|
<footer class={`${displayClass ?? ""}`}>
|
||||||
<hr />
|
|
||||||
<p>
|
<p>
|
||||||
{i18n(cfg.locale).components.footer.createdWith}{" "}
|
{i18n(cfg.locale).components.footer.createdWith}{" "}
|
||||||
<a href="https://quartz.jzhao.xyz/">Quartz v{version}</a> © {year}
|
<a href="https://quartz.jzhao.xyz/">Quartz v{version}</a> © {year}
|
||||||
|
|
|
||||||
|
|
@ -14,6 +14,7 @@ interface RenderComponents {
|
||||||
header: QuartzComponent[]
|
header: QuartzComponent[]
|
||||||
beforeBody: QuartzComponent[]
|
beforeBody: QuartzComponent[]
|
||||||
pageBody: QuartzComponent
|
pageBody: QuartzComponent
|
||||||
|
afterBody: QuartzComponent[]
|
||||||
left: QuartzComponent[]
|
left: QuartzComponent[]
|
||||||
right: QuartzComponent[]
|
right: QuartzComponent[]
|
||||||
footer: QuartzComponent
|
footer: QuartzComponent
|
||||||
|
|
@ -187,6 +188,7 @@ export function renderPage(
|
||||||
header,
|
header,
|
||||||
beforeBody,
|
beforeBody,
|
||||||
pageBody: Content,
|
pageBody: Content,
|
||||||
|
afterBody,
|
||||||
left,
|
left,
|
||||||
right,
|
right,
|
||||||
footer: Footer,
|
footer: Footer,
|
||||||
|
|
@ -232,6 +234,12 @@ export function renderPage(
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<Content {...componentData} />
|
<Content {...componentData} />
|
||||||
|
<hr />
|
||||||
|
<div class="page-footer">
|
||||||
|
{afterBody.map((BodyComponent) => (
|
||||||
|
<BodyComponent {...componentData} />
|
||||||
|
))}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
{RightComponent}
|
{RightComponent}
|
||||||
</Body>
|
</Body>
|
||||||
|
|
|
||||||
|
|
@ -59,14 +59,25 @@ export const ContentPage: QuartzEmitterPlugin<Partial<FullPageLayout>> = (userOp
|
||||||
...userOpts,
|
...userOpts,
|
||||||
}
|
}
|
||||||
|
|
||||||
const { head: Head, header, beforeBody, pageBody, left, right, footer: Footer } = opts
|
const { head: Head, header, beforeBody, pageBody, afterBody, left, right, footer: Footer } = opts
|
||||||
const Header = HeaderConstructor()
|
const Header = HeaderConstructor()
|
||||||
const Body = BodyConstructor()
|
const Body = BodyConstructor()
|
||||||
|
|
||||||
return {
|
return {
|
||||||
name: "ContentPage",
|
name: "ContentPage",
|
||||||
getQuartzComponents() {
|
getQuartzComponents() {
|
||||||
return [Head, Header, Body, ...header, ...beforeBody, pageBody, ...left, ...right, Footer]
|
return [
|
||||||
|
Head,
|
||||||
|
Header,
|
||||||
|
Body,
|
||||||
|
...header,
|
||||||
|
...beforeBody,
|
||||||
|
pageBody,
|
||||||
|
...afterBody,
|
||||||
|
...left,
|
||||||
|
...right,
|
||||||
|
Footer,
|
||||||
|
]
|
||||||
},
|
},
|
||||||
async getDependencyGraph(ctx, content, _resources) {
|
async getDependencyGraph(ctx, content, _resources) {
|
||||||
const graph = new DepGraph<FilePath>()
|
const graph = new DepGraph<FilePath>()
|
||||||
|
|
|
||||||
|
|
@ -33,14 +33,25 @@ export const FolderPage: QuartzEmitterPlugin<Partial<FolderPageOptions>> = (user
|
||||||
...userOpts,
|
...userOpts,
|
||||||
}
|
}
|
||||||
|
|
||||||
const { head: Head, header, beforeBody, pageBody, left, right, footer: Footer } = opts
|
const { head: Head, header, beforeBody, pageBody, afterBody, left, right, footer: Footer } = opts
|
||||||
const Header = HeaderConstructor()
|
const Header = HeaderConstructor()
|
||||||
const Body = BodyConstructor()
|
const Body = BodyConstructor()
|
||||||
|
|
||||||
return {
|
return {
|
||||||
name: "FolderPage",
|
name: "FolderPage",
|
||||||
getQuartzComponents() {
|
getQuartzComponents() {
|
||||||
return [Head, Header, Body, ...header, ...beforeBody, pageBody, ...left, ...right, Footer]
|
return [
|
||||||
|
Head,
|
||||||
|
Header,
|
||||||
|
Body,
|
||||||
|
...header,
|
||||||
|
...beforeBody,
|
||||||
|
pageBody,
|
||||||
|
...afterBody,
|
||||||
|
...left,
|
||||||
|
...right,
|
||||||
|
Footer,
|
||||||
|
]
|
||||||
},
|
},
|
||||||
async getDependencyGraph(_ctx, content, _resources) {
|
async getDependencyGraph(_ctx, content, _resources) {
|
||||||
// Example graph:
|
// Example graph:
|
||||||
|
|
|
||||||
|
|
@ -30,14 +30,25 @@ export const TagPage: QuartzEmitterPlugin<Partial<TagPageOptions>> = (userOpts)
|
||||||
...userOpts,
|
...userOpts,
|
||||||
}
|
}
|
||||||
|
|
||||||
const { head: Head, header, beforeBody, pageBody, left, right, footer: Footer } = opts
|
const { head: Head, header, beforeBody, pageBody, afterBody, left, right, footer: Footer } = opts
|
||||||
const Header = HeaderConstructor()
|
const Header = HeaderConstructor()
|
||||||
const Body = BodyConstructor()
|
const Body = BodyConstructor()
|
||||||
|
|
||||||
return {
|
return {
|
||||||
name: "TagPage",
|
name: "TagPage",
|
||||||
getQuartzComponents() {
|
getQuartzComponents() {
|
||||||
return [Head, Header, Body, ...header, ...beforeBody, pageBody, ...left, ...right, Footer]
|
return [
|
||||||
|
Head,
|
||||||
|
Header,
|
||||||
|
Body,
|
||||||
|
...header,
|
||||||
|
...beforeBody,
|
||||||
|
pageBody,
|
||||||
|
...afterBody,
|
||||||
|
...left,
|
||||||
|
...right,
|
||||||
|
Footer,
|
||||||
|
]
|
||||||
},
|
},
|
||||||
async getDependencyGraph(ctx, content, _resources) {
|
async getDependencyGraph(ctx, content, _resources) {
|
||||||
const graph = new DepGraph<FilePath>()
|
const graph = new DepGraph<FilePath>()
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,6 @@ import { QuartzTransformerPlugin } from "../types"
|
||||||
import { Root, Html, BlockContent, DefinitionContent, Paragraph, Code } from "mdast"
|
import { Root, Html, BlockContent, DefinitionContent, Paragraph, Code } from "mdast"
|
||||||
import { Element, Literal, Root as HtmlRoot } from "hast"
|
import { Element, Literal, Root as HtmlRoot } from "hast"
|
||||||
import { ReplaceFunction, findAndReplace as mdastFindReplace } from "mdast-util-find-and-replace"
|
import { ReplaceFunction, findAndReplace as mdastFindReplace } from "mdast-util-find-and-replace"
|
||||||
import { slug as slugAnchor } from "github-slugger"
|
|
||||||
import rehypeRaw from "rehype-raw"
|
import rehypeRaw from "rehype-raw"
|
||||||
import { SKIP, visit } from "unist-util-visit"
|
import { SKIP, visit } from "unist-util-visit"
|
||||||
import path from "path"
|
import path from "path"
|
||||||
|
|
|
||||||
|
|
@ -201,11 +201,19 @@ a {
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
& .page-header {
|
& .page-header,
|
||||||
|
& .page-footer {
|
||||||
width: $pageWidth;
|
width: $pageWidth;
|
||||||
margin: $topSpacing auto 0 auto;
|
margin-top: 1rem;
|
||||||
|
|
||||||
@media all and (max-width: $fullPageWidth) {
|
@media all and (max-width: $fullPageWidth) {
|
||||||
width: initial;
|
width: initial;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
& .page-header {
|
||||||
|
margin: $topSpacing auto 0 auto;
|
||||||
|
@media all and (max-width: $fullPageWidth) {
|
||||||
margin-top: 2rem;
|
margin-top: 2rem;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue