mirror of
https://github.com/alrayyes/wiki.git
synced 2025-05-09 10:15:01 +00:00
feat(layout): add afterBody
This commit is contained in:
parent
4b407e786f
commit
247625c4f5
12 changed files with 63 additions and 13 deletions
docs
|
|
@ -260,11 +260,11 @@ export const ContentPage: QuartzEmitterPlugin = () => {
|
|||
...defaultContentPageLayout,
|
||||
pageBody: Content(),
|
||||
}
|
||||
const { head, header, beforeBody, pageBody, left, right, footer } = layout
|
||||
const { head, header, beforeBody, pageBody, afterBody, left, right, footer } = layout
|
||||
return {
|
||||
name: "ContentPage",
|
||||
getQuartzComponents() {
|
||||
return [head, ...header, ...beforeBody, pageBody, ...left, ...right, footer]
|
||||
return [head, ...header, ...beforeBody, pageBody, ...afterBody, ...left, ...right, footer]
|
||||
},
|
||||
async emit(ctx, content, resources, emit): Promise<FilePath[]> {
|
||||
const cfg = ctx.cfg.configuration
|
||||
|
|
|
|||
Binary file not shown.
|
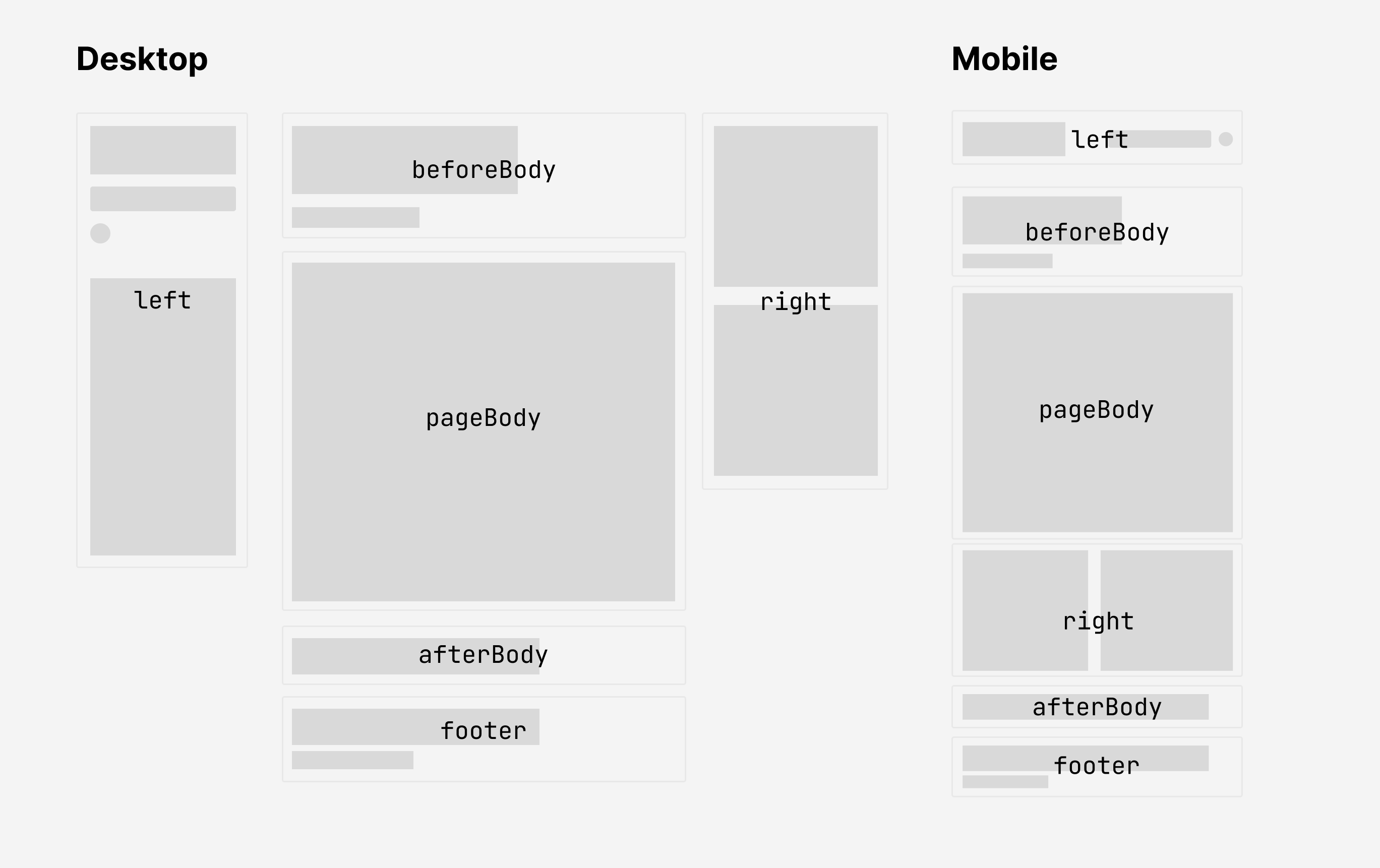
Before 
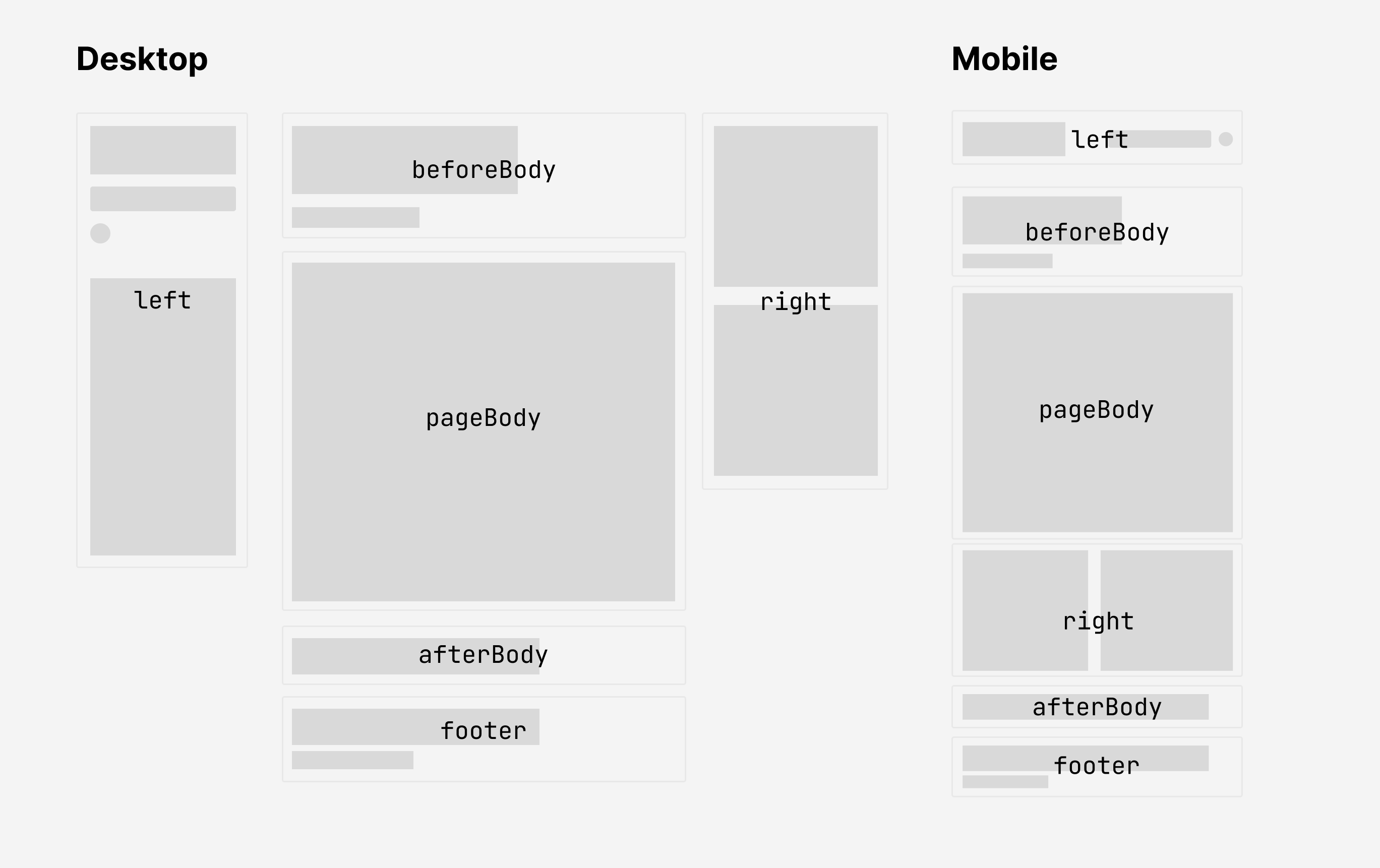
(image error) Size: 55 KiB After 
(image error) Size: 65 KiB 

|
|
|
@ -12,6 +12,7 @@ export interface FullPageLayout {
|
|||
header: QuartzComponent[] // laid out horizontally
|
||||
beforeBody: QuartzComponent[] // laid out vertically
|
||||
pageBody: QuartzComponent // single component
|
||||
afterBody: QuartzComponent[] // laid out vertically
|
||||
left: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
||||
right: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
||||
footer: QuartzComponent // single component
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue