mirror of
https://github.com/alrayyes/wiki.git
synced 2025-08-07 15:21:03 +00:00
Merge branch 'v4' of https://github.com/jackyzha0/quartz into v4
This commit is contained in:
commit
1da108add4
41 changed files with 1037 additions and 322 deletions
.github
Dockerfiledocs
package-lock.jsonpackage.jsonquartz
cfg.ts
cli
components
i18n
plugins
static/giscus
styles
10
.github/dependabot.yml
vendored
10
.github/dependabot.yml
vendored
|
|
@ -1,11 +1,11 @@
|
||||||
# To get started with Dependabot version updates, you'll need to specify which
|
|
||||||
# package ecosystems to update and where the package manifests are located.
|
|
||||||
# Please see the documentation for all configuration options:
|
|
||||||
# https://docs.github.com/code-security/dependabot/dependabot-version-updates/configuration-options-for-the-dependabot.yml-file
|
|
||||||
|
|
||||||
version: 2
|
version: 2
|
||||||
updates:
|
updates:
|
||||||
- package-ecosystem: "npm"
|
- package-ecosystem: "npm"
|
||||||
directory: "/"
|
directory: "/"
|
||||||
schedule:
|
schedule:
|
||||||
interval: "weekly"
|
interval: "weekly"
|
||||||
|
groups:
|
||||||
|
production-dependencies:
|
||||||
|
applies-to: "version-updates"
|
||||||
|
patterns:
|
||||||
|
- "*"
|
||||||
|
|
|
||||||
88
.github/workflows/docker-build-push.yaml
vendored
Normal file
88
.github/workflows/docker-build-push.yaml
vendored
Normal file
|
|
@ -0,0 +1,88 @@
|
||||||
|
name: Docker build & push image
|
||||||
|
|
||||||
|
on:
|
||||||
|
push:
|
||||||
|
branches: [v4]
|
||||||
|
tags: ["v*"]
|
||||||
|
pull_request:
|
||||||
|
branches: [v4]
|
||||||
|
paths:
|
||||||
|
- .github/workflows/docker-build-push.yaml
|
||||||
|
- quartz/**
|
||||||
|
workflow_dispatch:
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
build:
|
||||||
|
if: ${{ github.repository == 'jackyzha0/quartz' }} # Comment this out if you want to publish your own images on a fork!
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
steps:
|
||||||
|
- name: Set lowercase repository owner environment variable
|
||||||
|
run: |
|
||||||
|
echo "OWNER_LOWERCASE=${OWNER,,}" >> ${GITHUB_ENV}
|
||||||
|
env:
|
||||||
|
OWNER: "${{ github.repository_owner }}"
|
||||||
|
- uses: actions/checkout@v4
|
||||||
|
with:
|
||||||
|
fetch-depth: 1
|
||||||
|
- name: Inject slug/short variables
|
||||||
|
uses: rlespinasse/github-slug-action@v4.4.1
|
||||||
|
- name: Set up QEMU
|
||||||
|
uses: docker/setup-qemu-action@v3
|
||||||
|
- name: Set up Docker Buildx
|
||||||
|
uses: docker/setup-buildx-action@v3
|
||||||
|
with:
|
||||||
|
install: true
|
||||||
|
driver-opts: |
|
||||||
|
image=moby/buildkit:master
|
||||||
|
network=host
|
||||||
|
- name: Install cosign
|
||||||
|
if: github.event_name != 'pull_request'
|
||||||
|
uses: sigstore/cosign-installer@v3.7.0
|
||||||
|
- name: Login to GitHub Container Registry
|
||||||
|
uses: docker/login-action@v3
|
||||||
|
if: github.event_name != 'pull_request'
|
||||||
|
with:
|
||||||
|
registry: ghcr.io
|
||||||
|
username: ${{ github.actor }}
|
||||||
|
password: ${{ secrets.GITHUB_TOKEN }}
|
||||||
|
|
||||||
|
- name: Extract metadata tags and labels on PRs
|
||||||
|
if: github.event_name == 'pull_request'
|
||||||
|
id: meta-pr
|
||||||
|
uses: docker/metadata-action@v5
|
||||||
|
with:
|
||||||
|
images: ghcr.io/${{ env.OWNER_LOWERCASE }}/quartz
|
||||||
|
tags: |
|
||||||
|
type=raw,value=sha-${{ env.GITHUB_SHA_SHORT }}
|
||||||
|
labels: |
|
||||||
|
org.opencontainers.image.source="https://github.com/${{ github.repository_owner }}/quartz"
|
||||||
|
- name: Extract metadata tags and labels for main, release or tag
|
||||||
|
if: github.event_name != 'pull_request'
|
||||||
|
id: meta
|
||||||
|
uses: docker/metadata-action@v5
|
||||||
|
with:
|
||||||
|
flavor: |
|
||||||
|
latest=auto
|
||||||
|
images: ghcr.io/${{ env.OWNER_LOWERCASE }}/quartz
|
||||||
|
tags: |
|
||||||
|
type=semver,pattern={{version}}
|
||||||
|
type=semver,pattern={{major}}.{{minor}}
|
||||||
|
type=semver,pattern={{major}}.{{minor}}.{{patch}}
|
||||||
|
type=raw,value=latest,enable=${{ github.ref == format('refs/heads/{0}', github.event.repository.default_branch) }}
|
||||||
|
type=raw,value=sha-${{ env.GITHUB_SHA_SHORT }}
|
||||||
|
labels: |
|
||||||
|
maintainer=${{ github.repository_owner }}
|
||||||
|
org.opencontainers.image.source="https://github.com/${{ github.repository_owner }}/quartz"
|
||||||
|
|
||||||
|
- name: Build and push Docker image
|
||||||
|
id: build-and-push
|
||||||
|
uses: docker/build-push-action@v6
|
||||||
|
with:
|
||||||
|
push: ${{ github.event_name != 'pull_request' }}
|
||||||
|
build-args: |
|
||||||
|
GIT_SHA=${{ env.GITHUB_SHA }}
|
||||||
|
DOCKER_LABEL=sha-${{ env.GITHUB_SHA_SHORT }}
|
||||||
|
tags: ${{ steps.meta.outputs.tags || steps.meta-pr.outputs.tags }}
|
||||||
|
labels: ${{ steps.meta.outputs.labels || steps.meta-pr.outputs.labels }}
|
||||||
|
cache-from: type=gha
|
||||||
|
cache-to: type=gha
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
FROM node:20-slim as builder
|
FROM node:20-slim AS builder
|
||||||
WORKDIR /usr/src/app
|
WORKDIR /usr/src/app
|
||||||
COPY package.json .
|
COPY package.json .
|
||||||
COPY package-lock.json* .
|
COPY package-lock.json* .
|
||||||
|
|
|
||||||
|
|
@ -21,6 +21,7 @@ const config: QuartzConfig = {
|
||||||
This part of the configuration concerns anything that can affect the whole site. The following is a list breaking down all the things you can configure:
|
This part of the configuration concerns anything that can affect the whole site. The following is a list breaking down all the things you can configure:
|
||||||
|
|
||||||
- `pageTitle`: title of the site. This is also used when generating the [[RSS Feed]] for your site.
|
- `pageTitle`: title of the site. This is also used when generating the [[RSS Feed]] for your site.
|
||||||
|
- `pageTitleSuffix`: a string added to the end of the page title. This only applies to the browser tab title, not the title shown at the top of the page.
|
||||||
- `enableSPA`: whether to enable [[SPA Routing]] on your site.
|
- `enableSPA`: whether to enable [[SPA Routing]] on your site.
|
||||||
- `enablePopovers`: whether to enable [[popover previews]] on your site.
|
- `enablePopovers`: whether to enable [[popover previews]] on your site.
|
||||||
- `analytics`: what to use for analytics on your site. Values can be
|
- `analytics`: what to use for analytics on your site. Values can be
|
||||||
|
|
@ -32,6 +33,7 @@ This part of the configuration concerns anything that can affect the whole site.
|
||||||
- `{ provider: 'posthog', apiKey: '<your-posthog-project-apiKey>', host: '<your-posthog-host>' }`: use [Posthog](https://posthog.com/);
|
- `{ provider: 'posthog', apiKey: '<your-posthog-project-apiKey>', host: '<your-posthog-host>' }`: use [Posthog](https://posthog.com/);
|
||||||
- `{ provider: 'tinylytics', siteId: '<your-site-id>' }`: use [Tinylytics](https://tinylytics.app/);
|
- `{ provider: 'tinylytics', siteId: '<your-site-id>' }`: use [Tinylytics](https://tinylytics.app/);
|
||||||
- `{ provider: 'cabin' }` or `{ provider: 'cabin', host: 'https://cabin.example.com' }` (custom domain): use [Cabin](https://withcabin.com);
|
- `{ provider: 'cabin' }` or `{ provider: 'cabin', host: 'https://cabin.example.com' }` (custom domain): use [Cabin](https://withcabin.com);
|
||||||
|
- `{provider: 'clarity', projectId: '<your-clarity-id-code' }`: use [Microsoft clarity](https://clarity.microsoft.com/). The project id can be found on top of the overview page.
|
||||||
- `locale`: used for [[i18n]] and date formatting
|
- `locale`: used for [[i18n]] and date formatting
|
||||||
- `baseUrl`: this is used for sitemaps and RSS feeds that require an absolute URL to know where the canonical 'home' of your site lives. This is normally the deployed URL of your site (e.g. `quartz.jzhao.xyz` for this site). Do not include the protocol (i.e. `https://`) or any leading or trailing slashes.
|
- `baseUrl`: this is used for sitemaps and RSS feeds that require an absolute URL to know where the canonical 'home' of your site lives. This is normally the deployed URL of your site (e.g. `quartz.jzhao.xyz` for this site). Do not include the protocol (i.e. `https://`) or any leading or trailing slashes.
|
||||||
- This should also include the subpath if you are [[hosting]] on GitHub pages without a custom domain. For example, if my repository is `jackyzha0/quartz`, GitHub pages would deploy to `https://jackyzha0.github.io/quartz` and the `baseUrl` would be `jackyzha0.github.io/quartz`.
|
- This should also include the subpath if you are [[hosting]] on GitHub pages without a custom domain. For example, if my repository is `jackyzha0/quartz`, GitHub pages would deploy to `https://jackyzha0.github.io/quartz` and the `baseUrl` would be `jackyzha0.github.io/quartz`.
|
||||||
|
|
@ -101,7 +103,7 @@ transformers: [
|
||||||
]
|
]
|
||||||
```
|
```
|
||||||
|
|
||||||
Some plugins are included by default in the[ `quartz.config.ts`](https://github.com/jackyzha0/quartz/blob/v4/quartz.config.ts), but there are more available.
|
Some plugins are included by default in the [`quartz.config.ts`](https://github.com/jackyzha0/quartz/blob/v4/quartz.config.ts), but there are more available.
|
||||||
|
|
||||||
You can see a list of all plugins and their configuration options [[tags/plugin|here]].
|
You can see a list of all plugins and their configuration options [[tags/plugin|here]].
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -63,6 +63,18 @@ type Options = {
|
||||||
category: string
|
category: string
|
||||||
categoryId: string
|
categoryId: string
|
||||||
|
|
||||||
|
// Url to folder with custom themes
|
||||||
|
// defaults to 'https://${cfg.baseUrl}/static/giscus'
|
||||||
|
themeUrl?: string
|
||||||
|
|
||||||
|
// filename for light theme .css file
|
||||||
|
// defaults to 'light'
|
||||||
|
lightTheme?: string
|
||||||
|
|
||||||
|
// filename for dark theme .css file
|
||||||
|
// defaults to 'dark'
|
||||||
|
darkTheme?: string
|
||||||
|
|
||||||
// how to map pages -> discussions
|
// how to map pages -> discussions
|
||||||
// defaults to 'url'
|
// defaults to 'url'
|
||||||
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
||||||
|
|
@ -81,3 +93,24 @@ type Options = {
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
|
#### Custom CSS theme
|
||||||
|
|
||||||
|
Quartz supports custom theme for Giscus. To use a custom CSS theme, place the `.css` file inside the `quartz/static` folder and set the configuration values.
|
||||||
|
|
||||||
|
For example, if you have a light theme `light-theme.css`, a dark theme `dark-theme.css`, and your Quartz site is hosted at `https://example.com/`:
|
||||||
|
|
||||||
|
```ts
|
||||||
|
afterBody: [
|
||||||
|
Component.Comments({
|
||||||
|
provider: 'giscus',
|
||||||
|
options: {
|
||||||
|
// Other options
|
||||||
|
|
||||||
|
themeUrl: "https://example.com/static/giscus", // corresponds to quartz/static/giscus/
|
||||||
|
lightTheme: "light-theme", // corresponds to light-theme.css in quartz/static/giscus/
|
||||||
|
darkTheme: "dark-theme", // corresponds to dark-theme.css quartz/static/giscus/
|
||||||
|
}
|
||||||
|
}),
|
||||||
|
],
|
||||||
|
```
|
||||||
|
|
|
||||||
Binary file not shown.
|
Before 
(image error) Size: 65 KiB |
BIN
docs/images/quartz-layout-desktop.png
Normal file
BIN
docs/images/quartz-layout-desktop.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 36 KiB |
BIN
docs/images/quartz-layout-mobile.png
Normal file
BIN
docs/images/quartz-layout-mobile.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 36 KiB |
BIN
docs/images/quartz-layout-tablet.png
Normal file
BIN
docs/images/quartz-layout-tablet.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 35 KiB |
|
|
@ -13,15 +13,19 @@ export interface FullPageLayout {
|
||||||
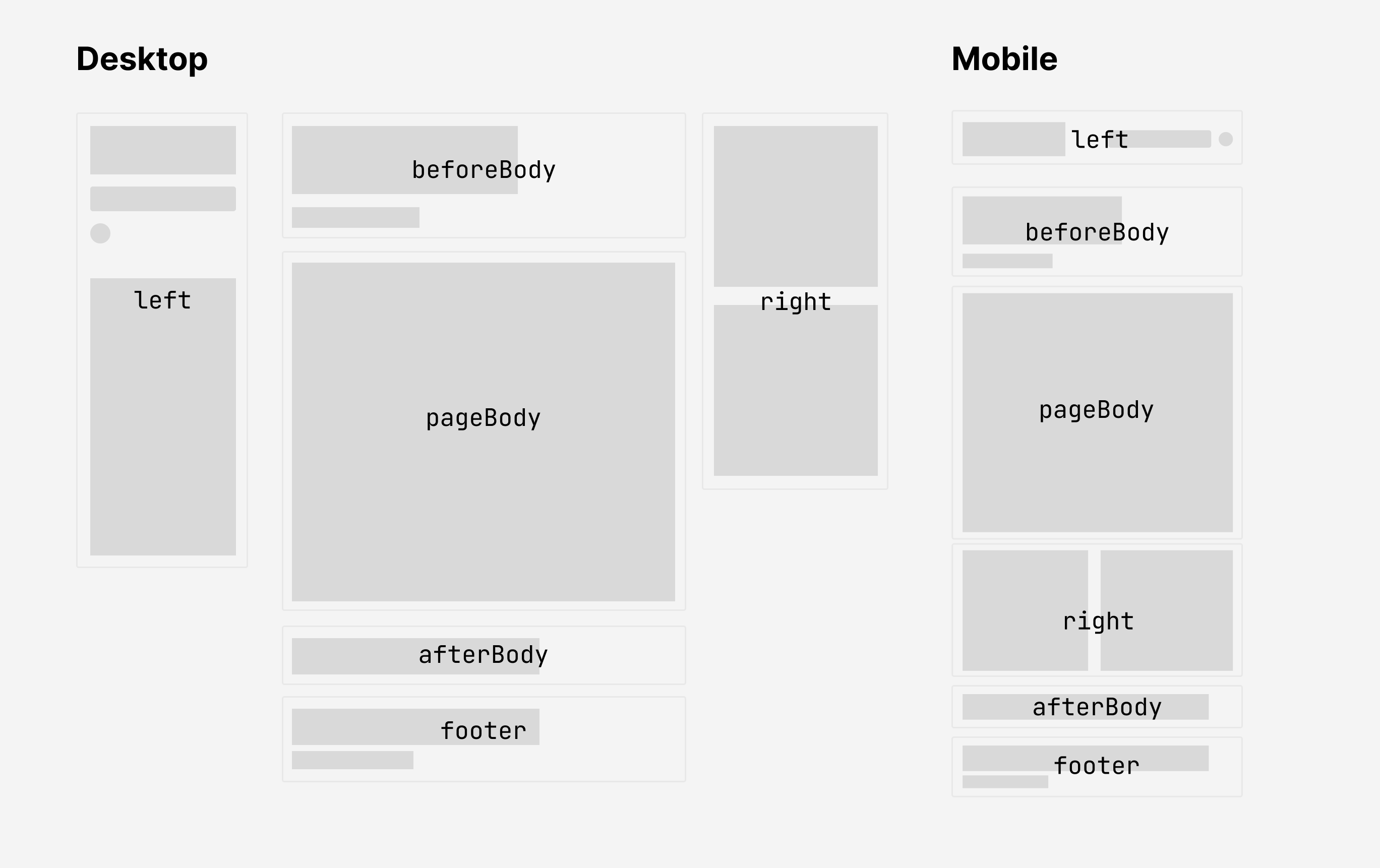
beforeBody: QuartzComponent[] // laid out vertically
|
beforeBody: QuartzComponent[] // laid out vertically
|
||||||
pageBody: QuartzComponent // single component
|
pageBody: QuartzComponent // single component
|
||||||
afterBody: QuartzComponent[] // laid out vertically
|
afterBody: QuartzComponent[] // laid out vertically
|
||||||
left: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
left: QuartzComponent[] // vertical on desktop and tablet, horizontal on mobile
|
||||||
right: QuartzComponent[] // vertical on desktop, horizontal on mobile
|
right: QuartzComponent[] // vertical on desktop, horizontal on tablet and mobile
|
||||||
footer: QuartzComponent // single component
|
footer: QuartzComponent // single component
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
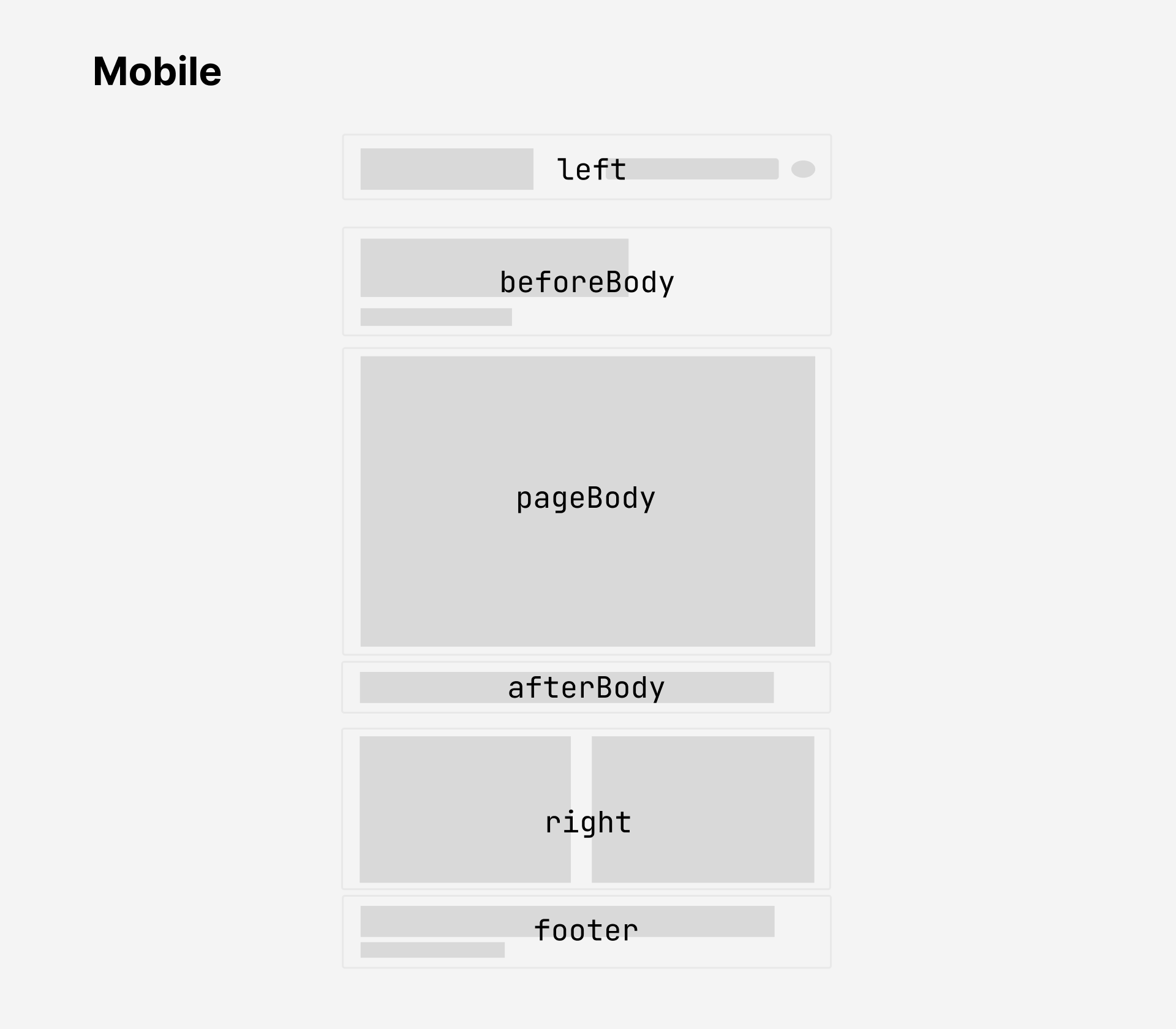
These correspond to following parts of the page:
|
These correspond to following parts of the page:
|
||||||
|
|
||||||
![[quartz layout.png|800]]
|
| Layout | Preview |
|
||||||
|
| ------------------------------- | ----------------------------------- |
|
||||||
|
| Desktop (width > 1200px) | ![[quartz-layout-desktop.png\|800]] |
|
||||||
|
| Tablet (800px < width < 1200px) | ![[quartz-layout-tablet.png\|800]] |
|
||||||
|
| Mobile (width < 800px) | ![[quartz-layout-mobile.png\|800]] |
|
||||||
|
|
||||||
> [!note]
|
> [!note]
|
||||||
> There are two additional layout fields that are _not_ shown in the above diagram.
|
> There are two additional layout fields that are _not_ shown in the above diagram.
|
||||||
|
|
@ -33,6 +37,23 @@ Quartz **components**, like plugins, can take in additional properties as config
|
||||||
|
|
||||||
See [a list of all the components](component.md) for all available components along with their configuration options. You can also checkout the guide on [[creating components]] if you're interested in further customizing the behaviour of Quartz.
|
See [a list of all the components](component.md) for all available components along with their configuration options. You can also checkout the guide on [[creating components]] if you're interested in further customizing the behaviour of Quartz.
|
||||||
|
|
||||||
|
### Layout breakpoints
|
||||||
|
|
||||||
|
Quartz has different layouts depending on the width the screen viewing the website.
|
||||||
|
|
||||||
|
The breakpoints for layouts can be configured in `variables.scss`.
|
||||||
|
|
||||||
|
- `mobile`: screen width below this size will use mobile layout.
|
||||||
|
- `desktop`: screen width above this size will use desktop layout.
|
||||||
|
- Screen width between `mobile` and `desktop` width will use the tablet layout.
|
||||||
|
|
||||||
|
```scss
|
||||||
|
$breakpoints: (
|
||||||
|
mobile: 800px,
|
||||||
|
desktop: 1200px,
|
||||||
|
);
|
||||||
|
```
|
||||||
|
|
||||||
### Style
|
### Style
|
||||||
|
|
||||||
Most meaningful style changes like colour scheme and font can be done simply through the [[configuration#General Configuration|general configuration]] options. However, if you'd like to make more involved style changes, you can do this by writing your own styles. Quartz 4, like Quartz 3, uses [Sass](https://sass-lang.com/guide/) for styling.
|
Most meaningful style changes like colour scheme and font can be done simply through the [[configuration#General Configuration|general configuration]] options. However, if you'd like to make more involved style changes, you can do this by writing your own styles. Quartz 4, like Quartz 3, uses [Sass](https://sass-lang.com/guide/) for styling.
|
||||||
|
|
|
||||||
|
|
@ -20,8 +20,9 @@ Want to see what Quartz can do? Here are some cool community gardens:
|
||||||
- [Sideny's 3D Artist's Handbook](https://sidney-eliot.github.io/3d-artists-handbook/)
|
- [Sideny's 3D Artist's Handbook](https://sidney-eliot.github.io/3d-artists-handbook/)
|
||||||
- [Brandon Boswell's Garden](https://brandonkboswell.com)
|
- [Brandon Boswell's Garden](https://brandonkboswell.com)
|
||||||
- [Scaling Synthesis - A hypertext research notebook](https://scalingsynthesis.com/)
|
- [Scaling Synthesis - A hypertext research notebook](https://scalingsynthesis.com/)
|
||||||
|
- [Simon's Second Brain: Crafted, Curated, Connected, Compounded](https://brain.ssp.sh/)
|
||||||
|
- [Data Engineering Vault: A Second Brain Knowledge Network](https://vault.ssp.sh/)
|
||||||
- [Data Dictionary 🧠](https://glossary.airbyte.com/)
|
- [Data Dictionary 🧠](https://glossary.airbyte.com/)
|
||||||
- [sspaeti.com's Second Brain](https://brain.sspaeti.com/)
|
|
||||||
- [🪴Aster's notebook](https://notes.asterhu.com)
|
- [🪴Aster's notebook](https://notes.asterhu.com)
|
||||||
- [Gatekeeper Wiki](https://www.gatekeeper.wiki)
|
- [Gatekeeper Wiki](https://www.gatekeeper.wiki)
|
||||||
- [Ellie's Notes](https://ellie.wtf)
|
- [Ellie's Notes](https://ellie.wtf)
|
||||||
|
|
|
||||||
391
package-lock.json
generated
391
package-lock.json
generated
|
|
@ -1,12 +1,12 @@
|
||||||
{
|
{
|
||||||
"name": "@jackyzha0/quartz",
|
"name": "@jackyzha0/quartz",
|
||||||
"version": "4.3.1",
|
"version": "4.4.0",
|
||||||
"lockfileVersion": 3,
|
"lockfileVersion": 3,
|
||||||
"requires": true,
|
"requires": true,
|
||||||
"packages": {
|
"packages": {
|
||||||
"": {
|
"": {
|
||||||
"name": "@jackyzha0/quartz",
|
"name": "@jackyzha0/quartz",
|
||||||
"version": "4.3.1",
|
"version": "4.4.0",
|
||||||
"license": "MIT",
|
"license": "MIT",
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"@clack/prompts": "^0.7.0",
|
"@clack/prompts": "^0.7.0",
|
||||||
|
|
@ -18,7 +18,7 @@
|
||||||
"chokidar": "^4.0.1",
|
"chokidar": "^4.0.1",
|
||||||
"cli-spinner": "^0.2.10",
|
"cli-spinner": "^0.2.10",
|
||||||
"d3": "^7.9.0",
|
"d3": "^7.9.0",
|
||||||
"esbuild-sass-plugin": "^2.16.1",
|
"esbuild-sass-plugin": "^3.3.1",
|
||||||
"flexsearch": "0.7.43",
|
"flexsearch": "0.7.43",
|
||||||
"github-slugger": "^2.0.0",
|
"github-slugger": "^2.0.0",
|
||||||
"globby": "^14.0.2",
|
"globby": "^14.0.2",
|
||||||
|
|
@ -81,7 +81,7 @@
|
||||||
"@types/source-map-support": "^0.5.10",
|
"@types/source-map-support": "^0.5.10",
|
||||||
"@types/ws": "^8.5.12",
|
"@types/ws": "^8.5.12",
|
||||||
"@types/yargs": "^17.0.33",
|
"@types/yargs": "^17.0.33",
|
||||||
"esbuild": "^0.19.9",
|
"esbuild": "^0.24.0",
|
||||||
"prettier": "^3.3.3",
|
"prettier": "^3.3.3",
|
||||||
"tsx": "^4.19.1",
|
"tsx": "^4.19.1",
|
||||||
"typescript": "^5.6.3"
|
"typescript": "^5.6.3"
|
||||||
|
|
@ -101,6 +101,12 @@
|
||||||
"is-potential-custom-element-name": "^1.0.1"
|
"is-potential-custom-element-name": "^1.0.1"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"node_modules/@bufbuild/protobuf": {
|
||||||
|
"version": "2.2.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/@bufbuild/protobuf/-/protobuf-2.2.0.tgz",
|
||||||
|
"integrity": "sha512-+imAQkHf7U/Rwvu0wk1XWgsP3WnpCWmK7B48f0XqSNzgk64+grljTKC7pnO/xBiEMUziF7vKRfbBnOQhg126qQ==",
|
||||||
|
"peer": true
|
||||||
|
},
|
||||||
"node_modules/@citation-js/core": {
|
"node_modules/@citation-js/core": {
|
||||||
"version": "0.7.14",
|
"version": "0.7.14",
|
||||||
"resolved": "https://registry.npmjs.org/@citation-js/core/-/core-0.7.14.tgz",
|
"resolved": "https://registry.npmjs.org/@citation-js/core/-/core-0.7.14.tgz",
|
||||||
|
|
@ -212,9 +218,9 @@
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/aix-ppc64": {
|
"node_modules/@esbuild/aix-ppc64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/aix-ppc64/-/aix-ppc64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/aix-ppc64/-/aix-ppc64-0.24.0.tgz",
|
||||||
"integrity": "sha512-bmoCYyWdEL3wDQIVbcyzRyeKLgk2WtWLTWz1ZIAZF/EGbNOwSA6ew3PftJ1PqMiOOGu0OyFMzG53L0zqIpPeNA==",
|
"integrity": "sha512-WtKdFM7ls47zkKHFVzMz8opM7LkcsIp9amDUBIAWirg70RM71WRSjdILPsY5Uv1D42ZpUfaPILDlfactHgsRkw==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"ppc64"
|
"ppc64"
|
||||||
],
|
],
|
||||||
|
|
@ -223,13 +229,13 @@
|
||||||
"aix"
|
"aix"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/android-arm": {
|
"node_modules/@esbuild/android-arm": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/android-arm/-/android-arm-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/android-arm/-/android-arm-0.24.0.tgz",
|
||||||
"integrity": "sha512-qg/Lj1mu3CdQlDEEiWrlC4eaPZ1KztwGJ9B6J+/6G+/4ewxJg7gqj8eVYWvao1bXrqGiW2rsBZFSX3q2lcW05w==",
|
"integrity": "sha512-arAtTPo76fJ/ICkXWetLCc9EwEHKaeya4vMrReVlEIUCAUncH7M4bhMQ+M9Vf+FFOZJdTNMXNBrWwW+OXWpSew==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm"
|
"arm"
|
||||||
],
|
],
|
||||||
|
|
@ -238,13 +244,13 @@
|
||||||
"android"
|
"android"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/android-arm64": {
|
"node_modules/@esbuild/android-arm64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/android-arm64/-/android-arm64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/android-arm64/-/android-arm64-0.24.0.tgz",
|
||||||
"integrity": "sha512-P0UVNGIienjZv3f5zq0DP3Nt2IE/3plFzuaS96vihvD0Hd6H/q4WXUGpCxD/E8YrSXfNyRPbpTq+T8ZQioSuPA==",
|
"integrity": "sha512-Vsm497xFM7tTIPYK9bNTYJyF/lsP590Qc1WxJdlB6ljCbdZKU9SY8i7+Iin4kyhV/KV5J2rOKsBQbB77Ab7L/w==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm64"
|
"arm64"
|
||||||
],
|
],
|
||||||
|
|
@ -253,13 +259,13 @@
|
||||||
"android"
|
"android"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/android-x64": {
|
"node_modules/@esbuild/android-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/android-x64/-/android-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/android-x64/-/android-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-3k7ZoUW6Q6YqhdhIaq/WZ7HwBpnFBlW905Fa4s4qWJyiNOgT1dOqDiVAQFwBH7gBRZr17gLrlFCRzF6jFh7Kew==",
|
"integrity": "sha512-t8GrvnFkiIY7pa7mMgJd7p8p8qqYIz1NYiAoKc75Zyv73L3DZW++oYMSHPRarcotTKuSs6m3hTOa5CKHaS02TQ==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -268,13 +274,13 @@
|
||||||
"android"
|
"android"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/darwin-arm64": {
|
"node_modules/@esbuild/darwin-arm64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/darwin-arm64/-/darwin-arm64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/darwin-arm64/-/darwin-arm64-0.24.0.tgz",
|
||||||
"integrity": "sha512-B6IeSgZgtEzGC42jsI+YYu9Z3HKRxp8ZT3cqhvliEHovq8HSX2YX8lNocDn79gCKJXOSaEot9MVYky7AKjCs8g==",
|
"integrity": "sha512-CKyDpRbK1hXwv79soeTJNHb5EiG6ct3efd/FTPdzOWdbZZfGhpbcqIpiD0+vwmpu0wTIL97ZRPZu8vUt46nBSw==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm64"
|
"arm64"
|
||||||
],
|
],
|
||||||
|
|
@ -283,13 +289,13 @@
|
||||||
"darwin"
|
"darwin"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/darwin-x64": {
|
"node_modules/@esbuild/darwin-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/darwin-x64/-/darwin-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/darwin-x64/-/darwin-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-hKoVkKzFiToTgn+41qGhsUJXFlIjxI/jSYeZf3ugemDYZldIXIxhvwN6erJGlX4t5h417iFuheZ7l+YVn05N3A==",
|
"integrity": "sha512-rgtz6flkVkh58od4PwTRqxbKH9cOjaXCMZgWD905JOzjFKW+7EiUObfd/Kav+A6Gyud6WZk9w+xu6QLytdi2OA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -298,13 +304,13 @@
|
||||||
"darwin"
|
"darwin"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/freebsd-arm64": {
|
"node_modules/@esbuild/freebsd-arm64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/freebsd-arm64/-/freebsd-arm64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/freebsd-arm64/-/freebsd-arm64-0.24.0.tgz",
|
||||||
"integrity": "sha512-4aRvFIXmwAcDBw9AueDQ2YnGmz5L6obe5kmPT8Vd+/+x/JMVKCgdcRwH6APrbpNXsPz+K653Qg8HB/oXvXVukA==",
|
"integrity": "sha512-6Mtdq5nHggwfDNLAHkPlyLBpE5L6hwsuXZX8XNmHno9JuL2+bg2BX5tRkwjyfn6sKbxZTq68suOjgWqCicvPXA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm64"
|
"arm64"
|
||||||
],
|
],
|
||||||
|
|
@ -313,13 +319,13 @@
|
||||||
"freebsd"
|
"freebsd"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/freebsd-x64": {
|
"node_modules/@esbuild/freebsd-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/freebsd-x64/-/freebsd-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/freebsd-x64/-/freebsd-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-EYoXZ4d8xtBoVN7CEwWY2IN4ho76xjYXqSXMNccFSx2lgqOG/1TBPW0yPx1bJZk94qu3tX0fycJeeQsKovA8gg==",
|
"integrity": "sha512-D3H+xh3/zphoX8ck4S2RxKR6gHlHDXXzOf6f/9dbFt/NRBDIE33+cVa49Kil4WUjxMGW0ZIYBYtaGCa2+OsQwQ==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -328,13 +334,13 @@
|
||||||
"freebsd"
|
"freebsd"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-arm": {
|
"node_modules/@esbuild/linux-arm": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-arm/-/linux-arm-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-arm/-/linux-arm-0.24.0.tgz",
|
||||||
"integrity": "sha512-J5jPms//KhSNv+LO1S1TX1UWp1ucM6N6XuL6ITdKWElCu8wXP72l9MM0zDTzzeikVyqFE6U8YAV9/tFyj0ti+w==",
|
"integrity": "sha512-gJKIi2IjRo5G6Glxb8d3DzYXlxdEj2NlkixPsqePSZMhLudqPhtZ4BUrpIuTjJYXxvF9njql+vRjB2oaC9XpBw==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm"
|
"arm"
|
||||||
],
|
],
|
||||||
|
|
@ -343,13 +349,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-arm64": {
|
"node_modules/@esbuild/linux-arm64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-arm64/-/linux-arm64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-arm64/-/linux-arm64-0.24.0.tgz",
|
||||||
"integrity": "sha512-EoTjyYyLuVPfdPLsGVVVC8a0p1BFFvtpQDB/YLEhaXyf/5bczaGeN15QkR+O4S5LeJ92Tqotve7i1jn35qwvdA==",
|
"integrity": "sha512-TDijPXTOeE3eaMkRYpcy3LarIg13dS9wWHRdwYRnzlwlA370rNdZqbcp0WTyyV/k2zSxfko52+C7jU5F9Tfj1g==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm64"
|
"arm64"
|
||||||
],
|
],
|
||||||
|
|
@ -358,13 +364,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-ia32": {
|
"node_modules/@esbuild/linux-ia32": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-ia32/-/linux-ia32-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-ia32/-/linux-ia32-0.24.0.tgz",
|
||||||
"integrity": "sha512-Thsa42rrP1+UIGaWz47uydHSBOgTUnwBwNq59khgIwktK6x60Hivfbux9iNR0eHCHzOLjLMLfUMLCypBkZXMHA==",
|
"integrity": "sha512-K40ip1LAcA0byL05TbCQ4yJ4swvnbzHscRmUilrmP9Am7//0UjPreh4lpYzvThT2Quw66MhjG//20mrufm40mA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"ia32"
|
"ia32"
|
||||||
],
|
],
|
||||||
|
|
@ -373,13 +379,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-loong64": {
|
"node_modules/@esbuild/linux-loong64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-loong64/-/linux-loong64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-loong64/-/linux-loong64-0.24.0.tgz",
|
||||||
"integrity": "sha512-LiXdXA0s3IqRRjm6rV6XaWATScKAXjI4R4LoDlvO7+yQqFdlr1Bax62sRwkVvRIrwXxvtYEHHI4dm50jAXkuAA==",
|
"integrity": "sha512-0mswrYP/9ai+CU0BzBfPMZ8RVm3RGAN/lmOMgW4aFUSOQBjA31UP8Mr6DDhWSuMwj7jaWOT0p0WoZ6jeHhrD7g==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"loong64"
|
"loong64"
|
||||||
],
|
],
|
||||||
|
|
@ -388,13 +394,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-mips64el": {
|
"node_modules/@esbuild/linux-mips64el": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-mips64el/-/linux-mips64el-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-mips64el/-/linux-mips64el-0.24.0.tgz",
|
||||||
"integrity": "sha512-fEnAuj5VGTanfJ07ff0gOA6IPsvrVHLVb6Lyd1g2/ed67oU1eFzL0r9WL7ZzscD+/N6i3dWumGE1Un4f7Amf+w==",
|
"integrity": "sha512-hIKvXm0/3w/5+RDtCJeXqMZGkI2s4oMUGj3/jM0QzhgIASWrGO5/RlzAzm5nNh/awHE0A19h/CvHQe6FaBNrRA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"mips64el"
|
"mips64el"
|
||||||
],
|
],
|
||||||
|
|
@ -403,13 +409,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-ppc64": {
|
"node_modules/@esbuild/linux-ppc64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-ppc64/-/linux-ppc64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-ppc64/-/linux-ppc64-0.24.0.tgz",
|
||||||
"integrity": "sha512-nYJA2/QPimDQOh1rKWedNOe3Gfc8PabU7HT3iXWtNUbRzXS9+vgB0Fjaqr//XNbd82mCxHzik2qotuI89cfixg==",
|
"integrity": "sha512-HcZh5BNq0aC52UoocJxaKORfFODWXZxtBaaZNuN3PUX3MoDsChsZqopzi5UupRhPHSEHotoiptqikjN/B77mYQ==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"ppc64"
|
"ppc64"
|
||||||
],
|
],
|
||||||
|
|
@ -418,13 +424,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-riscv64": {
|
"node_modules/@esbuild/linux-riscv64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-riscv64/-/linux-riscv64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-riscv64/-/linux-riscv64-0.24.0.tgz",
|
||||||
"integrity": "sha512-2MueBrlPQCw5dVJJpQdUYgeqIzDQgw3QtiAHUC4RBz9FXPrskyyU3VI1hw7C0BSKB9OduwSJ79FTCqtGMWqJHg==",
|
"integrity": "sha512-bEh7dMn/h3QxeR2KTy1DUszQjUrIHPZKyO6aN1X4BCnhfYhuQqedHaa5MxSQA/06j3GpiIlFGSsy1c7Gf9padw==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"riscv64"
|
"riscv64"
|
||||||
],
|
],
|
||||||
|
|
@ -433,13 +439,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-s390x": {
|
"node_modules/@esbuild/linux-s390x": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-s390x/-/linux-s390x-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-s390x/-/linux-s390x-0.24.0.tgz",
|
||||||
"integrity": "sha512-+Pil1Nv3Umes4m3AZKqA2anfhJiVmNCYkPchwFJNEJN5QxmTs1uzyy4TvmDrCRNT2ApwSari7ZIgrPeUx4UZDg==",
|
"integrity": "sha512-ZcQ6+qRkw1UcZGPyrCiHHkmBaj9SiCD8Oqd556HldP+QlpUIe2Wgn3ehQGVoPOvZvtHm8HPx+bH20c9pvbkX3g==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"s390x"
|
"s390x"
|
||||||
],
|
],
|
||||||
|
|
@ -448,13 +454,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/linux-x64": {
|
"node_modules/@esbuild/linux-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/linux-x64/-/linux-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/linux-x64/-/linux-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-B71g1QpxfwBvNrfyJdVDexenDIt1CiDN1TIXLbhOw0KhJzE78KIFGX6OJ9MrtC0oOqMWf+0xop4qEU8JrJTwCg==",
|
"integrity": "sha512-vbutsFqQ+foy3wSSbmjBXXIJ6PL3scghJoM8zCL142cGaZKAdCZHyf+Bpu/MmX9zT9Q0zFBVKb36Ma5Fzfa8xA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -463,13 +469,13 @@
|
||||||
"linux"
|
"linux"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/netbsd-x64": {
|
"node_modules/@esbuild/netbsd-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/netbsd-x64/-/netbsd-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/netbsd-x64/-/netbsd-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-3ltjQ7n1owJgFbuC61Oj++XhtzmymoCihNFgT84UAmJnxJfm4sYCiSLTXZtE00VWYpPMYc+ZQmB6xbSdVh0JWA==",
|
"integrity": "sha512-hjQ0R/ulkO8fCYFsG0FZoH+pWgTTDreqpqY7UnQntnaKv95uP5iW3+dChxnx7C3trQQU40S+OgWhUVwCjVFLvg==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -478,7 +484,7 @@
|
||||||
"netbsd"
|
"netbsd"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/openbsd-arm64": {
|
"node_modules/@esbuild/openbsd-arm64": {
|
||||||
|
|
@ -498,9 +504,9 @@
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/openbsd-x64": {
|
"node_modules/@esbuild/openbsd-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/openbsd-x64/-/openbsd-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/openbsd-x64/-/openbsd-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-RbrfTB9SWsr0kWmb9srfF+L933uMDdu9BIzdA7os2t0TXhCRjrQyCeOt6wVxr79CKD4c+p+YhCj31HBkYcXebw==",
|
"integrity": "sha512-4ir0aY1NGUhIC1hdoCzr1+5b43mw99uNwVzhIq1OY3QcEwPDO3B7WNXBzaKY5Nsf1+N11i1eOfFcq+D/gOS15Q==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -509,13 +515,13 @@
|
||||||
"openbsd"
|
"openbsd"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/sunos-x64": {
|
"node_modules/@esbuild/sunos-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/sunos-x64/-/sunos-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/sunos-x64/-/sunos-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-HKjJwRrW8uWtCQnQOz9qcU3mUZhTUQvi56Q8DPTLLB+DawoiQdjsYq+j+D3s9I8VFtDr+F9CjgXKKC4ss89IeA==",
|
"integrity": "sha512-jVzdzsbM5xrotH+W5f1s+JtUy1UWgjU0Cf4wMvffTB8m6wP5/kx0KiaLHlbJO+dMgtxKV8RQ/JvtlFcdZ1zCPA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -524,13 +530,13 @@
|
||||||
"sunos"
|
"sunos"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/win32-arm64": {
|
"node_modules/@esbuild/win32-arm64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/win32-arm64/-/win32-arm64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/win32-arm64/-/win32-arm64-0.24.0.tgz",
|
||||||
"integrity": "sha512-URgtR1dJnmGvX864pn1B2YUYNzjmXkuJOIqG2HdU62MVS4EHpU2946OZoTMnRUHklGtJdJZ33QfzdjGACXhn1A==",
|
"integrity": "sha512-iKc8GAslzRpBytO2/aN3d2yb2z8XTVfNV0PjGlCxKo5SgWmNXx82I/Q3aG1tFfS+A2igVCY97TJ8tnYwpUWLCA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"arm64"
|
"arm64"
|
||||||
],
|
],
|
||||||
|
|
@ -539,13 +545,13 @@
|
||||||
"win32"
|
"win32"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/win32-ia32": {
|
"node_modules/@esbuild/win32-ia32": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/win32-ia32/-/win32-ia32-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/win32-ia32/-/win32-ia32-0.24.0.tgz",
|
||||||
"integrity": "sha512-+ZOE6pUkMOJfmxmBZElNOx72NKpIa/HFOMGzu8fqzQJ5kgf6aTGrcJaFsNiVMH4JKpMipyK+7k0n2UXN7a8YKQ==",
|
"integrity": "sha512-vQW36KZolfIudCcTnaTpmLQ24Ha1RjygBo39/aLkM2kmjkWmZGEJ5Gn9l5/7tzXA42QGIoWbICfg6KLLkIw6yw==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"ia32"
|
"ia32"
|
||||||
],
|
],
|
||||||
|
|
@ -554,13 +560,13 @@
|
||||||
"win32"
|
"win32"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@esbuild/win32-x64": {
|
"node_modules/@esbuild/win32-x64": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/@esbuild/win32-x64/-/win32-x64-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/@esbuild/win32-x64/-/win32-x64-0.24.0.tgz",
|
||||||
"integrity": "sha512-T1QyPSDCyMXaO3pzBkF96E8xMkiRYbUEZADd29SyPGabqxMViNoii+NcK7eWJAEoU6RZyEm5lVSIjTmcdoB9HA==",
|
"integrity": "sha512-7IAFPrjSQIJrGsK6flwg7NFmwBoSTyF3rl7If0hNUFQU4ilTsEPL6GuMuU9BfIWVVGuRnuIidkSMC+c0Otu8IA==",
|
||||||
"cpu": [
|
"cpu": [
|
||||||
"x64"
|
"x64"
|
||||||
],
|
],
|
||||||
|
|
@ -569,7 +575,7 @@
|
||||||
"win32"
|
"win32"
|
||||||
],
|
],
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@floating-ui/core": {
|
"node_modules/@floating-ui/core": {
|
||||||
|
|
@ -1409,18 +1415,6 @@
|
||||||
"url": "https://github.com/chalk/ansi-styles?sponsor=1"
|
"url": "https://github.com/chalk/ansi-styles?sponsor=1"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/anymatch": {
|
|
||||||
"version": "3.1.3",
|
|
||||||
"resolved": "https://registry.npmjs.org/anymatch/-/anymatch-3.1.3.tgz",
|
|
||||||
"integrity": "sha512-KMReFUr0B4t+D+OBkjR3KYqvocp2XaSzO55UcB6mgQMd3KbcE+mWTyvVV7D/zsdEbNnV6acZUutkiHQXvTr1Rw==",
|
|
||||||
"dependencies": {
|
|
||||||
"normalize-path": "^3.0.0",
|
|
||||||
"picomatch": "^2.0.4"
|
|
||||||
},
|
|
||||||
"engines": {
|
|
||||||
"node": ">= 8"
|
|
||||||
}
|
|
||||||
},
|
|
||||||
"node_modules/argparse": {
|
"node_modules/argparse": {
|
||||||
"version": "2.0.1",
|
"version": "2.0.1",
|
||||||
"resolved": "https://registry.npmjs.org/argparse/-/argparse-2.0.1.tgz",
|
"resolved": "https://registry.npmjs.org/argparse/-/argparse-2.0.1.tgz",
|
||||||
|
|
@ -1542,6 +1536,12 @@
|
||||||
"ieee754": "^1.1.13"
|
"ieee754": "^1.1.13"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"node_modules/buffer-builder": {
|
||||||
|
"version": "0.2.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/buffer-builder/-/buffer-builder-0.2.0.tgz",
|
||||||
|
"integrity": "sha512-7VPMEPuYznPSoR21NE1zvd2Xna6c/CloiZCfcMXR1Jny6PjX0N4Nsa38zcBFo/FMK+BlA+FLKbJCQ0i2yxp+Xg==",
|
||||||
|
"peer": true
|
||||||
|
},
|
||||||
"node_modules/buffer-from": {
|
"node_modules/buffer-from": {
|
||||||
"version": "1.1.2",
|
"version": "1.1.2",
|
||||||
"resolved": "https://registry.npmjs.org/buffer-from/-/buffer-from-1.1.2.tgz",
|
"resolved": "https://registry.npmjs.org/buffer-from/-/buffer-from-1.1.2.tgz",
|
||||||
|
|
@ -1720,6 +1720,12 @@
|
||||||
"resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
|
"resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
|
||||||
"integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
|
"integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
|
||||||
},
|
},
|
||||||
|
"node_modules/colorjs.io": {
|
||||||
|
"version": "0.5.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/colorjs.io/-/colorjs.io-0.5.2.tgz",
|
||||||
|
"integrity": "sha512-twmVoizEW7ylZSN32OgKdXRmo1qg+wT5/6C3xu5b9QsWzSFAhHLn2xd8ro0diCsKfCj1RdaTP/nrcW+vAoQPIw==",
|
||||||
|
"peer": true
|
||||||
|
},
|
||||||
"node_modules/combined-stream": {
|
"node_modules/combined-stream": {
|
||||||
"version": "1.0.8",
|
"version": "1.0.8",
|
||||||
"resolved": "https://registry.npmjs.org/combined-stream/-/combined-stream-1.0.8.tgz",
|
"resolved": "https://registry.npmjs.org/combined-stream/-/combined-stream-1.0.8.tgz",
|
||||||
|
|
@ -2295,52 +2301,70 @@
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/esbuild": {
|
"node_modules/esbuild": {
|
||||||
"version": "0.19.12",
|
"version": "0.24.0",
|
||||||
"resolved": "https://registry.npmjs.org/esbuild/-/esbuild-0.19.12.tgz",
|
"resolved": "https://registry.npmjs.org/esbuild/-/esbuild-0.24.0.tgz",
|
||||||
"integrity": "sha512-aARqgq8roFBj054KvQr5f1sFu0D65G+miZRCuJyJ0G13Zwx7vRar5Zhn2tkQNzIXcBrNVsv/8stehpj+GAjgbg==",
|
"integrity": "sha512-FuLPevChGDshgSicjisSooU0cemp/sGXR841D5LHMB7mTVOmsEHcAxaH3irL53+8YDIeVNQEySh4DaYU/iuPqQ==",
|
||||||
"hasInstallScript": true,
|
"hasInstallScript": true,
|
||||||
"bin": {
|
"bin": {
|
||||||
"esbuild": "bin/esbuild"
|
"esbuild": "bin/esbuild"
|
||||||
},
|
},
|
||||||
"engines": {
|
"engines": {
|
||||||
"node": ">=12"
|
"node": ">=18"
|
||||||
},
|
},
|
||||||
"optionalDependencies": {
|
"optionalDependencies": {
|
||||||
"@esbuild/aix-ppc64": "0.19.12",
|
"@esbuild/aix-ppc64": "0.24.0",
|
||||||
"@esbuild/android-arm": "0.19.12",
|
"@esbuild/android-arm": "0.24.0",
|
||||||
"@esbuild/android-arm64": "0.19.12",
|
"@esbuild/android-arm64": "0.24.0",
|
||||||
"@esbuild/android-x64": "0.19.12",
|
"@esbuild/android-x64": "0.24.0",
|
||||||
"@esbuild/darwin-arm64": "0.19.12",
|
"@esbuild/darwin-arm64": "0.24.0",
|
||||||
"@esbuild/darwin-x64": "0.19.12",
|
"@esbuild/darwin-x64": "0.24.0",
|
||||||
"@esbuild/freebsd-arm64": "0.19.12",
|
"@esbuild/freebsd-arm64": "0.24.0",
|
||||||
"@esbuild/freebsd-x64": "0.19.12",
|
"@esbuild/freebsd-x64": "0.24.0",
|
||||||
"@esbuild/linux-arm": "0.19.12",
|
"@esbuild/linux-arm": "0.24.0",
|
||||||
"@esbuild/linux-arm64": "0.19.12",
|
"@esbuild/linux-arm64": "0.24.0",
|
||||||
"@esbuild/linux-ia32": "0.19.12",
|
"@esbuild/linux-ia32": "0.24.0",
|
||||||
"@esbuild/linux-loong64": "0.19.12",
|
"@esbuild/linux-loong64": "0.24.0",
|
||||||
"@esbuild/linux-mips64el": "0.19.12",
|
"@esbuild/linux-mips64el": "0.24.0",
|
||||||
"@esbuild/linux-ppc64": "0.19.12",
|
"@esbuild/linux-ppc64": "0.24.0",
|
||||||
"@esbuild/linux-riscv64": "0.19.12",
|
"@esbuild/linux-riscv64": "0.24.0",
|
||||||
"@esbuild/linux-s390x": "0.19.12",
|
"@esbuild/linux-s390x": "0.24.0",
|
||||||
"@esbuild/linux-x64": "0.19.12",
|
"@esbuild/linux-x64": "0.24.0",
|
||||||
"@esbuild/netbsd-x64": "0.19.12",
|
"@esbuild/netbsd-x64": "0.24.0",
|
||||||
"@esbuild/openbsd-x64": "0.19.12",
|
"@esbuild/openbsd-arm64": "0.24.0",
|
||||||
"@esbuild/sunos-x64": "0.19.12",
|
"@esbuild/openbsd-x64": "0.24.0",
|
||||||
"@esbuild/win32-arm64": "0.19.12",
|
"@esbuild/sunos-x64": "0.24.0",
|
||||||
"@esbuild/win32-ia32": "0.19.12",
|
"@esbuild/win32-arm64": "0.24.0",
|
||||||
"@esbuild/win32-x64": "0.19.12"
|
"@esbuild/win32-ia32": "0.24.0",
|
||||||
|
"@esbuild/win32-x64": "0.24.0"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/esbuild-sass-plugin": {
|
"node_modules/esbuild-sass-plugin": {
|
||||||
"version": "2.16.1",
|
"version": "3.3.1",
|
||||||
"resolved": "https://registry.npmjs.org/esbuild-sass-plugin/-/esbuild-sass-plugin-2.16.1.tgz",
|
"resolved": "https://registry.npmjs.org/esbuild-sass-plugin/-/esbuild-sass-plugin-3.3.1.tgz",
|
||||||
"integrity": "sha512-mBB2aEF0xk7yo+Q9pSUh8xYED/1O2wbAM6IauGkDrqy6pl9SbJNakLeLGXiNpNujWIudu8TJTZCv2L5AQYRXtA==",
|
"integrity": "sha512-SnO1ls+d52n6j8gRRpjexXI8MsHEaumS0IdDHaYM29Y6gakzZYMls6i9ql9+AWMSQk/eryndmUpXEgT34QrX1A==",
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"resolve": "^1.22.6",
|
"resolve": "^1.22.8",
|
||||||
"sass": "^1.7.3"
|
"safe-identifier": "^0.4.2",
|
||||||
|
"sass": "^1.71.1"
|
||||||
},
|
},
|
||||||
"peerDependencies": {
|
"peerDependencies": {
|
||||||
"esbuild": "^0.19.4"
|
"esbuild": ">=0.20.1",
|
||||||
|
"sass-embedded": "^1.71.1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/esbuild/node_modules/@esbuild/openbsd-arm64": {
|
||||||
|
"version": "0.24.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/@esbuild/openbsd-arm64/-/openbsd-arm64-0.24.0.tgz",
|
||||||
|
"integrity": "sha512-MD9uzzkPQbYehwcN583yx3Tu5M8EIoTD+tUgKF982WYL9Pf5rKy9ltgD0eUgs8pvKnmizxjXZyLt0z6DC3rRXg==",
|
||||||
|
"cpu": [
|
||||||
|
"arm64"
|
||||||
|
],
|
||||||
|
"optional": true,
|
||||||
|
"os": [
|
||||||
|
"openbsd"
|
||||||
|
],
|
||||||
|
"engines": {
|
||||||
|
"node": ">=18"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/escalade": {
|
"node_modules/escalade": {
|
||||||
|
|
@ -2550,6 +2574,7 @@
|
||||||
"version": "2.3.3",
|
"version": "2.3.3",
|
||||||
"resolved": "https://registry.npmjs.org/fsevents/-/fsevents-2.3.3.tgz",
|
"resolved": "https://registry.npmjs.org/fsevents/-/fsevents-2.3.3.tgz",
|
||||||
"integrity": "sha512-5xoDfX+fL7faATnagmWPpbFtwh/R77WmMMqqHGS65C3vvB0YHrgF+B1YmZ3441tMj5n63k0212XNoJwzlhffQw==",
|
"integrity": "sha512-5xoDfX+fL7faATnagmWPpbFtwh/R77WmMMqqHGS65C3vvB0YHrgF+B1YmZ3441tMj5n63k0212XNoJwzlhffQw==",
|
||||||
|
"dev": true,
|
||||||
"hasInstallScript": true,
|
"hasInstallScript": true,
|
||||||
"optional": true,
|
"optional": true,
|
||||||
"os": [
|
"os": [
|
||||||
|
|
@ -2678,6 +2703,15 @@
|
||||||
"js-yaml": "bin/js-yaml.js"
|
"js-yaml": "bin/js-yaml.js"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"node_modules/has-flag": {
|
||||||
|
"version": "4.0.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
|
||||||
|
"integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
|
||||||
|
"peer": true,
|
||||||
|
"engines": {
|
||||||
|
"node": ">=8"
|
||||||
|
}
|
||||||
|
},
|
||||||
"node_modules/hasown": {
|
"node_modules/hasown": {
|
||||||
"version": "2.0.0",
|
"version": "2.0.0",
|
||||||
"resolved": "https://registry.npmjs.org/hasown/-/hasown-2.0.0.tgz",
|
"resolved": "https://registry.npmjs.org/hasown/-/hasown-2.0.0.tgz",
|
||||||
|
|
@ -3098,9 +3132,9 @@
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/immutable": {
|
"node_modules/immutable": {
|
||||||
"version": "4.3.3",
|
"version": "4.3.7",
|
||||||
"resolved": "https://registry.npmjs.org/immutable/-/immutable-4.3.3.tgz",
|
"resolved": "https://registry.npmjs.org/immutable/-/immutable-4.3.7.tgz",
|
||||||
"integrity": "sha512-808ZFYMsIRAjLAu5xkKo0TsbY9LBy9H5MazTKIEHerNkg0ymgilGfBPMR/3G7d/ihGmuK2Hw8S1izY2d3kd3wA=="
|
"integrity": "sha512-1hqclzwYwjRDFLjcFxOM5AYkkG0rpFPpr1RLPMEuGczoS7YA8gLhy8SWXYRAA/XwfEHpfo3cw5JGioS32fnMRw=="
|
||||||
},
|
},
|
||||||
"node_modules/inline-style-parser": {
|
"node_modules/inline-style-parser": {
|
||||||
"version": "0.2.2",
|
"version": "0.2.2",
|
||||||
|
|
@ -3148,17 +3182,6 @@
|
||||||
"url": "https://github.com/sponsors/wooorm"
|
"url": "https://github.com/sponsors/wooorm"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/is-binary-path": {
|
|
||||||
"version": "2.1.0",
|
|
||||||
"resolved": "https://registry.npmjs.org/is-binary-path/-/is-binary-path-2.1.0.tgz",
|
|
||||||
"integrity": "sha512-ZMERYes6pDydyuGidse7OsHxtbI7WVeUEozgR/g7rd0xUimYNlvZRE/K2MgZTjWy725IfelLeVcEM97mmtRGXw==",
|
|
||||||
"dependencies": {
|
|
||||||
"binary-extensions": "^2.0.0"
|
|
||||||
},
|
|
||||||
"engines": {
|
|
||||||
"node": ">=8"
|
|
||||||
}
|
|
||||||
},
|
|
||||||
"node_modules/is-core-module": {
|
"node_modules/is-core-module": {
|
||||||
"version": "2.13.1",
|
"version": "2.13.1",
|
||||||
"resolved": "https://registry.npmjs.org/is-core-module/-/is-core-module-2.13.1.tgz",
|
"resolved": "https://registry.npmjs.org/is-core-module/-/is-core-module-2.13.1.tgz",
|
||||||
|
|
@ -4721,12 +4744,15 @@
|
||||||
"webidl-conversions": "^3.0.0"
|
"webidl-conversions": "^3.0.0"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/normalize-path": {
|
"node_modules/oniguruma-to-js": {
|
||||||
"version": "3.0.0",
|
"version": "0.4.3",
|
||||||
"resolved": "https://registry.npmjs.org/normalize-path/-/normalize-path-3.0.0.tgz",
|
"resolved": "https://registry.npmjs.org/oniguruma-to-js/-/oniguruma-to-js-0.4.3.tgz",
|
||||||
"integrity": "sha512-6eZs5Ls3WtCisHWp9S2GUy8dqkpGi4BVSz3GaqiE6ezub0512ESztXUwUB6C6IKbQkY2Pnb/mD4WYojCRwcwLA==",
|
"integrity": "sha512-X0jWUcAlxORhOqqBREgPMgnshB7ZGYszBNspP+tS9hPD3l13CdaXcHbgImoHUHlrvGx/7AvFEkTRhAGYh+jzjQ==",
|
||||||
"engines": {
|
"dependencies": {
|
||||||
"node": ">=0.10.0"
|
"regex": "^4.3.2"
|
||||||
|
},
|
||||||
|
"funding": {
|
||||||
|
"url": "https://github.com/sponsors/antfu"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/oniguruma-to-js": {
|
"node_modules/oniguruma-to-js": {
|
||||||
|
|
@ -5513,17 +5539,31 @@
|
||||||
"resolved": "https://registry.npmjs.org/rw/-/rw-1.3.3.tgz",
|
"resolved": "https://registry.npmjs.org/rw/-/rw-1.3.3.tgz",
|
||||||
"integrity": "sha512-PdhdWy89SiZogBLaw42zdeqtRJ//zFd2PgQavcICDUgJT5oW10QCRKbJ6bg4r0/UY2M6BWd5tkxuGFRvCkgfHQ=="
|
"integrity": "sha512-PdhdWy89SiZogBLaw42zdeqtRJ//zFd2PgQavcICDUgJT5oW10QCRKbJ6bg4r0/UY2M6BWd5tkxuGFRvCkgfHQ=="
|
||||||
},
|
},
|
||||||
|
"node_modules/rxjs": {
|
||||||
|
"version": "7.8.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/rxjs/-/rxjs-7.8.1.tgz",
|
||||||
|
"integrity": "sha512-AA3TVj+0A2iuIoQkWEK/tqFjBq2j+6PO6Y0zJcvzLAFhEFIO3HL0vls9hWLncZbAAbK0mar7oZ4V079I/qPMxg==",
|
||||||
|
"peer": true,
|
||||||
|
"dependencies": {
|
||||||
|
"tslib": "^2.1.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/safe-identifier": {
|
||||||
|
"version": "0.4.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/safe-identifier/-/safe-identifier-0.4.2.tgz",
|
||||||
|
"integrity": "sha512-6pNbSMW6OhAi9j+N8V+U715yBQsaWJ7eyEUaOrawX+isg5ZxhUlV1NipNtgaKHmFGiABwt+ZF04Ii+3Xjkg+8w=="
|
||||||
|
},
|
||||||
"node_modules/safer-buffer": {
|
"node_modules/safer-buffer": {
|
||||||
"version": "2.1.2",
|
"version": "2.1.2",
|
||||||
"resolved": "https://registry.npmjs.org/safer-buffer/-/safer-buffer-2.1.2.tgz",
|
"resolved": "https://registry.npmjs.org/safer-buffer/-/safer-buffer-2.1.2.tgz",
|
||||||
"integrity": "sha512-YZo3K82SD7Riyi0E1EQPojLz7kpepnSQI9IyPbHHg1XXXevb5dJI7tpyN2ADxGcQbHG7vcyRHk0cbwqcQriUtg=="
|
"integrity": "sha512-YZo3K82SD7Riyi0E1EQPojLz7kpepnSQI9IyPbHHg1XXXevb5dJI7tpyN2ADxGcQbHG7vcyRHk0cbwqcQriUtg=="
|
||||||
},
|
},
|
||||||
"node_modules/sass": {
|
"node_modules/sass": {
|
||||||
"version": "1.66.1",
|
"version": "1.79.4",
|
||||||
"resolved": "https://registry.npmjs.org/sass/-/sass-1.66.1.tgz",
|
"resolved": "https://registry.npmjs.org/sass/-/sass-1.79.4.tgz",
|
||||||
"integrity": "sha512-50c+zTsZOJVgFfTgwwEzkjA3/QACgdNsKueWPyAR0mRINIvLAStVQBbPg14iuqEQ74NPDbXzJARJ/O4SI1zftA==",
|
"integrity": "sha512-K0QDSNPXgyqO4GZq2HO5Q70TLxTH6cIT59RdoCHMivrC8rqzaTw5ab9prjz9KUN1El4FLXrBXJhik61JR4HcGg==",
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"chokidar": ">=3.0.0 <4.0.0",
|
"chokidar": "^4.0.0",
|
||||||
"immutable": "^4.0.0",
|
"immutable": "^4.0.0",
|
||||||
"source-map-js": ">=0.6.2 <2.0.0"
|
"source-map-js": ">=0.6.2 <2.0.0"
|
||||||
},
|
},
|
||||||
|
|
@ -5861,6 +5901,21 @@
|
||||||
"inline-style-parser": "0.2.2"
|
"inline-style-parser": "0.2.2"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"node_modules/supports-color": {
|
||||||
|
"version": "8.1.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/supports-color/-/supports-color-8.1.1.tgz",
|
||||||
|
"integrity": "sha512-MpUEN2OodtUzxvKQl72cUF7RQ5EiHsGvSsVG0ia9c5RbWGL2CI4C7EpPS8UTBIplnlzZiNuV56w+FuNxy3ty2Q==",
|
||||||
|
"peer": true,
|
||||||
|
"dependencies": {
|
||||||
|
"has-flag": "^4.0.0"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": ">=10"
|
||||||
|
},
|
||||||
|
"funding": {
|
||||||
|
"url": "https://github.com/chalk/supports-color?sponsor=1"
|
||||||
|
}
|
||||||
|
},
|
||||||
"node_modules/supports-preserve-symlinks-flag": {
|
"node_modules/supports-preserve-symlinks-flag": {
|
||||||
"version": "1.0.0",
|
"version": "1.0.0",
|
||||||
"resolved": "https://registry.npmjs.org/supports-preserve-symlinks-flag/-/supports-preserve-symlinks-flag-1.0.0.tgz",
|
"resolved": "https://registry.npmjs.org/supports-preserve-symlinks-flag/-/supports-preserve-symlinks-flag-1.0.0.tgz",
|
||||||
|
|
@ -6621,6 +6676,12 @@
|
||||||
"requires-port": "^1.0.0"
|
"requires-port": "^1.0.0"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"node_modules/varint": {
|
||||||
|
"version": "6.0.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/varint/-/varint-6.0.0.tgz",
|
||||||
|
"integrity": "sha512-cXEIW6cfr15lFv563k4GuVuW/fiwjknytD37jIOLSdSWuOI6WnO/oKwmP2FQTU2l01LP8/M5TSAJpzUaGe3uWg==",
|
||||||
|
"peer": true
|
||||||
|
},
|
||||||
"node_modules/vfile": {
|
"node_modules/vfile": {
|
||||||
"version": "6.0.3",
|
"version": "6.0.3",
|
||||||
"resolved": "https://registry.npmjs.org/vfile/-/vfile-6.0.3.tgz",
|
"resolved": "https://registry.npmjs.org/vfile/-/vfile-6.0.3.tgz",
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
"name": "@jackyzha0/quartz",
|
"name": "@jackyzha0/quartz",
|
||||||
"description": "🌱 publish your digital garden and notes as a website",
|
"description": "🌱 publish your digital garden and notes as a website",
|
||||||
"private": true,
|
"private": true,
|
||||||
"version": "4.3.1",
|
"version": "4.4.0",
|
||||||
"type": "module",
|
"type": "module",
|
||||||
"author": "jackyzha0 <j.zhao2k19@gmail.com>",
|
"author": "jackyzha0 <j.zhao2k19@gmail.com>",
|
||||||
"license": "MIT",
|
"license": "MIT",
|
||||||
|
|
@ -44,7 +44,7 @@
|
||||||
"chokidar": "^4.0.1",
|
"chokidar": "^4.0.1",
|
||||||
"cli-spinner": "^0.2.10",
|
"cli-spinner": "^0.2.10",
|
||||||
"d3": "^7.9.0",
|
"d3": "^7.9.0",
|
||||||
"esbuild-sass-plugin": "^2.16.1",
|
"esbuild-sass-plugin": "^3.3.1",
|
||||||
"flexsearch": "0.7.43",
|
"flexsearch": "0.7.43",
|
||||||
"github-slugger": "^2.0.0",
|
"github-slugger": "^2.0.0",
|
||||||
"globby": "^14.0.2",
|
"globby": "^14.0.2",
|
||||||
|
|
@ -104,7 +104,7 @@
|
||||||
"@types/source-map-support": "^0.5.10",
|
"@types/source-map-support": "^0.5.10",
|
||||||
"@types/ws": "^8.5.12",
|
"@types/ws": "^8.5.12",
|
||||||
"@types/yargs": "^17.0.33",
|
"@types/yargs": "^17.0.33",
|
||||||
"esbuild": "^0.19.9",
|
"esbuild": "^0.24.0",
|
||||||
"prettier": "^3.3.3",
|
"prettier": "^3.3.3",
|
||||||
"tsx": "^4.19.1",
|
"tsx": "^4.19.1",
|
||||||
"typescript": "^5.6.3"
|
"typescript": "^5.6.3"
|
||||||
|
|
|
||||||
|
|
@ -38,9 +38,14 @@ export type Analytics =
|
||||||
provider: "cabin"
|
provider: "cabin"
|
||||||
host?: string
|
host?: string
|
||||||
}
|
}
|
||||||
|
| {
|
||||||
|
provider: "clarity"
|
||||||
|
projectId?: string
|
||||||
|
}
|
||||||
|
|
||||||
export interface GlobalConfiguration {
|
export interface GlobalConfiguration {
|
||||||
pageTitle: string
|
pageTitle: string
|
||||||
|
pageTitleSuffix?: string
|
||||||
/** Whether to enable single-page-app style rendering. this prevents flashes of unstyled content and improves smoothness of Quartz */
|
/** Whether to enable single-page-app style rendering. this prevents flashes of unstyled content and improves smoothness of Quartz */
|
||||||
enableSPA: boolean
|
enableSPA: boolean
|
||||||
/** Whether to display Wikipedia-style popovers when hovering over links */
|
/** Whether to display Wikipedia-style popovers when hovering over links */
|
||||||
|
|
|
||||||
|
|
@ -457,7 +457,25 @@ export async function handleUpdate(argv) {
|
||||||
|
|
||||||
await popContentFolder(contentFolder)
|
await popContentFolder(contentFolder)
|
||||||
console.log("Ensuring dependencies are up to date")
|
console.log("Ensuring dependencies are up to date")
|
||||||
const res = spawnSync("npm", ["i"], { stdio: "inherit" })
|
|
||||||
|
/*
|
||||||
|
On Windows, if the command `npm` is really `npm.cmd', this call fails
|
||||||
|
as it will be unable to find `npm`. This is often the case on systems
|
||||||
|
where `npm` is installed via a package manager.
|
||||||
|
|
||||||
|
This means `npx quartz update` will not actually update dependencies
|
||||||
|
on Windows, without a manual `npm i` from the caller.
|
||||||
|
|
||||||
|
However, by spawning a shell, we are able to call `npm.cmd`.
|
||||||
|
See: https://nodejs.org/api/child_process.html#spawning-bat-and-cmd-files-on-windows
|
||||||
|
*/
|
||||||
|
|
||||||
|
const opts = { stdio: "inherit" }
|
||||||
|
if (process.platform === "win32") {
|
||||||
|
opts.shell = true
|
||||||
|
}
|
||||||
|
|
||||||
|
const res = spawnSync("npm", ["i"], opts)
|
||||||
if (res.status === 0) {
|
if (res.status === 0) {
|
||||||
console.log(chalk.green("Done!"))
|
console.log(chalk.green("Done!"))
|
||||||
} else {
|
} else {
|
||||||
|
|
|
||||||
|
|
@ -10,6 +10,9 @@ type Options = {
|
||||||
repoId: string
|
repoId: string
|
||||||
category: string
|
category: string
|
||||||
categoryId: string
|
categoryId: string
|
||||||
|
themeUrl?: string
|
||||||
|
lightTheme?: string
|
||||||
|
darkTheme?: string
|
||||||
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
||||||
strict?: boolean
|
strict?: boolean
|
||||||
reactionsEnabled?: boolean
|
reactionsEnabled?: boolean
|
||||||
|
|
@ -34,6 +37,11 @@ export default ((opts: Options) => {
|
||||||
data-strict={boolToStringBool(opts.options.strict ?? true)}
|
data-strict={boolToStringBool(opts.options.strict ?? true)}
|
||||||
data-reactions-enabled={boolToStringBool(opts.options.reactionsEnabled ?? true)}
|
data-reactions-enabled={boolToStringBool(opts.options.reactionsEnabled ?? true)}
|
||||||
data-input-position={opts.options.inputPosition ?? "bottom"}
|
data-input-position={opts.options.inputPosition ?? "bottom"}
|
||||||
|
data-light-theme={opts.options.lightTheme ?? "light"}
|
||||||
|
data-dark-theme={opts.options.darkTheme ?? "dark"}
|
||||||
|
data-theme-url={
|
||||||
|
opts.options.themeUrl ?? `https://${cfg.baseUrl ?? "example.com"}/static/giscus`
|
||||||
|
}
|
||||||
></div>
|
></div>
|
||||||
)
|
)
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -7,7 +7,6 @@ import { ExplorerNode, FileNode, Options } from "./ExplorerNode"
|
||||||
import { QuartzPluginData } from "../plugins/vfile"
|
import { QuartzPluginData } from "../plugins/vfile"
|
||||||
import { classNames } from "../util/lang"
|
import { classNames } from "../util/lang"
|
||||||
import { i18n } from "../i18n"
|
import { i18n } from "../i18n"
|
||||||
import { VNode } from "preact"
|
|
||||||
|
|
||||||
// Options interface defined in `ExplorerNode` to avoid circular dependency
|
// Options interface defined in `ExplorerNode` to avoid circular dependency
|
||||||
const defaultOptions = {
|
const defaultOptions = {
|
||||||
|
|
@ -45,7 +44,6 @@ export default ((userOpts?: Partial<Options>) => {
|
||||||
// memoized
|
// memoized
|
||||||
let fileTree: FileNode
|
let fileTree: FileNode
|
||||||
let jsonTree: string
|
let jsonTree: string
|
||||||
let component: VNode
|
|
||||||
let lastBuildId: string = ""
|
let lastBuildId: string = ""
|
||||||
|
|
||||||
function constructFileTree(allFiles: QuartzPluginData[]) {
|
function constructFileTree(allFiles: QuartzPluginData[]) {
|
||||||
|
|
@ -84,8 +82,9 @@ export default ((userOpts?: Partial<Options>) => {
|
||||||
if (ctx.buildId !== lastBuildId) {
|
if (ctx.buildId !== lastBuildId) {
|
||||||
lastBuildId = ctx.buildId
|
lastBuildId = ctx.buildId
|
||||||
constructFileTree(allFiles)
|
constructFileTree(allFiles)
|
||||||
const tree = ExplorerNode({ node: fileTree, opts, fileData })
|
}
|
||||||
component = (
|
|
||||||
|
return (
|
||||||
<div class={classNames(displayClass, "explorer")}>
|
<div class={classNames(displayClass, "explorer")}>
|
||||||
<button
|
<button
|
||||||
type="button"
|
type="button"
|
||||||
|
|
@ -115,7 +114,7 @@ export default ((userOpts?: Partial<Options>) => {
|
||||||
</button>
|
</button>
|
||||||
<div id="explorer-content">
|
<div id="explorer-content">
|
||||||
<ul class="overflow" id="explorer-ul">
|
<ul class="overflow" id="explorer-ul">
|
||||||
{tree}
|
<ExplorerNode node={fileTree} opts={opts} fileData={fileData} />
|
||||||
<li id="explorer-end" />
|
<li id="explorer-end" />
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -123,9 +122,6 @@ export default ((userOpts?: Partial<Options>) => {
|
||||||
)
|
)
|
||||||
}
|
}
|
||||||
|
|
||||||
return component
|
|
||||||
}
|
|
||||||
|
|
||||||
Explorer.css = explorerStyle
|
Explorer.css = explorerStyle
|
||||||
Explorer.afterDOMLoaded = script
|
Explorer.afterDOMLoaded = script
|
||||||
return Explorer
|
return Explorer
|
||||||
|
|
|
||||||
|
|
@ -224,10 +224,15 @@ export function ExplorerNode({ node, opts, fullPath, fileData }: ExplorerNodePro
|
||||||
class="content"
|
class="content"
|
||||||
data-folderul={folderPath}
|
data-folderul={folderPath}
|
||||||
>
|
>
|
||||||
{node.children.map((childNode) =>
|
{node.children.map((childNode, i) => (
|
||||||
// eagerly render children so we can memoize properly
|
<ExplorerNode
|
||||||
ExplorerNode({ node: childNode, opts, fileData, fullPath: folderPath }),
|
node={childNode}
|
||||||
)}
|
key={i}
|
||||||
|
opts={opts}
|
||||||
|
fullPath={folderPath}
|
||||||
|
fileData={fileData}
|
||||||
|
/>
|
||||||
|
))}
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
</li>
|
</li>
|
||||||
|
|
|
||||||
|
|
@ -6,7 +6,9 @@ import { QuartzComponent, QuartzComponentConstructor, QuartzComponentProps } fro
|
||||||
|
|
||||||
export default (() => {
|
export default (() => {
|
||||||
const Head: QuartzComponent = ({ cfg, fileData, externalResources }: QuartzComponentProps) => {
|
const Head: QuartzComponent = ({ cfg, fileData, externalResources }: QuartzComponentProps) => {
|
||||||
const title = fileData.frontmatter?.title ?? i18n(cfg.locale).propertyDefaults.title
|
const titleSuffix = cfg.pageTitleSuffix ?? ""
|
||||||
|
const title =
|
||||||
|
(fileData.frontmatter?.title ?? i18n(cfg.locale).propertyDefaults.title) + titleSuffix
|
||||||
const description =
|
const description =
|
||||||
fileData.description?.trim() ?? i18n(cfg.locale).propertyDefaults.description
|
fileData.description?.trim() ?? i18n(cfg.locale).propertyDefaults.description
|
||||||
const { css, js } = externalResources
|
const { css, js } = externalResources
|
||||||
|
|
|
||||||
|
|
@ -242,8 +242,8 @@ export function renderPage(
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
{RightComponent}
|
{RightComponent}
|
||||||
</Body>
|
|
||||||
<Footer {...componentData} />
|
<Footer {...componentData} />
|
||||||
|
</Body>
|
||||||
</div>
|
</div>
|
||||||
</body>
|
</body>
|
||||||
{pageResources.js
|
{pageResources.js
|
||||||
|
|
|
||||||
|
|
@ -13,7 +13,7 @@ const changeTheme = (e: CustomEventMap["themechange"]) => {
|
||||||
{
|
{
|
||||||
giscus: {
|
giscus: {
|
||||||
setConfig: {
|
setConfig: {
|
||||||
theme: theme,
|
theme: getThemeUrl(getThemeName(theme)),
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
|
|
@ -21,12 +21,36 @@ const changeTheme = (e: CustomEventMap["themechange"]) => {
|
||||||
)
|
)
|
||||||
}
|
}
|
||||||
|
|
||||||
|
const getThemeName = (theme: string) => {
|
||||||
|
if (theme !== "dark" && theme !== "light") {
|
||||||
|
return theme
|
||||||
|
}
|
||||||
|
const giscusContainer = document.querySelector(".giscus") as GiscusElement
|
||||||
|
if (!giscusContainer) {
|
||||||
|
return theme
|
||||||
|
}
|
||||||
|
const darkGiscus = giscusContainer.dataset.darkTheme ?? "dark"
|
||||||
|
const lightGiscus = giscusContainer.dataset.lightTheme ?? "light"
|
||||||
|
return theme === "dark" ? darkGiscus : lightGiscus
|
||||||
|
}
|
||||||
|
|
||||||
|
const getThemeUrl = (theme: string) => {
|
||||||
|
const giscusContainer = document.querySelector(".giscus") as GiscusElement
|
||||||
|
if (!giscusContainer) {
|
||||||
|
return `https://giscus.app/themes/${theme}.css`
|
||||||
|
}
|
||||||
|
return `${giscusContainer.dataset.themeUrl ?? "https://giscus.app/themes"}/${theme}.css`
|
||||||
|
}
|
||||||
|
|
||||||
type GiscusElement = Omit<HTMLElement, "dataset"> & {
|
type GiscusElement = Omit<HTMLElement, "dataset"> & {
|
||||||
dataset: DOMStringMap & {
|
dataset: DOMStringMap & {
|
||||||
repo: `${string}/${string}`
|
repo: `${string}/${string}`
|
||||||
repoId: string
|
repoId: string
|
||||||
category: string
|
category: string
|
||||||
categoryId: string
|
categoryId: string
|
||||||
|
themeUrl: string
|
||||||
|
lightTheme: string
|
||||||
|
darkTheme: string
|
||||||
mapping: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
mapping: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
|
||||||
strict: string
|
strict: string
|
||||||
reactionsEnabled: string
|
reactionsEnabled: string
|
||||||
|
|
@ -57,7 +81,7 @@ document.addEventListener("nav", () => {
|
||||||
|
|
||||||
const theme = document.documentElement.getAttribute("saved-theme")
|
const theme = document.documentElement.getAttribute("saved-theme")
|
||||||
if (theme) {
|
if (theme) {
|
||||||
giscusScript.setAttribute("data-theme", theme)
|
giscusScript.setAttribute("data-theme", getThemeUrl(getThemeName(theme)))
|
||||||
}
|
}
|
||||||
|
|
||||||
giscusContainer.appendChild(giscusScript)
|
giscusContainer.appendChild(giscusScript)
|
||||||
|
|
|
||||||
|
|
@ -25,7 +25,6 @@ function toggleExplorer(this: HTMLElement) {
|
||||||
if (!content) return
|
if (!content) return
|
||||||
|
|
||||||
content.classList.toggle("collapsed")
|
content.classList.toggle("collapsed")
|
||||||
content.style.maxHeight = content.style.maxHeight === "0px" ? content.scrollHeight + "px" : "0px"
|
|
||||||
}
|
}
|
||||||
|
|
||||||
function toggleFolder(evt: MouseEvent) {
|
function toggleFolder(evt: MouseEvent) {
|
||||||
|
|
|
||||||
|
|
@ -23,7 +23,6 @@ function toggleToc(this: HTMLElement) {
|
||||||
const content = this.nextElementSibling as HTMLElement | undefined
|
const content = this.nextElementSibling as HTMLElement | undefined
|
||||||
if (!content) return
|
if (!content) return
|
||||||
content.classList.toggle("collapsed")
|
content.classList.toggle("collapsed")
|
||||||
content.style.maxHeight = content.style.maxHeight === "0px" ? content.scrollHeight + "px" : "0px"
|
|
||||||
}
|
}
|
||||||
|
|
||||||
function setupToc() {
|
function setupToc() {
|
||||||
|
|
@ -32,7 +31,6 @@ function setupToc() {
|
||||||
const collapsed = toc.classList.contains("collapsed")
|
const collapsed = toc.classList.contains("collapsed")
|
||||||
const content = toc.nextElementSibling as HTMLElement | undefined
|
const content = toc.nextElementSibling as HTMLElement | undefined
|
||||||
if (!content) return
|
if (!content) return
|
||||||
content.style.maxHeight = collapsed ? "0px" : content.scrollHeight + "px"
|
|
||||||
toc.addEventListener("click", toggleToc)
|
toc.addEventListener("click", toggleToc)
|
||||||
window.addCleanup(() => toc.removeEventListener("click", toggleToc))
|
window.addCleanup(() => toc.removeEventListener("click", toggleToc))
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,19 @@
|
||||||
|
@use "../../styles/variables.scss" as *;
|
||||||
|
|
||||||
.backlinks {
|
.backlinks {
|
||||||
position: relative;
|
flex-direction: column;
|
||||||
|
/*&:after {
|
||||||
|
pointer-events: none;
|
||||||
|
content: "";
|
||||||
|
width: 100%;
|
||||||
|
height: 50px;
|
||||||
|
position: absolute;
|
||||||
|
left: 0;
|
||||||
|
bottom: 0;
|
||||||
|
opacity: 1;
|
||||||
|
transition: opacity 0.3s ease;
|
||||||
|
background: linear-gradient(transparent 0px, var(--light));
|
||||||
|
}*/
|
||||||
|
|
||||||
& > h3 {
|
& > h3 {
|
||||||
font-size: 1rem;
|
font-size: 1rem;
|
||||||
|
|
@ -17,4 +31,14 @@
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
& > .overflow {
|
||||||
|
&:after {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
height: auto;
|
||||||
|
@media all and not ($desktop) {
|
||||||
|
height: 250px;
|
||||||
|
}
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,28 @@
|
||||||
@use "../../styles/variables.scss" as *;
|
@use "../../styles/variables.scss" as *;
|
||||||
|
|
||||||
|
.explorer {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
overflow-y: hidden;
|
||||||
|
&.desktop-only {
|
||||||
|
@media all and not ($mobile) {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
/*&:after {
|
||||||
|
pointer-events: none;
|
||||||
|
content: "";
|
||||||
|
width: 100%;
|
||||||
|
height: 50px;
|
||||||
|
position: absolute;
|
||||||
|
left: 0;
|
||||||
|
bottom: 0;
|
||||||
|
opacity: 1;
|
||||||
|
transition: opacity 0.3s ease;
|
||||||
|
background: linear-gradient(transparent 0px, var(--light));
|
||||||
|
}*/
|
||||||
|
}
|
||||||
|
|
||||||
button#explorer {
|
button#explorer {
|
||||||
background-color: transparent;
|
background-color: transparent;
|
||||||
border: none;
|
border: none;
|
||||||
|
|
@ -44,7 +67,8 @@ button#explorer {
|
||||||
#explorer-content {
|
#explorer-content {
|
||||||
list-style: none;
|
list-style: none;
|
||||||
overflow: hidden;
|
overflow: hidden;
|
||||||
max-height: none;
|
overflow-y: auto;
|
||||||
|
max-height: 100%;
|
||||||
transition:
|
transition:
|
||||||
max-height 0.35s ease,
|
max-height 0.35s ease,
|
||||||
visibility 0s linear 0s;
|
visibility 0s linear 0s;
|
||||||
|
|
@ -52,16 +76,13 @@ button#explorer {
|
||||||
visibility: visible;
|
visibility: visible;
|
||||||
|
|
||||||
&.collapsed {
|
&.collapsed {
|
||||||
|
max-height: 0;
|
||||||
transition:
|
transition:
|
||||||
max-height 0.35s ease,
|
max-height 0.35s ease,
|
||||||
visibility 0s linear 0.35s;
|
visibility 0s linear 0.35s;
|
||||||
visibility: hidden;
|
visibility: hidden;
|
||||||
}
|
}
|
||||||
|
|
||||||
&.collapsed > .overflow::after {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
& ul {
|
& ul {
|
||||||
list-style: none;
|
list-style: none;
|
||||||
margin: 0.08rem 0;
|
margin: 0.08rem 0;
|
||||||
|
|
@ -76,6 +97,9 @@ button#explorer {
|
||||||
pointer-events: all;
|
pointer-events: all;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
> #explorer-ul {
|
||||||
|
max-height: none;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
svg {
|
svg {
|
||||||
|
|
|
||||||
|
|
@ -65,7 +65,7 @@
|
||||||
height: 80vh;
|
height: 80vh;
|
||||||
width: 80vw;
|
width: 80vw;
|
||||||
|
|
||||||
@media all and (max-width: $fullPageWidth) {
|
@media all and not ($desktop) {
|
||||||
width: 90%;
|
width: 90%;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -13,7 +13,7 @@ li.section-li {
|
||||||
display: grid;
|
display: grid;
|
||||||
grid-template-columns: fit-content(8em) 3fr 1fr;
|
grid-template-columns: fit-content(8em) 3fr 1fr;
|
||||||
|
|
||||||
@media all and (max-width: $mobileBreakpoint) {
|
@media all and ($mobile) {
|
||||||
& > .tags {
|
& > .tags {
|
||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -70,7 +70,7 @@
|
||||||
opacity 0.3s ease,
|
opacity 0.3s ease,
|
||||||
visibility 0.3s ease;
|
visibility 0.3s ease;
|
||||||
|
|
||||||
@media all and (max-width: $mobileBreakpoint) {
|
@media all and ($mobile) {
|
||||||
display: none !important;
|
display: none !important;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,9 @@
|
||||||
.search {
|
.search {
|
||||||
min-width: fit-content;
|
min-width: fit-content;
|
||||||
max-width: 14rem;
|
max-width: 14rem;
|
||||||
|
@media all and ($mobile) {
|
||||||
flex-grow: 0.3;
|
flex-grow: 0.3;
|
||||||
|
}
|
||||||
|
|
||||||
& > .search-button {
|
& > .search-button {
|
||||||
background-color: var(--lightgray);
|
background-color: var(--lightgray);
|
||||||
|
|
@ -62,7 +64,7 @@
|
||||||
margin-left: auto;
|
margin-left: auto;
|
||||||
margin-right: auto;
|
margin-right: auto;
|
||||||
|
|
||||||
@media all and (max-width: $fullPageWidth) {
|
@media all and not ($desktop) {
|
||||||
width: 90%;
|
width: 90%;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -104,7 +106,7 @@
|
||||||
flex: 0 0 min(30%, 450px);
|
flex: 0 0 min(30%, 450px);
|
||||||
}
|
}
|
||||||
|
|
||||||
@media all and (min-width: $tabletBreakpoint) {
|
@media all and not ($tablet) {
|
||||||
&[data-preview] {
|
&[data-preview] {
|
||||||
& .result-card > p.preview {
|
& .result-card > p.preview {
|
||||||
display: none;
|
display: none;
|
||||||
|
|
@ -130,7 +132,7 @@
|
||||||
border-radius: 5px;
|
border-radius: 5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media all and (max-width: $tabletBreakpoint) {
|
@media all and ($tablet) {
|
||||||
& > #preview-container {
|
& > #preview-container {
|
||||||
display: none !important;
|
display: none !important;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,3 +1,20 @@
|
||||||
|
@use "../../styles/variables.scss" as *;
|
||||||
|
|
||||||
|
.toc {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
|
||||||
|
&.desktop-only {
|
||||||
|
max-height: 40%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media all and not ($mobile) {
|
||||||
|
.toc {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
button#toc {
|
button#toc {
|
||||||
background-color: transparent;
|
background-color: transparent;
|
||||||
border: none;
|
border: none;
|
||||||
|
|
@ -28,17 +45,19 @@ button#toc {
|
||||||
#toc-content {
|
#toc-content {
|
||||||
list-style: none;
|
list-style: none;
|
||||||
overflow: hidden;
|
overflow: hidden;
|
||||||
max-height: none;
|
overflow-y: auto;
|
||||||
|
max-height: 100%;
|
||||||
transition:
|
transition:
|
||||||
max-height 0.5s ease,
|
max-height 0.35s ease,
|
||||||
visibility 0s linear 0s;
|
visibility 0s linear 0s;
|
||||||
position: relative;
|
position: relative;
|
||||||
visibility: visible;
|
visibility: visible;
|
||||||
|
|
||||||
&.collapsed {
|
&.collapsed {
|
||||||
|
max-height: 0;
|
||||||
transition:
|
transition:
|
||||||
max-height 0.5s ease,
|
max-height 0.35s ease,
|
||||||
visibility 0s linear 0.5s;
|
visibility 0s linear 0.35s;
|
||||||
visibility: hidden;
|
visibility: hidden;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -61,6 +80,10 @@ button#toc {
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
> ul.overflow {
|
||||||
|
max-height: none;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
@for $i from 0 through 6 {
|
@for $i from 0 through 6 {
|
||||||
& .depth-#{$i} {
|
& .depth-#{$i} {
|
||||||
|
|
|
||||||
|
|
@ -19,6 +19,7 @@ import pt from "./locales/pt-BR"
|
||||||
import hu from "./locales/hu-HU"
|
import hu from "./locales/hu-HU"
|
||||||
import fa from "./locales/fa-IR"
|
import fa from "./locales/fa-IR"
|
||||||
import pl from "./locales/pl-PL"
|
import pl from "./locales/pl-PL"
|
||||||
|
import cs from "./locales/cs-CZ"
|
||||||
|
|
||||||
export const TRANSLATIONS = {
|
export const TRANSLATIONS = {
|
||||||
"en-US": enUs,
|
"en-US": enUs,
|
||||||
|
|
@ -62,6 +63,7 @@ export const TRANSLATIONS = {
|
||||||
"hu-HU": hu,
|
"hu-HU": hu,
|
||||||
"fa-IR": fa,
|
"fa-IR": fa,
|
||||||
"pl-PL": pl,
|
"pl-PL": pl,
|
||||||
|
"cs-CZ": cs,
|
||||||
} as const
|
} as const
|
||||||
|
|
||||||
export const defaultTranslation = "en-US"
|
export const defaultTranslation = "en-US"
|
||||||
|
|
|
||||||
84
quartz/i18n/locales/cs-CZ.ts
Normal file
84
quartz/i18n/locales/cs-CZ.ts
Normal file
|
|
@ -0,0 +1,84 @@
|
||||||
|
import { Translation } from "./definition"
|
||||||
|
|
||||||
|
export default {
|
||||||
|
propertyDefaults: {
|
||||||
|
title: "Bez názvu",
|
||||||
|
description: "Nebyl uveden žádný popis",
|
||||||
|
},
|
||||||
|
components: {
|
||||||
|
callout: {
|
||||||
|
note: "Poznámka",
|
||||||
|
abstract: "Abstract",
|
||||||
|
info: "Info",
|
||||||
|
todo: "Todo",
|
||||||
|
tip: "Tip",
|
||||||
|
success: "Úspěch",
|
||||||
|
question: "Otázka",
|
||||||
|
warning: "Upozornění",
|
||||||
|
failure: "Chyba",
|
||||||
|
danger: "Nebezpečí",
|
||||||
|
bug: "Bug",
|
||||||
|
example: "Příklad",
|
||||||
|
quote: "Citace",
|
||||||
|
},
|
||||||
|
backlinks: {
|
||||||
|
title: "Příchozí odkazy",
|
||||||
|
noBacklinksFound: "Nenalezeny žádné příchozí odkazy",
|
||||||
|
},
|
||||||
|
themeToggle: {
|
||||||
|
lightMode: "Světlý režim",
|
||||||
|
darkMode: "Tmavý režim",
|
||||||
|
},
|
||||||
|
explorer: {
|
||||||
|
title: "Procházet",
|
||||||
|
},
|
||||||
|
footer: {
|
||||||
|
createdWith: "Vytvořeno pomocí",
|
||||||
|
},
|
||||||
|
graph: {
|
||||||
|
title: "Graf",
|
||||||
|
},
|
||||||
|
recentNotes: {
|
||||||
|
title: "Nejnovější poznámky",
|
||||||
|
seeRemainingMore: ({ remaining }) => `Zobraz ${remaining} dalších →`,
|
||||||
|
},
|
||||||
|
transcludes: {
|
||||||
|
transcludeOf: ({ targetSlug }) => `Zobrazení ${targetSlug}`,
|
||||||
|
linkToOriginal: "Odkaz na původní dokument",
|
||||||
|
},
|
||||||
|
search: {
|
||||||
|
title: "Hledat",
|
||||||
|
searchBarPlaceholder: "Hledejte něco",
|
||||||
|
},
|
||||||
|
tableOfContents: {
|
||||||
|
title: "Obsah",
|
||||||
|
},
|
||||||
|
contentMeta: {
|
||||||
|
readingTime: ({ minutes }) => `${minutes} min čtení`,
|
||||||
|
},
|
||||||
|
},
|
||||||
|
pages: {
|
||||||
|
rss: {
|
||||||
|
recentNotes: "Nejnovější poznámky",
|
||||||
|
lastFewNotes: ({ count }) => `Posledních ${count} poznámek`,
|
||||||
|
},
|
||||||
|
error: {
|
||||||
|
title: "Nenalezeno",
|
||||||
|
notFound: "Tato stránka je buď soukromá, nebo neexistuje.",
|
||||||
|
home: "Návrat na domovskou stránku",
|
||||||
|
},
|
||||||
|
folderContent: {
|
||||||
|
folder: "Složka",
|
||||||
|
itemsUnderFolder: ({ count }) =>
|
||||||
|
count === 1 ? "1 položka v této složce." : `${count} položek v této složce.`,
|
||||||
|
},
|
||||||
|
tagContent: {
|
||||||
|
tag: "Tag",
|
||||||
|
tagIndex: "Rejstřík tagů",
|
||||||
|
itemsUnderTag: ({ count }) =>
|
||||||
|
count === 1 ? "1 položka s tímto tagem." : `${count} položek s tímto tagem.`,
|
||||||
|
showingFirst: ({ count }) => `Zobrazují se první ${count} tagy.`,
|
||||||
|
totalTags: ({ count }) => `Nalezeno celkem ${count} tagů.`,
|
||||||
|
},
|
||||||
|
},
|
||||||
|
} as const satisfies Translation
|
||||||
|
|
@ -147,11 +147,20 @@ function addGlobalPageResources(ctx: BuildCtx, componentResources: ComponentReso
|
||||||
} else if (cfg.analytics?.provider === "cabin") {
|
} else if (cfg.analytics?.provider === "cabin") {
|
||||||
componentResources.afterDOMLoaded.push(`
|
componentResources.afterDOMLoaded.push(`
|
||||||
const cabinScript = document.createElement("script")
|
const cabinScript = document.createElement("script")
|
||||||
cabinScript.src = "${cfg.analytics.host ?? "https://scripts.cabin.dev"}/cabin.js"
|
cabinScript.src = "${cfg.analytics.host ?? "https://scripts.withcabin.com"}/hello.js"
|
||||||
cabinScript.defer = true
|
cabinScript.defer = true
|
||||||
cabinScript.async = true
|
cabinScript.async = true
|
||||||
document.head.appendChild(cabinScript)
|
document.head.appendChild(cabinScript)
|
||||||
`)
|
`)
|
||||||
|
} else if (cfg.analytics?.provider === "clarity") {
|
||||||
|
componentResources.afterDOMLoaded.push(`
|
||||||
|
const clarityScript = document.createElement("script")
|
||||||
|
clarityScript.innerHTML= \`(function(c,l,a,r,i,t,y){c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
|
||||||
|
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
|
||||||
|
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
|
||||||
|
})(window, document, "clarity", "script", "${cfg.analytics.projectId}");\`
|
||||||
|
document.head.appendChild(clarityScript)
|
||||||
|
`)
|
||||||
}
|
}
|
||||||
|
|
||||||
if (cfg.enableSPA) {
|
if (cfg.enableSPA) {
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,7 @@ import { QuartzFilterPlugin } from "../types"
|
||||||
export const RemoveDrafts: QuartzFilterPlugin<{}> = () => ({
|
export const RemoveDrafts: QuartzFilterPlugin<{}> = () => ({
|
||||||
name: "RemoveDrafts",
|
name: "RemoveDrafts",
|
||||||
shouldPublish(_ctx, [_tree, vfile]) {
|
shouldPublish(_ctx, [_tree, vfile]) {
|
||||||
const draftFlag: boolean = vfile.data?.frontmatter?.draft || false
|
const draftFlag: boolean = vfile.data?.frontmatter?.draft === true
|
||||||
return !draftFlag
|
return !draftFlag
|
||||||
},
|
},
|
||||||
})
|
})
|
||||||
|
|
|
||||||
|
|
@ -3,6 +3,6 @@ import { QuartzFilterPlugin } from "../types"
|
||||||
export const ExplicitPublish: QuartzFilterPlugin = () => ({
|
export const ExplicitPublish: QuartzFilterPlugin = () => ({
|
||||||
name: "ExplicitPublish",
|
name: "ExplicitPublish",
|
||||||
shouldPublish(_ctx, [_tree, vfile]) {
|
shouldPublish(_ctx, [_tree, vfile]) {
|
||||||
return vfile.data?.frontmatter?.publish ?? false
|
return vfile.data?.frontmatter?.publish === true
|
||||||
},
|
},
|
||||||
})
|
})
|
||||||
|
|
|
||||||
|
|
@ -21,7 +21,7 @@ export const Citations: QuartzTransformerPlugin<Partial<Options>> = (userOpts) =
|
||||||
const opts = { ...defaultOptions, ...userOpts }
|
const opts = { ...defaultOptions, ...userOpts }
|
||||||
return {
|
return {
|
||||||
name: "Citations",
|
name: "Citations",
|
||||||
htmlPlugins() {
|
htmlPlugins(ctx) {
|
||||||
const plugins: PluggableList = []
|
const plugins: PluggableList = []
|
||||||
|
|
||||||
// Add rehype-citation to the list of plugins
|
// Add rehype-citation to the list of plugins
|
||||||
|
|
@ -31,6 +31,8 @@ export const Citations: QuartzTransformerPlugin<Partial<Options>> = (userOpts) =
|
||||||
bibliography: opts.bibliographyFile,
|
bibliography: opts.bibliographyFile,
|
||||||
suppressBibliography: opts.suppressBibliography,
|
suppressBibliography: opts.suppressBibliography,
|
||||||
linkCitations: opts.linkCitations,
|
linkCitations: opts.linkCitations,
|
||||||
|
csl: opts.csl,
|
||||||
|
lang: ctx.cfg.configuration.locale ?? "en-US",
|
||||||
},
|
},
|
||||||
])
|
])
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -119,7 +119,7 @@ export const tableWikilinkRegex = new RegExp(/(!?\[\[[^\]]*?\]\])/g)
|
||||||
const highlightRegex = new RegExp(/==([^=]+)==/g)
|
const highlightRegex = new RegExp(/==([^=]+)==/g)
|
||||||
const commentRegex = new RegExp(/%%[\s\S]*?%%/g)
|
const commentRegex = new RegExp(/%%[\s\S]*?%%/g)
|
||||||
// from https://github.com/escwxyz/remark-obsidian-callout/blob/main/src/index.ts
|
// from https://github.com/escwxyz/remark-obsidian-callout/blob/main/src/index.ts
|
||||||
const calloutRegex = new RegExp(/^\[\!(\w+)\|?(.+?)?\]([+-]?)/)
|
const calloutRegex = new RegExp(/^\[\!([\w-]+)\|?(.+?)?\]([+-]?)/)
|
||||||
const calloutLineRegex = new RegExp(/^> *\[\!\w+\|?.*?\][+-]?.*$/gm)
|
const calloutLineRegex = new RegExp(/^> *\[\!\w+\|?.*?\][+-]?.*$/gm)
|
||||||
// (?:^| ) -> non-capturing group, tag should start be separated by a space or be the start of the line
|
// (?:^| ) -> non-capturing group, tag should start be separated by a space or be the start of the line
|
||||||
// #(...) -> capturing group, tag itself must start with #
|
// #(...) -> capturing group, tag itself must start with #
|
||||||
|
|
@ -430,7 +430,9 @@ export const ObsidianFlavoredMarkdown: QuartzTransformerPlugin<Partial<Options>>
|
||||||
children: [
|
children: [
|
||||||
{
|
{
|
||||||
type: "text",
|
type: "text",
|
||||||
value: useDefaultTitle ? capitalize(typeString) : titleContent + " ",
|
value: useDefaultTitle
|
||||||
|
? capitalize(typeString).replace(/-/g, " ")
|
||||||
|
: titleContent + " ",
|
||||||
},
|
},
|
||||||
...restOfTitle,
|
...restOfTitle,
|
||||||
],
|
],
|
||||||
|
|
|
||||||
99
quartz/static/giscus/dark.css
Normal file
99
quartz/static/giscus/dark.css
Normal file
|
|
@ -0,0 +1,99 @@
|
||||||
|
/*! MIT License
|
||||||
|
* Copyright (c) 2018 GitHub Inc.
|
||||||
|
* https://github.com/primer/primitives/blob/main/LICENSE
|
||||||
|
*/
|
||||||
|
|
||||||
|
main {
|
||||||
|
--color-prettylights-syntax-comment: #8b949e;
|
||||||
|
--color-prettylights-syntax-constant: #79c0ff;
|
||||||
|
--color-prettylights-syntax-entity: #d2a8ff;
|
||||||
|
--color-prettylights-syntax-storage-modifier-import: #c9d1d9;
|
||||||
|
--color-prettylights-syntax-entity-tag: #7ee787;
|
||||||
|
--color-prettylights-syntax-keyword: #ff7b72;
|
||||||
|
--color-prettylights-syntax-string: #a5d6ff;
|
||||||
|
--color-prettylights-syntax-variable: #ffa657;
|
||||||
|
--color-prettylights-syntax-brackethighlighter-unmatched: #f85149;
|
||||||
|
--color-prettylights-syntax-invalid-illegal-text: #f0f6fc;
|
||||||
|
--color-prettylights-syntax-invalid-illegal-bg: #8e1519;
|
||||||
|
--color-prettylights-syntax-carriage-return-text: #f0f6fc;
|
||||||
|
--color-prettylights-syntax-carriage-return-bg: #b62324;
|
||||||
|
--color-prettylights-syntax-string-regexp: #7ee787;
|
||||||
|
--color-prettylights-syntax-markup-list: #f2cc60;
|
||||||
|
--color-prettylights-syntax-markup-heading: #1f6feb;
|
||||||
|
--color-prettylights-syntax-markup-italic: #c9d1d9;
|
||||||
|
--color-prettylights-syntax-markup-bold: #c9d1d9;
|
||||||
|
--color-prettylights-syntax-markup-deleted-text: #ffdcd7;
|
||||||
|
--color-prettylights-syntax-markup-deleted-bg: #67060c;
|
||||||
|
--color-prettylights-syntax-markup-inserted-text: #aff5b4;
|
||||||
|
--color-prettylights-syntax-markup-inserted-bg: #033a16;
|
||||||
|
--color-prettylights-syntax-markup-changed-text: #ffdfb6;
|
||||||
|
--color-prettylights-syntax-markup-changed-bg: #5a1e02;
|
||||||
|
--color-prettylights-syntax-markup-ignored-text: #c9d1d9;
|
||||||
|
--color-prettylights-syntax-markup-ignored-bg: #1158c7;
|
||||||
|
--color-prettylights-syntax-meta-diff-range: #d2a8ff;
|
||||||
|
--color-prettylights-syntax-brackethighlighter-angle: #8b949e;
|
||||||
|
--color-prettylights-syntax-sublimelinter-gutter-mark: #484f58;
|
||||||
|
--color-prettylights-syntax-constant-other-reference-link: #a5d6ff;
|
||||||
|
--color-btn-text: #d4d4d4; /* --darkgray */
|
||||||
|
--color-btn-bg: #161618; /* --light */
|
||||||
|
--color-btn-border: rgb(240, 246, 252 / 10%); /* --dark */
|
||||||
|
--color-btn-shadow: 0 0 transparent;
|
||||||
|
--color-btn-inset-shadow: 0 0 transparent;
|
||||||
|
--color-btn-hover-bg: #30363d;
|
||||||
|
--color-btn-hover-border: #8b949e;
|
||||||
|
--color-btn-active-bg: hsl(212deg 12% 18% / 100%);
|
||||||
|
--color-btn-active-border: #6e7681;
|
||||||
|
--color-btn-selected-bg: #161b22;
|
||||||
|
--color-btn-primary-text: #fff;
|
||||||
|
--color-btn-primary-bg: #84a59d; /* --tertiary */
|
||||||
|
--color-btn-primary-border: rgb(240, 246, 252 / 10%); /* --dark */
|
||||||
|
--color-btn-primary-shadow: 0 0 transparent;
|
||||||
|
--color-btn-primary-inset-shadow: 0 0 transparent;
|
||||||
|
--color-btn-primary-hover-bg: #7b97aa; /* --secondary */
|
||||||
|
--color-btn-primary-hover-border: rgb(240, 246, 252 / 10%); /* --dark */
|
||||||
|
--color-btn-primary-selected-bg: #7b97aa; /* --secondary */
|
||||||
|
--color-btn-primary-selected-shadow: 0 0 transparent;
|
||||||
|
--color-btn-primary-disabled-text: rgba(33, 32, 32, 0.5);
|
||||||
|
--color-btn-primary-disabled-bg: rgb(35 134 54 / 60%);
|
||||||
|
--color-btn-primary-disabled-border: rgb(240 246 252 / 10%);
|
||||||
|
--color-action-list-item-default-hover-bg: rgb(177 186 196 / 12%);
|
||||||
|
--color-segmented-control-bg: rgb(110 118 129 / 10%);
|
||||||
|
--color-segmented-control-button-bg: #0d1117;
|
||||||
|
--color-segmented-control-button-selected-border: #6e7681;
|
||||||
|
--color-fg-default: #ebebec; /* --dark */
|
||||||
|
--color-fg-muted: #d4d4d4; /* --darkgray */
|
||||||
|
--color-fg-subtle: #d4d4d4; /* --darkgray */
|
||||||
|
--color-canvas-default: #0d1117;
|
||||||
|
--color-canvas-overlay: #161b22;
|
||||||
|
--color-canvas-inset: #010409;
|
||||||
|
--color-canvas-subtle: #161b22;
|
||||||
|
--color-border-default: #30363d;
|
||||||
|
--color-border-muted: #21262d;
|
||||||
|
--color-neutral-muted: rgb(110 118 129 / 40%);
|
||||||
|
--color-accent-fg: #2f81f7;
|
||||||
|
--color-accent-emphasis: #1f6feb;
|
||||||
|
--color-accent-muted: rgb(56 139 253 / 40%);
|
||||||
|
--color-accent-subtle: rgb(56 139 253 / 10%);
|
||||||
|
--color-success-fg: #3fb950;
|
||||||
|
--color-attention-fg: #d29922;
|
||||||
|
--color-attention-muted: rgb(187 128 9 / 40%);
|
||||||
|
--color-attention-subtle: rgb(187 128 9 / 15%);
|
||||||
|
--color-danger-fg: #f85149;
|
||||||
|
--color-danger-muted: rgb(248 81 73 / 40%);
|
||||||
|
--color-danger-subtle: rgb(248 81 73 / 10%);
|
||||||
|
--color-primer-shadow-inset: 0 0 transparent;
|
||||||
|
--color-scale-gray-7: #21262d;
|
||||||
|
--color-scale-blue-8: #0c2d6b;
|
||||||
|
|
||||||
|
/*! Extensions from @primer/css/alerts/flash.scss */
|
||||||
|
--color-social-reaction-bg-hover: var(--color-scale-gray-7);
|
||||||
|
--color-social-reaction-bg-reacted-hover: var(--color-scale-blue-8);
|
||||||
|
}
|
||||||
|
|
||||||
|
main .pagination-loader-container {
|
||||||
|
background-image: url("https://github.com/images/modules/pulls/progressive-disclosure-line-dark.svg");
|
||||||
|
}
|
||||||
|
|
||||||
|
main .gsc-loading-image {
|
||||||
|
background-image: url("https://github.githubassets.com/images/mona-loading-dark.gif");
|
||||||
|
}
|
||||||
99
quartz/static/giscus/light.css
Normal file
99
quartz/static/giscus/light.css
Normal file
|
|
@ -0,0 +1,99 @@
|
||||||
|
/*! MIT License
|
||||||
|
* Copyright (c) 2018 GitHub Inc.
|
||||||
|
* https://github.com/primer/primitives/blob/main/LICENSE
|
||||||
|
*/
|
||||||
|
|
||||||
|
main {
|
||||||
|
--color-prettylights-syntax-comment: #6e7781;
|
||||||
|
--color-prettylights-syntax-constant: #0550ae;
|
||||||
|
--color-prettylights-syntax-entity: #8250df;
|
||||||
|
--color-prettylights-syntax-storage-modifier-import: #24292f;
|
||||||
|
--color-prettylights-syntax-entity-tag: #116329;
|
||||||
|
--color-prettylights-syntax-keyword: #cf222e;
|
||||||
|
--color-prettylights-syntax-string: #0a3069;
|
||||||
|
--color-prettylights-syntax-variable: #953800;
|
||||||
|
--color-prettylights-syntax-brackethighlighter-unmatched: #82071e;
|
||||||
|
--color-prettylights-syntax-invalid-illegal-text: #f6f8fa;
|
||||||
|
--color-prettylights-syntax-invalid-illegal-bg: #82071e;
|
||||||
|
--color-prettylights-syntax-carriage-return-text: #f6f8fa;
|
||||||
|
--color-prettylights-syntax-carriage-return-bg: #cf222e;
|
||||||
|
--color-prettylights-syntax-string-regexp: #116329;
|
||||||
|
--color-prettylights-syntax-markup-list: #3b2300;
|
||||||
|
--color-prettylights-syntax-markup-heading: #0550ae;
|
||||||
|
--color-prettylights-syntax-markup-italic: #24292f;
|
||||||
|
--color-prettylights-syntax-markup-bold: #24292f;
|
||||||
|
--color-prettylights-syntax-markup-deleted-text: #82071e;
|
||||||
|
--color-prettylights-syntax-markup-deleted-bg: #ffebe9;
|
||||||
|
--color-prettylights-syntax-markup-inserted-text: #116329;
|
||||||
|
--color-prettylights-syntax-markup-inserted-bg: #dafbe1;
|
||||||
|
--color-prettylights-syntax-markup-changed-text: #953800;
|
||||||
|
--color-prettylights-syntax-markup-changed-bg: #ffd8b5;
|
||||||
|
--color-prettylights-syntax-markup-ignored-text: #eaeef2;
|
||||||
|
--color-prettylights-syntax-markup-ignored-bg: #0550ae;
|
||||||
|
--color-prettylights-syntax-meta-diff-range: #8250df;
|
||||||
|
--color-prettylights-syntax-brackethighlighter-angle: #57606a;
|
||||||
|
--color-prettylights-syntax-sublimelinter-gutter-mark: #8c959f;
|
||||||
|
--color-prettylights-syntax-constant-other-reference-link: #0a3069;
|
||||||
|
--color-btn-text: #4e4e4e; /* --darkgray */
|
||||||
|
--color-btn-bg: #faf8f8; /* --light */
|
||||||
|
--color-btn-border: rgb(43, 43, 43 / 15%); /* --dark */
|
||||||
|
--color-btn-shadow: 0 1px 0 rgb(31 35 40 / 4%);
|
||||||
|
--color-btn-inset-shadow: inset 0 1px 0 rgb(255 255 255 / 25%);
|
||||||
|
--color-btn-hover-bg: #f3f4f6;
|
||||||
|
--color-btn-hover-border: rgb(43, 43, 43 / 15%); /* --dark */
|
||||||
|
--color-btn-active-bg: hsl(220deg 14% 93% / 100%);
|
||||||
|
--color-btn-active-border: rgb(31 35 40 / 15%);
|
||||||
|
--color-btn-selected-bg: hsl(220deg 14% 94% / 100%);
|
||||||
|
--color-btn-primary-text: #fff;
|
||||||
|
--color-btn-primary-bg: #84a59d; /* --tertiary */
|
||||||
|
--color-btn-primary-border: rgb(43, 43, 43 / 15%); /* --dark */
|
||||||
|
--color-btn-primary-shadow: 0 1px 0 rgb(31 35 40 / 10%);
|
||||||
|
--color-btn-primary-inset-shadow: inset 0 1px 0 rgb(255 255 255 / 3%);
|
||||||
|
--color-btn-primary-hover-bg: #284b63; /* --secondary */
|
||||||
|
--color-btn-primary-hover-border: rgb(43, 43, 43 / 15%); /* --dark */
|
||||||
|
--color-btn-primary-selected-bg: #284b63; /* --secondary */
|
||||||
|
--color-btn-primary-selected-shadow: inset 0 1px 0 rgb(0 45 17 / 20%);
|
||||||
|
--color-btn-primary-disabled-text: rgb(255 255 255 / 80%);
|
||||||
|
--color-btn-primary-disabled-bg: #94d3a2;
|
||||||
|
--color-btn-primary-disabled-border: rgb(31 35 40 / 15%);
|
||||||
|
--color-action-list-item-default-hover-bg: rgb(208 215 222 / 32%);
|
||||||
|
--color-segmented-control-bg: #eaeef2;
|
||||||
|
--color-segmented-control-button-bg: #fff;
|
||||||
|
--color-segmented-control-button-selected-border: #8c959f;
|
||||||
|
--color-fg-default: #2b2b2b; /* --dark */
|
||||||
|
--color-fg-muted: #4e4e4e; /* --darkgray */
|
||||||
|
--color-fg-subtle: #4e4e4e; /* --darkgray */
|
||||||
|
--color-canvas-default: #fff;
|
||||||
|
--color-canvas-overlay: #fff;
|
||||||
|
--color-canvas-inset: #f6f8fa;
|
||||||
|
--color-canvas-subtle: #f6f8fa;
|
||||||
|
--color-border-default: #d0d7de;
|
||||||
|
--color-border-muted: hsl(210deg 18% 87% / 100%);
|
||||||
|
--color-neutral-muted: rgb(175 184 193 / 20%);
|
||||||
|
--color-accent-fg: #0969da;
|
||||||
|
--color-accent-emphasis: #0969da;
|
||||||
|
--color-accent-muted: rgb(84 174 255 / 40%);
|
||||||
|
--color-accent-subtle: #ddf4ff;
|
||||||
|
--color-success-fg: #1a7f37;
|
||||||
|
--color-attention-fg: #9a6700;
|
||||||
|
--color-attention-muted: rgb(212 167 44 / 40%);
|
||||||
|
--color-attention-subtle: #fff8c5;
|
||||||
|
--color-danger-fg: #d1242f;
|
||||||
|
--color-danger-muted: rgb(255 129 130 / 40%);
|
||||||
|
--color-danger-subtle: #ffebe9;
|
||||||
|
--color-primer-shadow-inset: inset 0 1px 0 rgb(208 215 222 / 20%);
|
||||||
|
--color-scale-gray-1: #eaeef2;
|
||||||
|
--color-scale-blue-1: #b6e3ff;
|
||||||
|
|
||||||
|
/*! Extensions from @primer/css/alerts/flash.scss */
|
||||||
|
--color-social-reaction-bg-hover: var(--color-scale-gray-1);
|
||||||
|
--color-social-reaction-bg-reacted-hover: var(--color-scale-blue-1);
|
||||||
|
}
|
||||||
|
|
||||||
|
main .pagination-loader-container {
|
||||||
|
background-image: url("https://github.com/images/modules/pulls/progressive-disclosure-line.svg");
|
||||||
|
}
|
||||||
|
|
||||||
|
main .gsc-loading-image {
|
||||||
|
background-image: url("https://github.githubassets.com/images/mona-loading-default.gif");
|
||||||
|
}
|
||||||
|
|
@ -12,7 +12,6 @@ html {
|
||||||
body,
|
body,
|
||||||
section {
|
section {
|
||||||
margin: 0;
|
margin: 0;
|
||||||
max-width: 100%;
|
|
||||||
box-sizing: border-box;
|
box-sizing: border-box;
|
||||||
background-color: var(--light);
|
background-color: var(--light);
|
||||||
font-family: var(--bodyFont);
|
font-family: var(--bodyFont);
|
||||||
|
|
@ -109,25 +108,21 @@ a {
|
||||||
|
|
||||||
.desktop-only {
|
.desktop-only {
|
||||||
display: initial;
|
display: initial;
|
||||||
@media all and (max-width: $fullPageWidth) {
|
@media all and ($mobile) {
|
||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.mobile-only {
|
.mobile-only {
|
||||||
display: none;
|
display: none;
|
||||||
@media all and (max-width: $fullPageWidth) {
|
@media all and ($mobile) {
|
||||||
display: initial;
|
display: initial;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.page {
|
.page {
|
||||||
@media all and (max-width: $fullPageWidth) {
|
max-width: calc(#{map-get($breakpoints, desktop)} + 300px);
|
||||||
margin: 0 auto;
|
margin: 0 auto;
|
||||||
padding: 0 1rem;
|
|
||||||
max-width: $pageWidth;
|
|
||||||
}
|
|
||||||
|
|
||||||
& article {
|
& article {
|
||||||
& > h1 {
|
& > h1 {
|
||||||
font-size: 2rem;
|
font-size: 2rem;
|
||||||
|
|
@ -155,80 +150,121 @@ a {
|
||||||
}
|
}
|
||||||
|
|
||||||
& > #quartz-body {
|
& > #quartz-body {
|
||||||
width: 100%;
|
display: grid;
|
||||||
display: flex;
|
grid-template-columns: #{map-get($desktopGrid, templateColumns)};
|
||||||
@media all and (max-width: $fullPageWidth) {
|
grid-template-rows: #{map-get($desktopGrid, templateRows)};
|
||||||
flex-direction: column;
|
column-gap: #{map-get($desktopGrid, columnGap)};
|
||||||
|
row-gap: #{map-get($desktopGrid, rowGap)};
|
||||||
|
grid-template-areas: #{map-get($desktopGrid, templateAreas)};
|
||||||
|
@media all and ($tablet) {
|
||||||
|
grid-template-columns: #{map-get($tabletGrid, templateColumns)};
|
||||||
|
grid-template-rows: #{map-get($tabletGrid, templateRows)};
|
||||||
|
column-gap: #{map-get($tabletGrid, columnGap)};
|
||||||
|
row-gap: #{map-get($tabletGrid, rowGap)};
|
||||||
|
grid-template-areas: #{map-get($tabletGrid, templateAreas)};
|
||||||
|
}
|
||||||
|
@media all and ($mobile) {
|
||||||
|
grid-template-columns: #{map-get($mobileGrid, templateColumns)};
|
||||||
|
grid-template-rows: #{map-get($mobileGrid, templateRows)};
|
||||||
|
column-gap: #{map-get($mobileGrid, columnGap)};
|
||||||
|
row-gap: #{map-get($mobileGrid, rowGap)};
|
||||||
|
grid-template-areas: #{map-get($mobileGrid, templateAreas)};
|
||||||
|
}
|
||||||
|
|
||||||
|
@media all and not ($desktop) {
|
||||||
|
padding: 0 1rem;
|
||||||
|
}
|
||||||
|
@media all and ($mobile) {
|
||||||
|
margin: 0 auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
& .sidebar {
|
& .sidebar {
|
||||||
flex: 1;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
gap: 2rem;
|
gap: 2rem;
|
||||||
top: 0;
|
top: 0;
|
||||||
width: $sidePanelWidth;
|
|
||||||
margin-top: $topSpacing;
|
|
||||||
box-sizing: border-box;
|
box-sizing: border-box;
|
||||||
padding: 0 4rem;
|
padding: $topSpacing 2rem 2rem 2rem;
|
||||||
position: fixed;
|
display: flex;
|
||||||
@media all and (max-width: $fullPageWidth) {
|
height: 100vh;
|
||||||
position: initial;
|
position: sticky;
|
||||||
flex-direction: row;
|
|
||||||
padding: 0;
|
|
||||||
width: initial;
|
|
||||||
margin-top: 2rem;
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
|
||||||
& .sidebar.left {
|
& .sidebar.left {
|
||||||
z-index: 1;
|
z-index: 1;
|
||||||
left: calc(calc(100vw - $pageWidth) / 2 - $sidePanelWidth);
|
grid-area: grid-sidebar-left;
|
||||||
@media all and (max-width: $fullPageWidth) {
|
flex-direction: column;
|
||||||
|
@media all and ($mobile) {
|
||||||
gap: 0;
|
gap: 0;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
|
position: initial;
|
||||||
|
display: flex;
|
||||||
|
height: unset;
|
||||||
|
flex-direction: row;
|
||||||
|
padding: 0;
|
||||||
|
padding-top: 2rem;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
& .sidebar.right {
|
& .sidebar.right {
|
||||||
right: calc(calc(100vw - $pageWidth) / 2 - $sidePanelWidth);
|
grid-area: grid-sidebar-right;
|
||||||
flex-wrap: wrap;
|
margin-right: 0;
|
||||||
|
flex-direction: column;
|
||||||
|
@media all and ($mobile) {
|
||||||
|
margin-left: inherit;
|
||||||
|
margin-right: inherit;
|
||||||
|
}
|
||||||
|
@media all and not ($desktop) {
|
||||||
|
position: initial;
|
||||||
|
height: unset;
|
||||||
|
width: 100%;
|
||||||
|
flex-direction: row;
|
||||||
|
padding: 0;
|
||||||
& > * {
|
& > * {
|
||||||
@media all and (max-width: $fullPageWidth) {
|
|
||||||
flex: 1;
|
flex: 1;
|
||||||
min-width: 140px;
|
}
|
||||||
|
& > .toc {
|
||||||
|
display: none;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
|
||||||
|
|
||||||
& .page-header,
|
& .page-header,
|
||||||
& .page-footer {
|
& .page-footer {
|
||||||
width: $pageWidth;
|
|
||||||
margin-top: 1rem;
|
margin-top: 1rem;
|
||||||
|
|
||||||
@media all and (max-width: $fullPageWidth) {
|
|
||||||
width: initial;
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
|
||||||
& .page-header {
|
& .page-header {
|
||||||
margin: $topSpacing auto 0 auto;
|
grid-area: grid-header;
|
||||||
@media all and (max-width: $fullPageWidth) {
|
margin: $topSpacing 0 0 0;
|
||||||
margin-top: 2rem;
|
@media all and ($mobile) {
|
||||||
|
margin-top: 0;
|
||||||
|
padding: 0;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
& .center > article {
|
||||||
|
grid-area: grid-center;
|
||||||
|
}
|
||||||
|
|
||||||
|
& footer {
|
||||||
|
grid-area: grid-footer;
|
||||||
|
}
|
||||||
|
|
||||||
& .center,
|
& .center,
|
||||||
& footer {
|
& footer {
|
||||||
|
max-width: 100%;
|
||||||
|
min-width: 100%;
|
||||||
margin-left: auto;
|
margin-left: auto;
|
||||||
margin-right: auto;
|
margin-right: auto;
|
||||||
width: $pageWidth;
|
@media all and ($tablet) {
|
||||||
@media all and (max-width: $fullPageWidth) {
|
|
||||||
width: initial;
|
|
||||||
margin-left: 0;
|
|
||||||
margin-right: 0;
|
margin-right: 0;
|
||||||
}
|
}
|
||||||
|
@media all and ($mobile) {
|
||||||
|
margin-right: 0;
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
& footer {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -383,7 +419,7 @@ pre {
|
||||||
counter-increment: line 0;
|
counter-increment: line 0;
|
||||||
display: grid;
|
display: grid;
|
||||||
padding: 0.5rem 0;
|
padding: 0.5rem 0;
|
||||||
overflow-x: scroll;
|
overflow-x: auto;
|
||||||
|
|
||||||
& [data-highlighted-chars] {
|
& [data-highlighted-chars] {
|
||||||
background-color: var(--highlight);
|
background-color: var(--highlight);
|
||||||
|
|
@ -502,12 +538,14 @@ video {
|
||||||
}
|
}
|
||||||
|
|
||||||
div:has(> .overflow) {
|
div:has(> .overflow) {
|
||||||
position: relative;
|
display: flex;
|
||||||
|
overflow-y: auto;
|
||||||
|
max-height: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
ul.overflow,
|
ul.overflow,
|
||||||
ol.overflow {
|
ol.overflow {
|
||||||
max-height: 400;
|
max-height: 100%;
|
||||||
overflow-y: auto;
|
overflow-y: auto;
|
||||||
|
|
||||||
// clearfix
|
// clearfix
|
||||||
|
|
@ -517,8 +555,7 @@ ol.overflow {
|
||||||
& > li:last-of-type {
|
& > li:last-of-type {
|
||||||
margin-bottom: 30px;
|
margin-bottom: 30px;
|
||||||
}
|
}
|
||||||
|
/*&:after {
|
||||||
&:after {
|
|
||||||
pointer-events: none;
|
pointer-events: none;
|
||||||
content: "";
|
content: "";
|
||||||
width: 100%;
|
width: 100%;
|
||||||
|
|
@ -529,7 +566,7 @@ ol.overflow {
|
||||||
opacity: 1;
|
opacity: 1;
|
||||||
transition: opacity 0.3s ease;
|
transition: opacity 0.3s ease;
|
||||||
background: linear-gradient(transparent 0px, var(--light));
|
background: linear-gradient(transparent 0px, var(--light));
|
||||||
}
|
}*/
|
||||||
}
|
}
|
||||||
|
|
||||||
.transclude {
|
.transclude {
|
||||||
|
|
|
||||||
|
|
@ -1,9 +1,56 @@
|
||||||
$pageWidth: 750px;
|
/**
|
||||||
$mobileBreakpoint: 600px;
|
* Layout breakpoints
|
||||||
$tabletBreakpoint: 1000px;
|
* $mobile: screen width below this value will use mobile styles
|
||||||
$sidePanelWidth: 380px;
|
* $desktop: screen width above this value will use desktop styles
|
||||||
|
* Screen width between $mobile and $desktop width will use the tablet layout.
|
||||||
|
* assuming mobile < desktop
|
||||||
|
*/
|
||||||
|
$breakpoints: (
|
||||||
|
mobile: 800px,
|
||||||
|
desktop: 1200px,
|
||||||
|
);
|
||||||
|
|
||||||
|
$mobile: "(max-width: #{map-get($breakpoints, mobile)})";
|
||||||
|
$tablet: "(min-width: #{map-get($breakpoints, mobile)}) and (max-width: #{map-get($breakpoints, desktop)})";
|
||||||
|
$desktop: "(min-width: #{map-get($breakpoints, desktop)})";
|
||||||
|
|
||||||
|
$pageWidth: #{map-get($breakpoints, mobile)};
|
||||||
|
$sidePanelWidth: 320px; //380px;
|
||||||
$topSpacing: 6rem;
|
$topSpacing: 6rem;
|
||||||
$fullPageWidth: $pageWidth + 2 * $sidePanelWidth;
|
|
||||||
$boldWeight: 700;
|
$boldWeight: 700;
|
||||||
$semiBoldWeight: 600;
|
$semiBoldWeight: 600;
|
||||||
$normalWeight: 400;
|
$normalWeight: 400;
|
||||||
|
|
||||||
|
$mobileGrid: (
|
||||||
|
templateRows: "auto auto auto auto auto",
|
||||||
|
templateColumns: "auto",
|
||||||
|
rowGap: "5px",
|
||||||
|
columnGap: "5px",
|
||||||
|
templateAreas:
|
||||||
|
'"grid-sidebar-left"\
|
||||||
|
"grid-header"\
|
||||||
|
"grid-center"\
|
||||||
|
"grid-sidebar-right"\
|
||||||
|
"grid-footer"',
|
||||||
|
);
|
||||||
|
$tabletGrid: (
|
||||||
|
templateRows: "auto auto auto auto",
|
||||||
|
templateColumns: "#{$sidePanelWidth} auto",
|
||||||
|
rowGap: "5px",
|
||||||
|
columnGap: "5px",
|
||||||
|
templateAreas:
|
||||||
|
'"grid-sidebar-left grid-header"\
|
||||||
|
"grid-sidebar-left grid-center"\
|
||||||
|
"grid-sidebar-left grid-sidebar-right"\
|
||||||
|
"grid-sidebar-left grid-footer"',
|
||||||
|
);
|
||||||
|
$desktopGrid: (
|
||||||
|
templateRows: "auto auto auto",
|
||||||
|
templateColumns: "#{$sidePanelWidth} auto #{$sidePanelWidth}",
|
||||||
|
rowGap: "5px",
|
||||||
|
columnGap: "5px",
|
||||||
|
templateAreas:
|
||||||
|
'"grid-sidebar-left grid-header grid-sidebar-right"\
|
||||||
|
"grid-sidebar-left grid-center grid-sidebar-right"\
|
||||||
|
"grid-sidebar-left grid-footer grid-sidebar-right"',
|
||||||
|
);
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue